自身のポートフォリオサイトなどで制作物の紹介をする際、あなたはどのように紹介していますか?
制作したサイトの画像を、加工もアレンジもせずに素のまま貼り付けていては、見ている側もきっと面白くないですよね。
今回は、この記事のアイキャッチ画像で設定しているような、iMacやiPad、iPhoneなどのモックアップ素材をダウンロードできるサイトをご紹介すると共に、Photoshopを用いてモックアップ素材に好きな画像をはめ込む方法をご紹介していきます。
 ユウマ
ユウマとても簡単なので、ぜひ実践してポートフォリオなどに取り入れてみてください。
モックアップ素材を無料ダウンロードできるサイト
モックアップ素材を無料でダウンロードできるサイトは検索すれば沢山ヒットしますが、今回は、僕がオススメするリアルな質感のモックアップ素材と、フラットな質感のモックアップ素材がダウンロードできる2つのサイトをご紹介します。



どちらのサイトも、会員登録必要無しで無料ダウンロードすることができます。
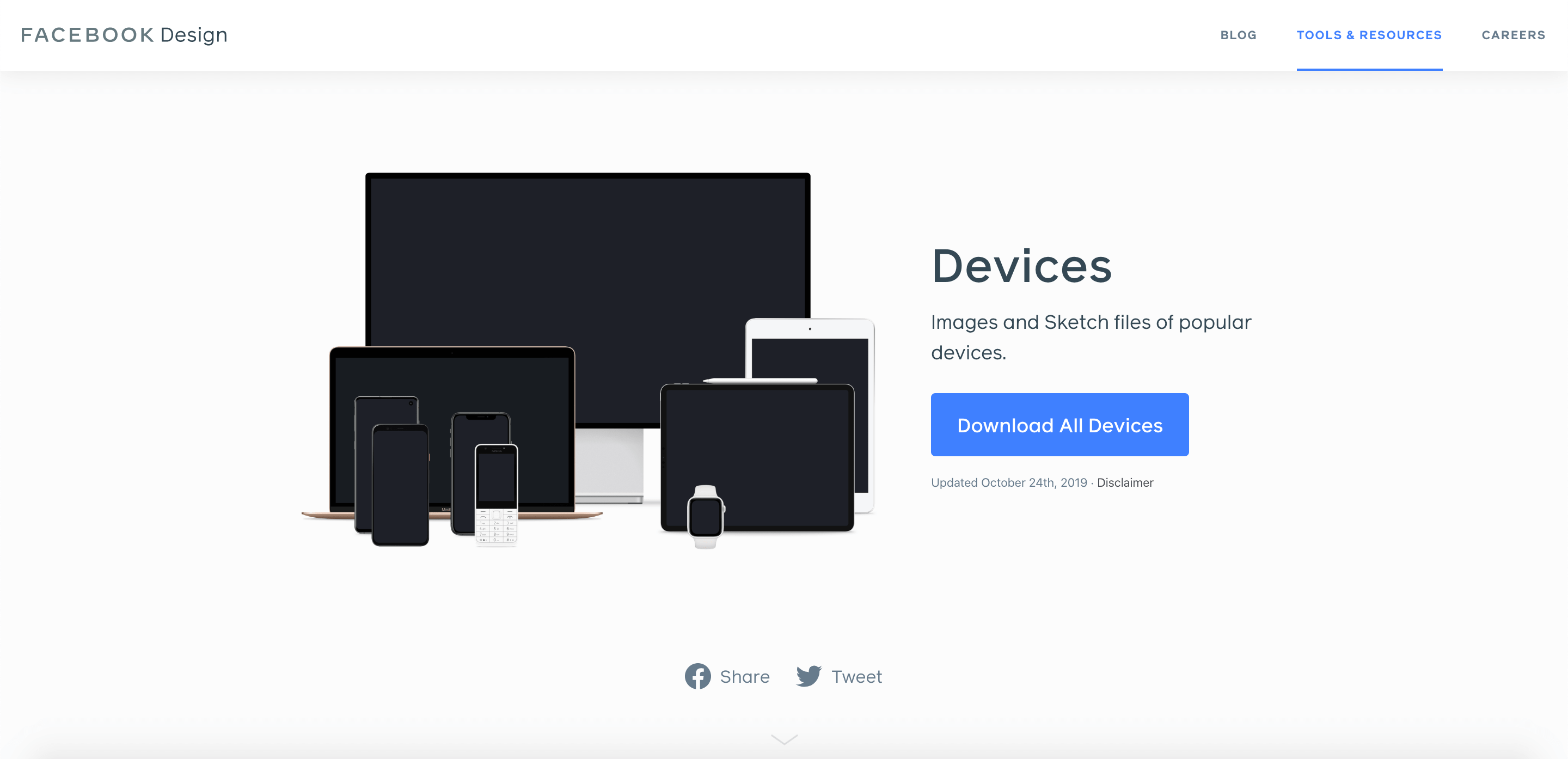
