アニメーションって楽しいですよね。
どんなに味気ないサイトでも、少し動きを加えてあげるだけでユーザーに与える印象がかなり変わります。
ただ、プログラミングを始めたばかりの人が、1からスクロール連動型のアニメーションを実装しようとすると、JS / jQueryを駆使しなければいけないため、苦戦する可能性があります。
そこで「wow.js」というjavascriptのプラグインを使用することで、プログラミング初心者の方でも驚くほど簡単に、スクロール連動型アニメーションを実装することができるんです。
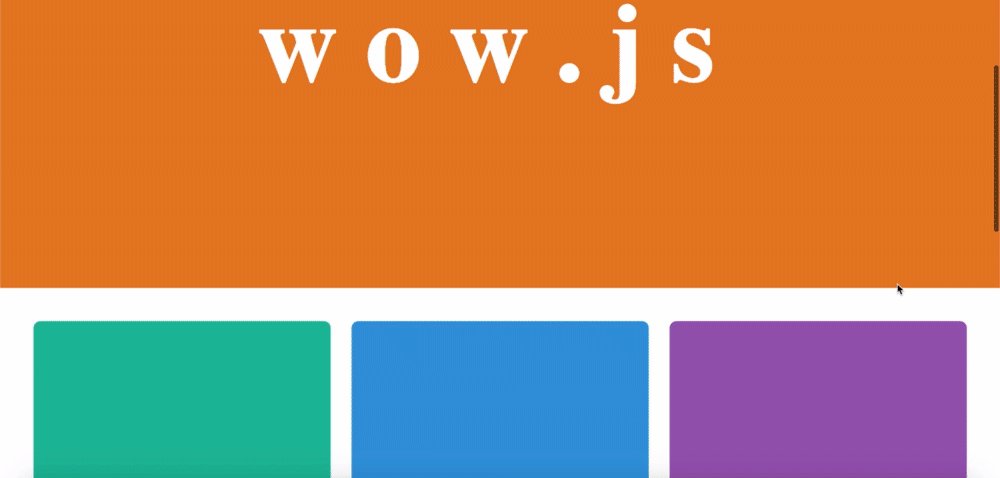