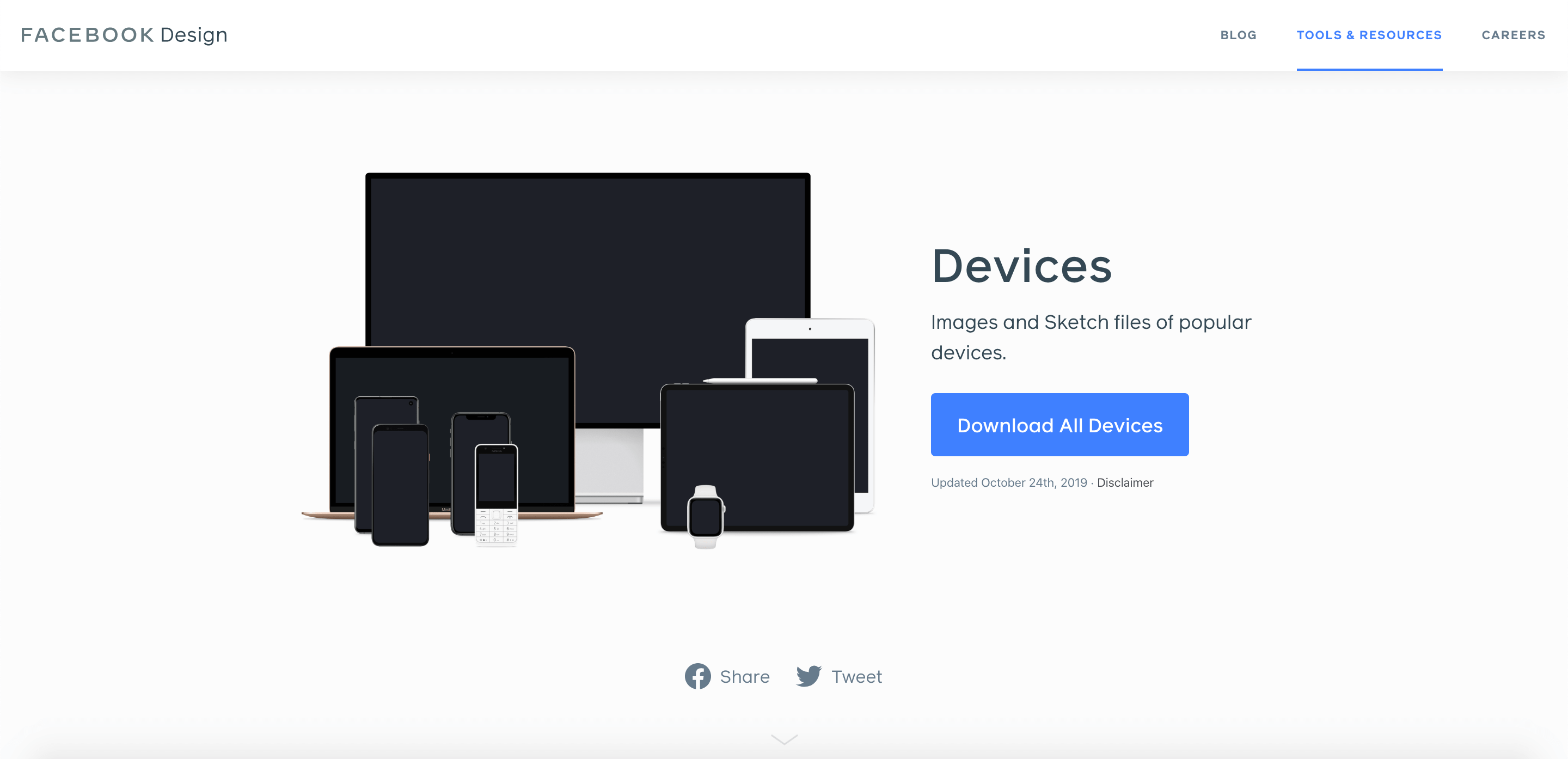
Devices – リアルなモックアップ素材


Devicesは「Facebook Design」というFacebookのデザインチームが提供しているリアルな質感の無料モックアップ素材になります。
Facebookのデザインチームが提供しているだけあって、とても高品質かつ美しいデザインです。
ただ、こちらのサイトでダウンロードできるファイル形式は、Photoshop用のpsd形式ではなくsketch形式なので、Photoshopで編集する際は一緒にダウンロードできるpng画像を読み込んで編集します。
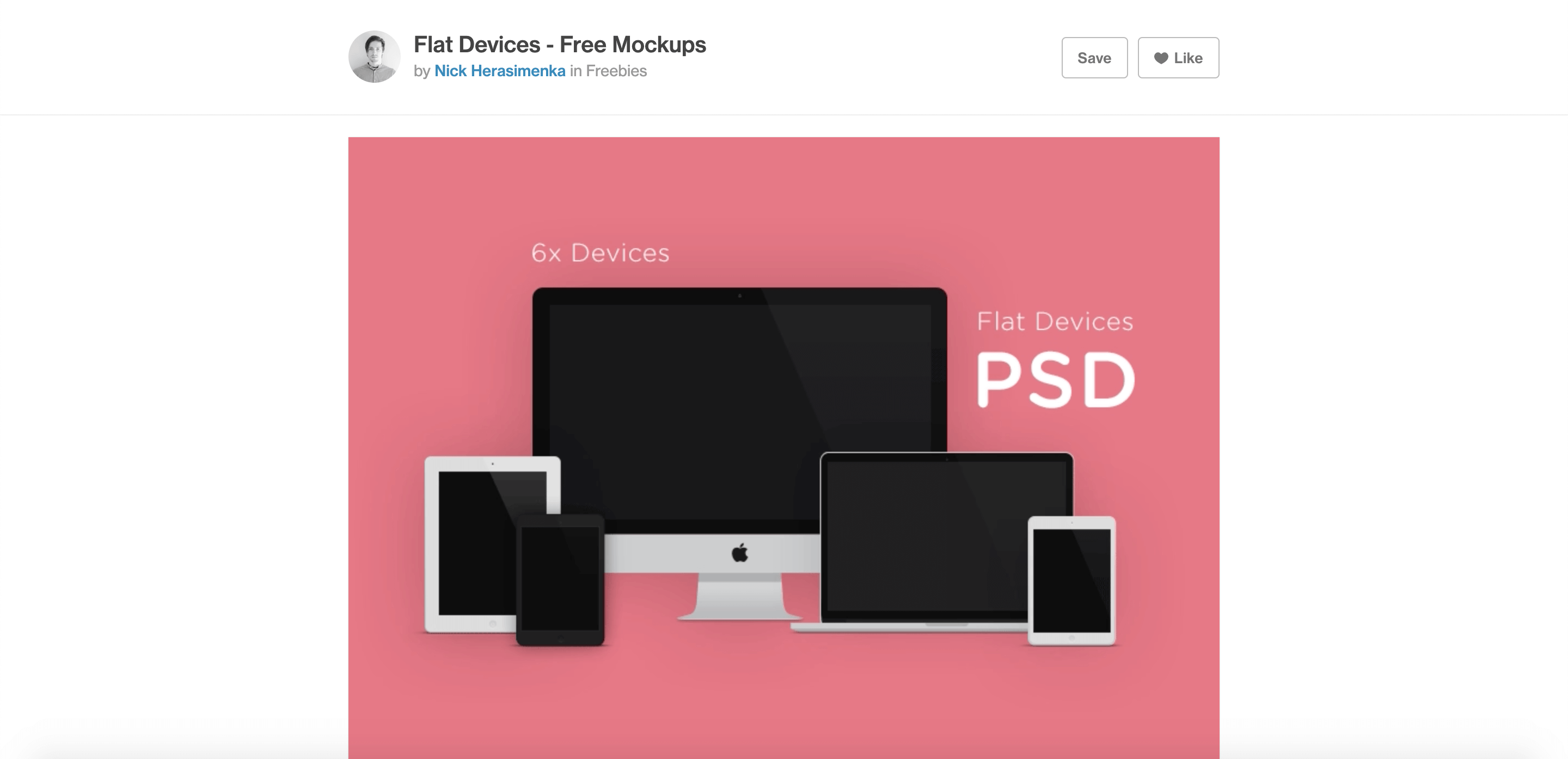
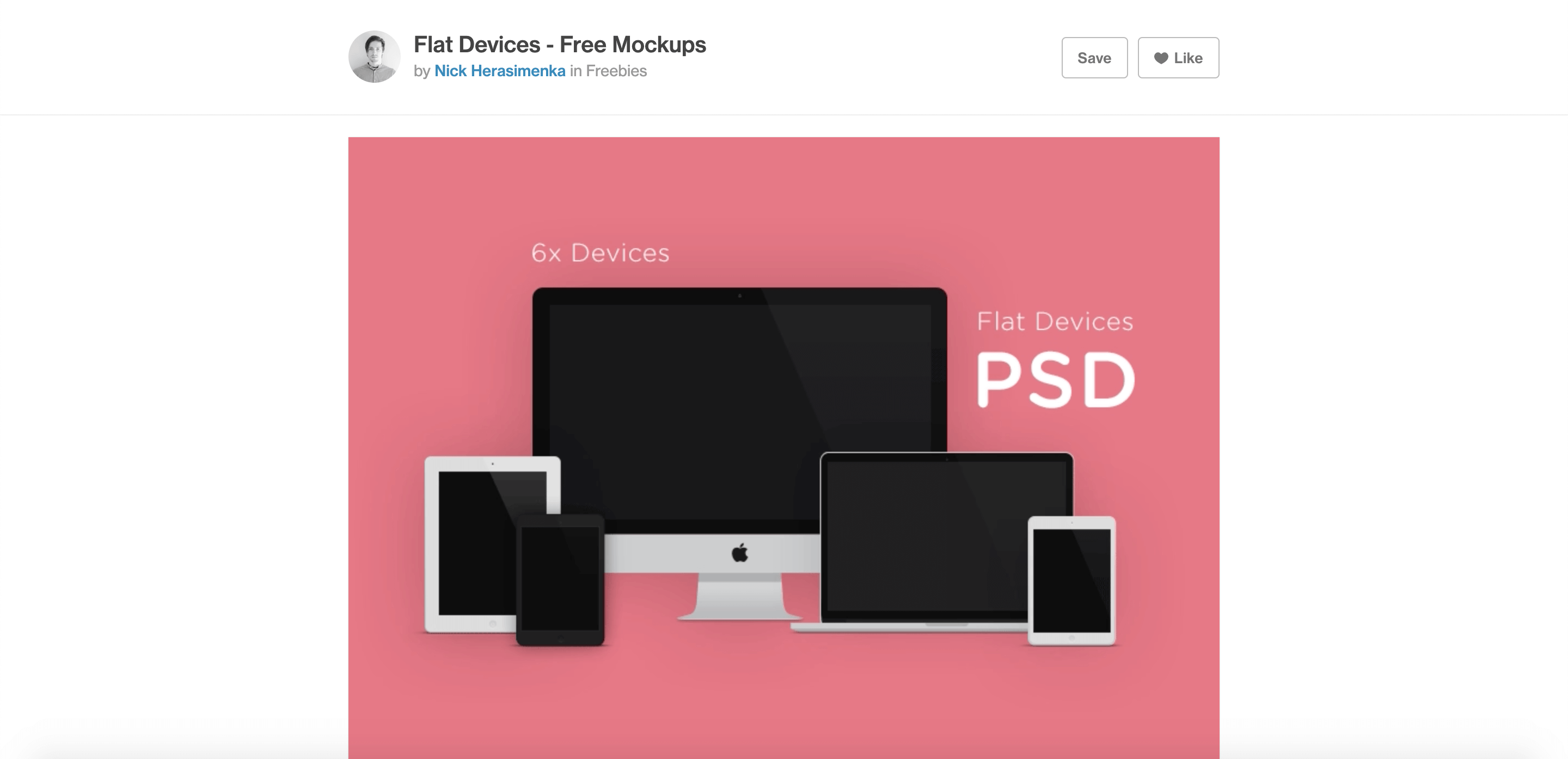
Flat Devices – フラットなモックアップ素材


こちらはフラットな質感のモックアップ素材をダウンロードできるサイトです。
全てpsd形式でダウンロードすることができるので、Photoshopでの編集が容易です。
Photoshopを使用したモックアップ素材への画像はめ込み