wow.jsを使うことで、以下のようなアニメーションが簡単に実装できます。

この記事では、そんな「wow.js」の実装方法や、使い方について詳しくご紹介していきます。
 ユウマ
ユウマプログラミング初心者でもとても簡単に実装できるので、ぜひトライしてみてくださいね。
wow.jsの実装方法
wow.jsを使用するには、まず以下の準備が必要になります。
- 「wow.js」の導入
- 「Anmate.css」の導入



どちらも時間を掛けずに簡単に導入することができるので、安心して下さい。
wow.jsをダウンロードする
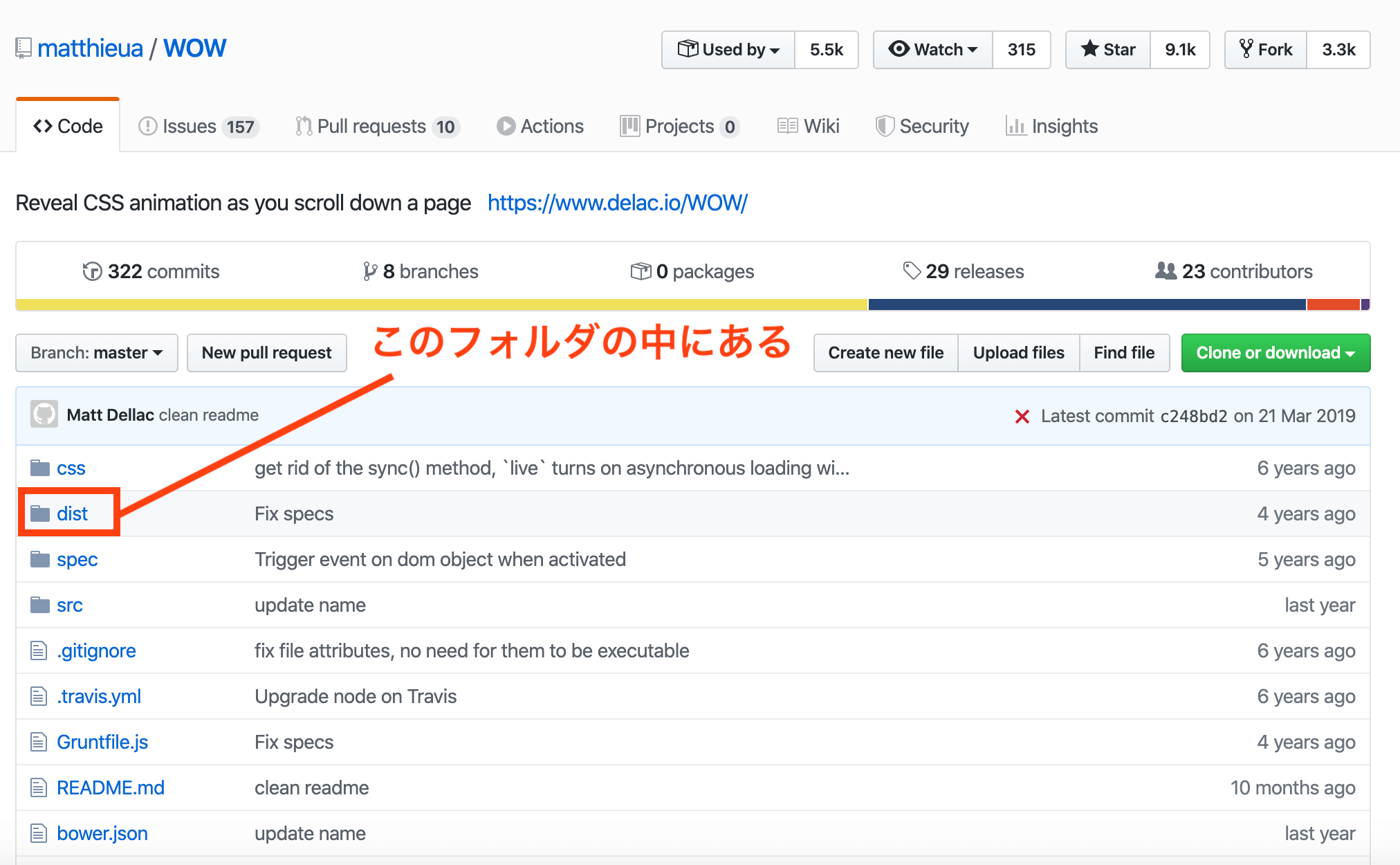