モックアップ素材への画像はめ込み方法を解説していきます。



psd形式でダウンロードできるFlat Devicesを使って解説していきます。
まずは使いたいデバイスのファイルを、Photoshopに読み込ませます。


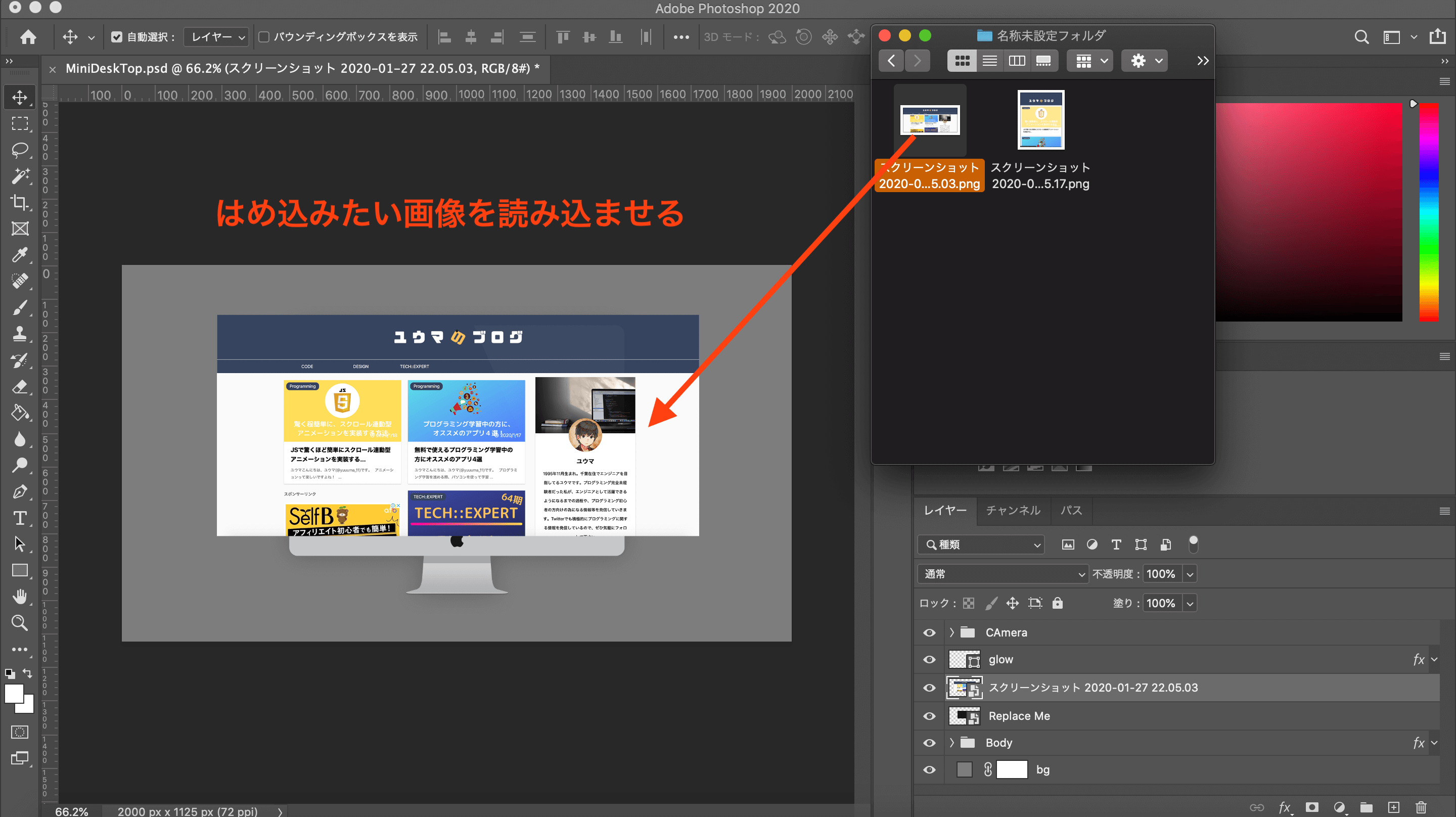
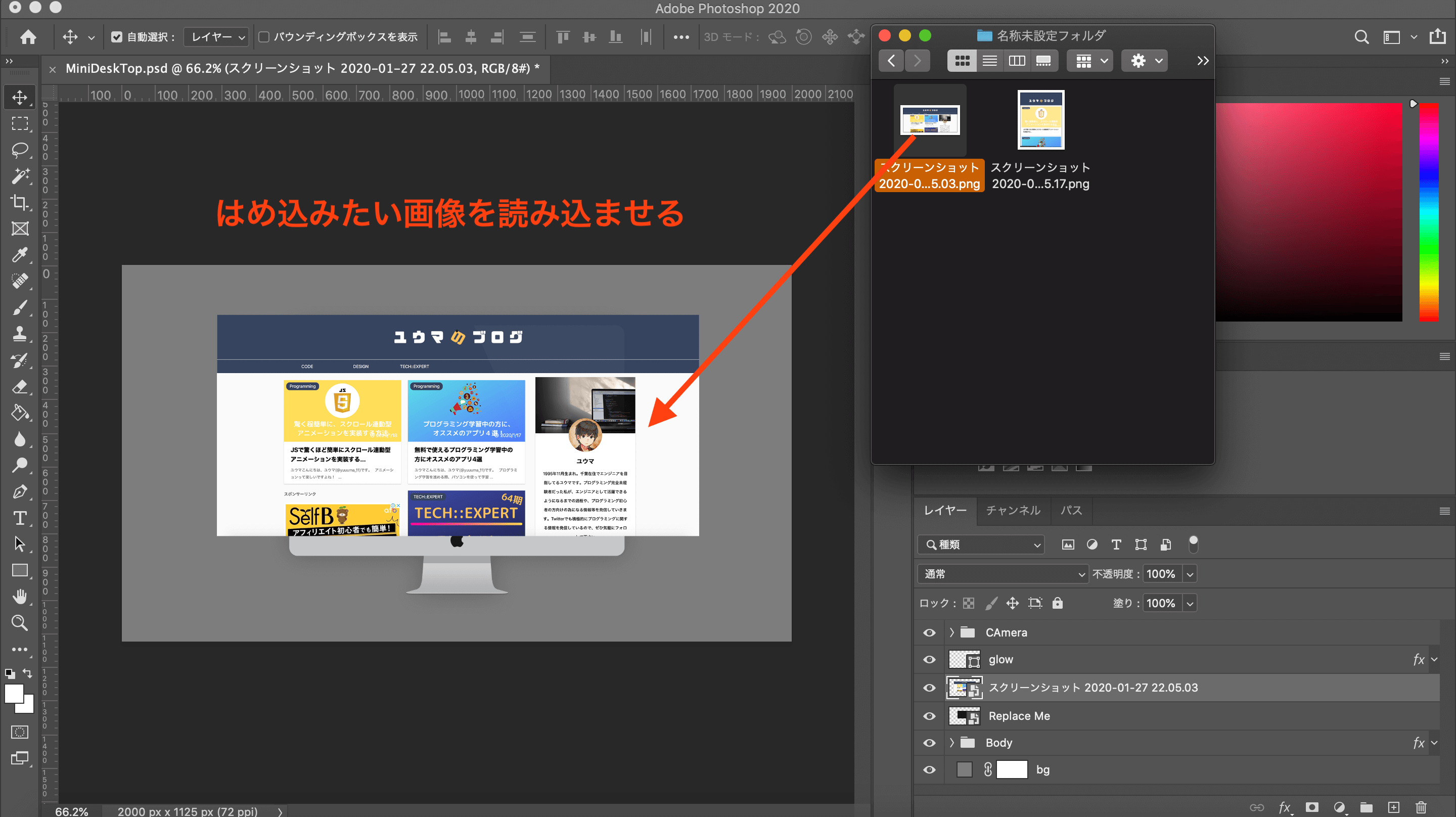
次に、はめ込みたい画像をPhotoshopに読み込ませます。


画像を読み込ませることができたら、はめ込みたい画像のレイヤーが、デバイス画面のレイヤーの上に来るように移動させます。
※サイズを変更したい場合、画像をクリック後「Command+T」キーでサイズ変更ができます。


レイヤーの入れ替えが終わったら、はめ込みたい画像のレイヤーを右クリックして、出てきたメニューの中から「クリッピングマスクを作成」をクリック。


完成です。
綺麗にデバイスの画面上にはめ込むことができますね。


デバイスを複数使いたい場合
この記事のアイキャッチ画像のように、デバイスを2つ以上使いたい場合も解説します。
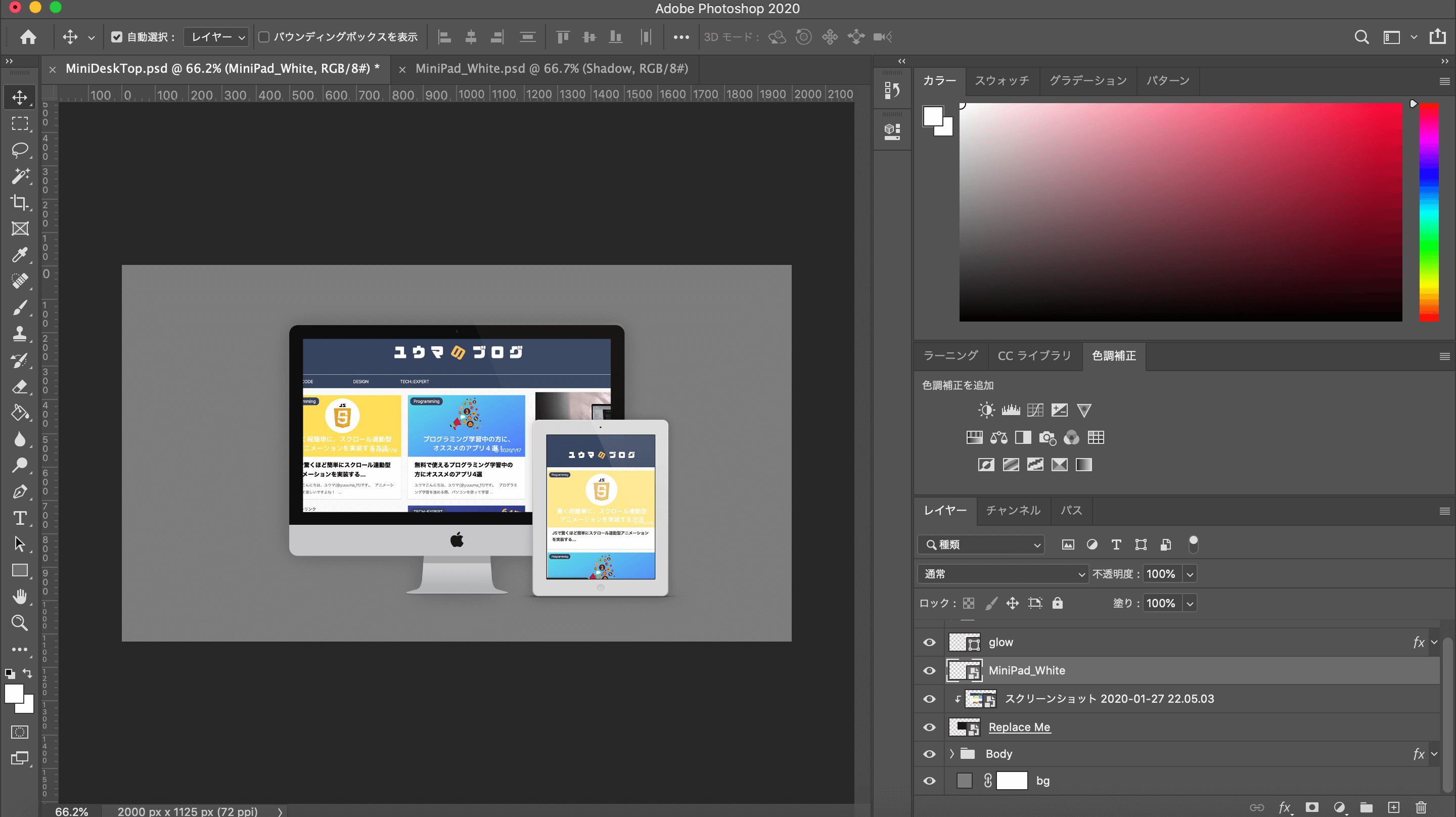
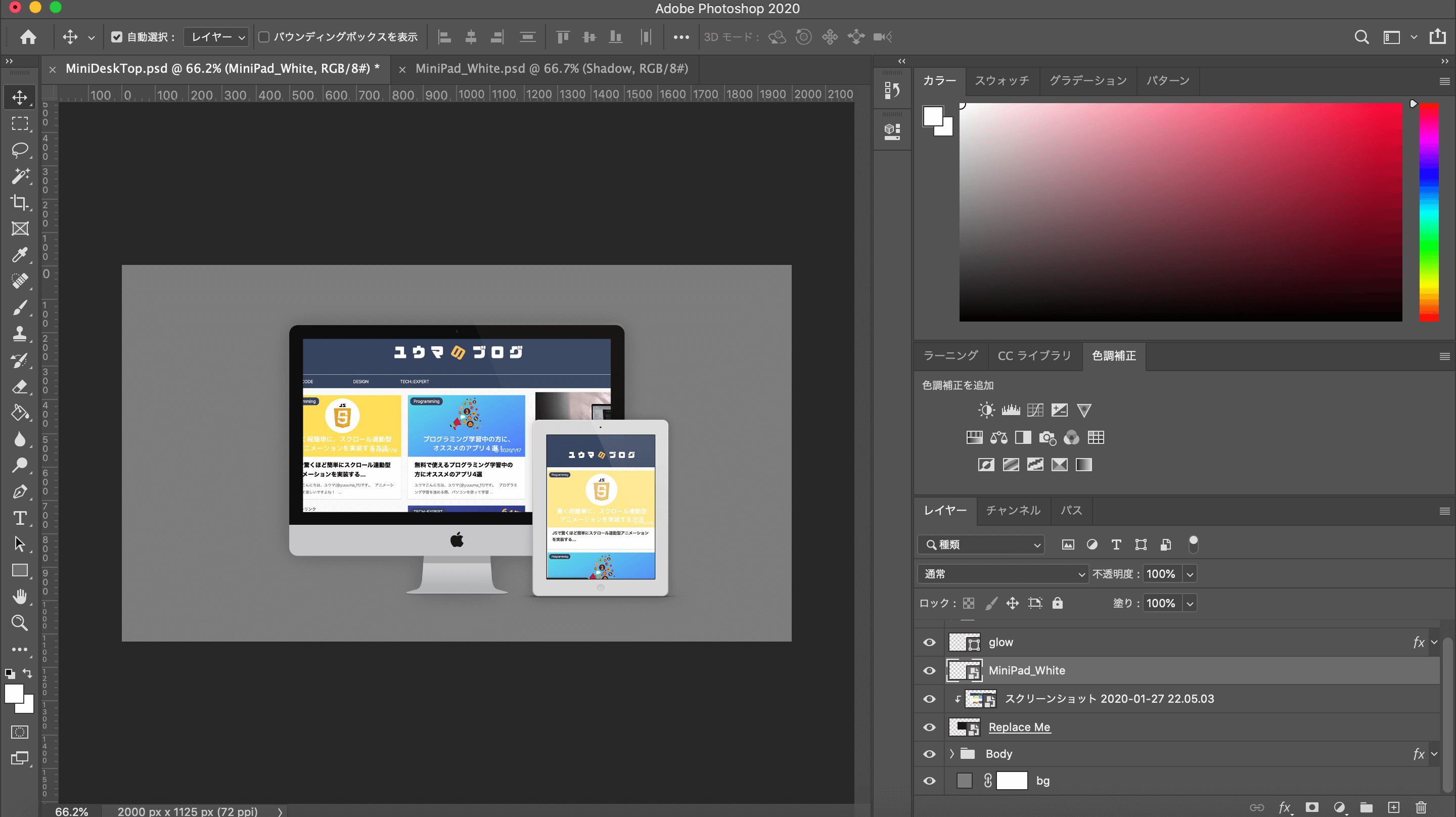
まずは新しいデバイスの画像を読み込ませます。


次に読み込ませたデバイスのレイヤーをダブルクリック。
※プレビューが表示されている小窓の中をダブルクリックしてください。


レイヤーのダブルクリック後別タブが開くので、先ほどと同様画像をはめ込む。
※背景を消したい場合は、自動選択ツールなどで背景選択後、Deleteキーを押して削除することができます。


編集後「Command+S」キーなどで保存すると、最初の画面に編集内容が反映されているので、あとは位置調整などを行い完成です。


最後に
今回ご紹介したモックアップ素材意外にも、額縁や、ポスターなど画像合成用の素材をダウンロードできるサイトは沢山あるので、色々探してみるのもいいかもしれません。



Photoshopを活用すればとても簡単に画像の合成を行うことができるので、ぜひ色々な素材でチャレンジしてみてください。