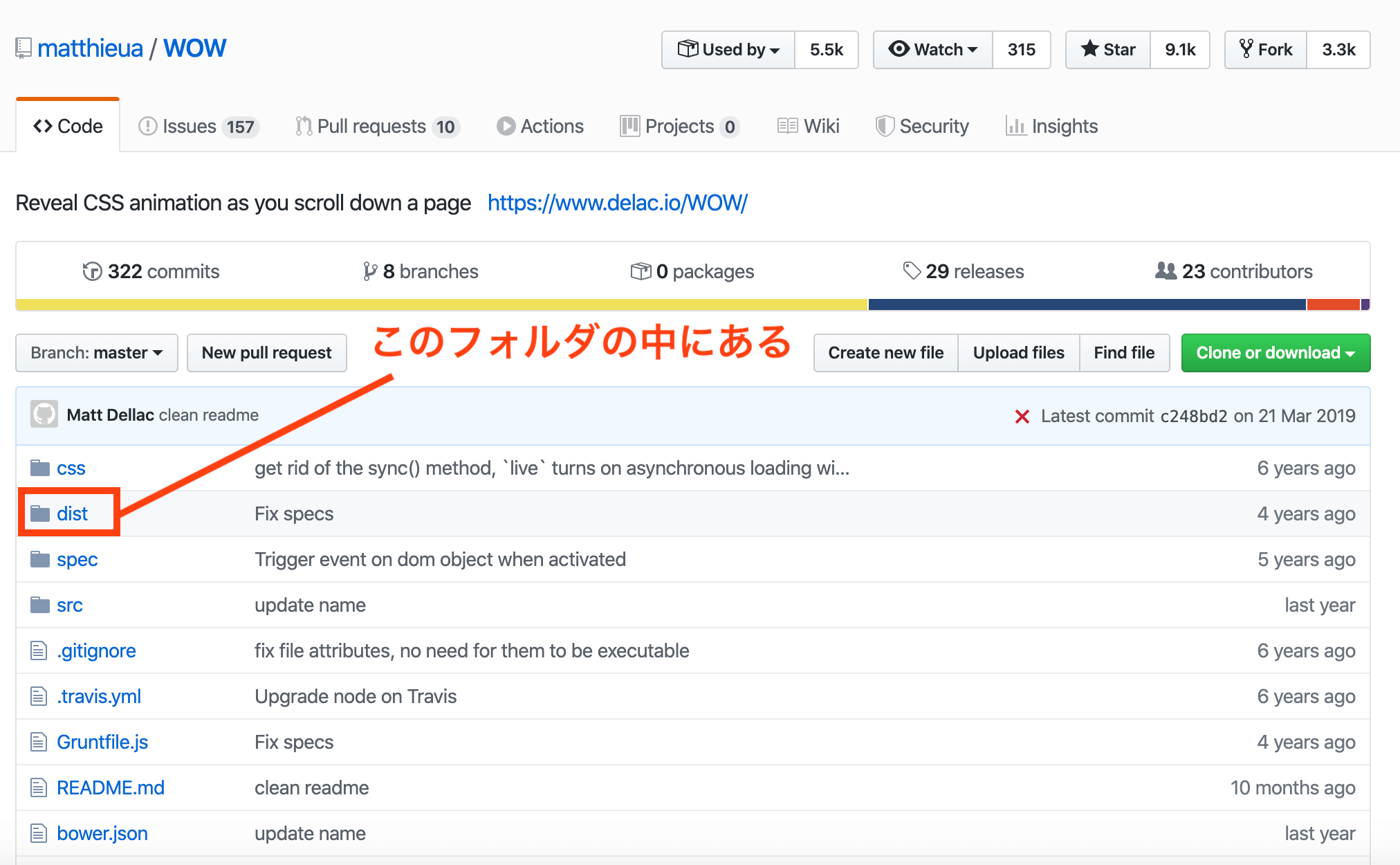
wow.jsを入手するには、まずは以下のURLからGitHubのリポジトリにアクセスし、wow.jsをダウンロードしてきます。
>> https://github.com/matthieua/WOW
ちなみにwow.jsは「dist」フォルダの中に入っています。
※フォルダの中にはwow.jsとwow.min.jsがありますが、導入するのはどちらでも構いません。


次にダウンロードしたファイルを、導入したいhtmlファイルが入っているフォルダ内に移動させます。
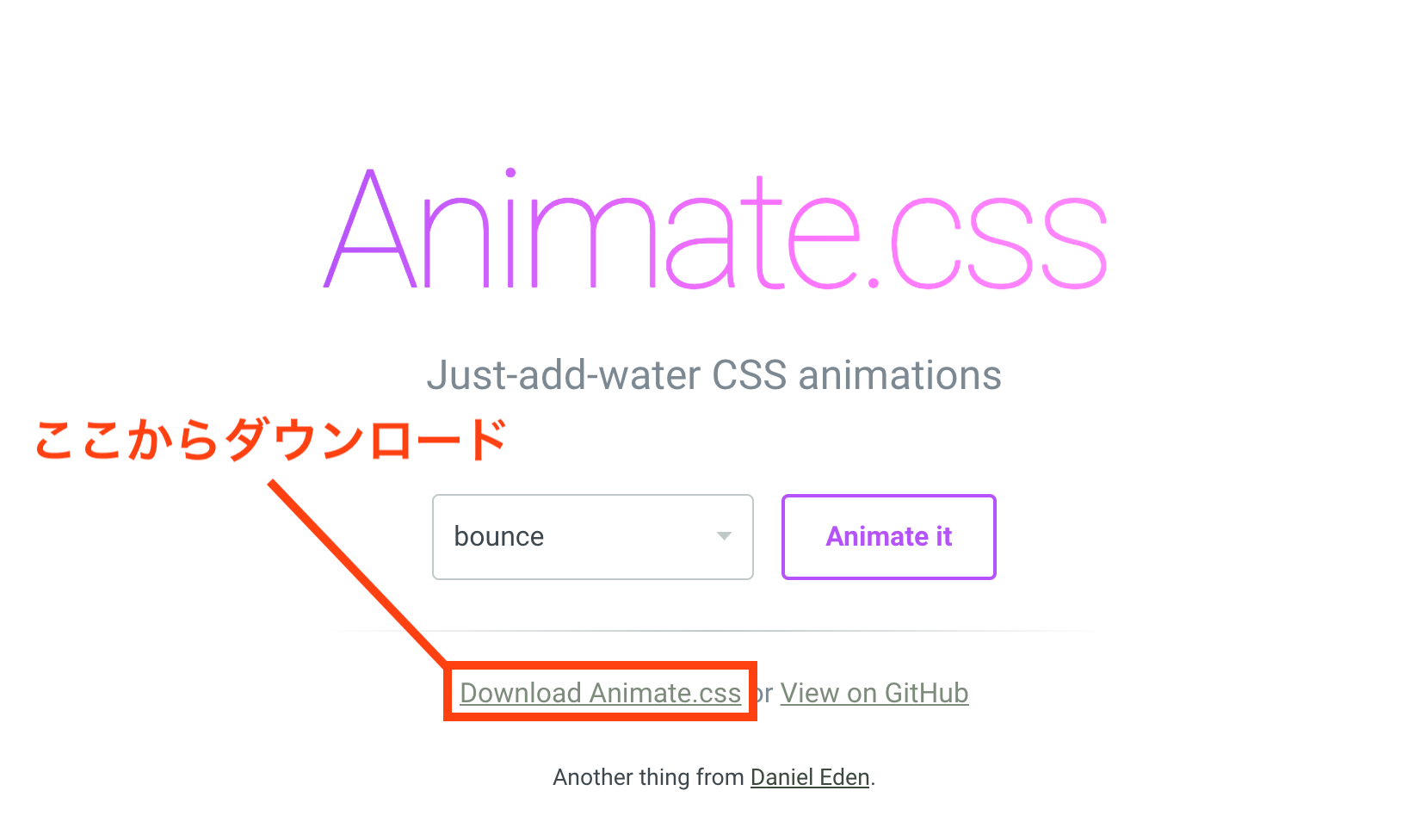
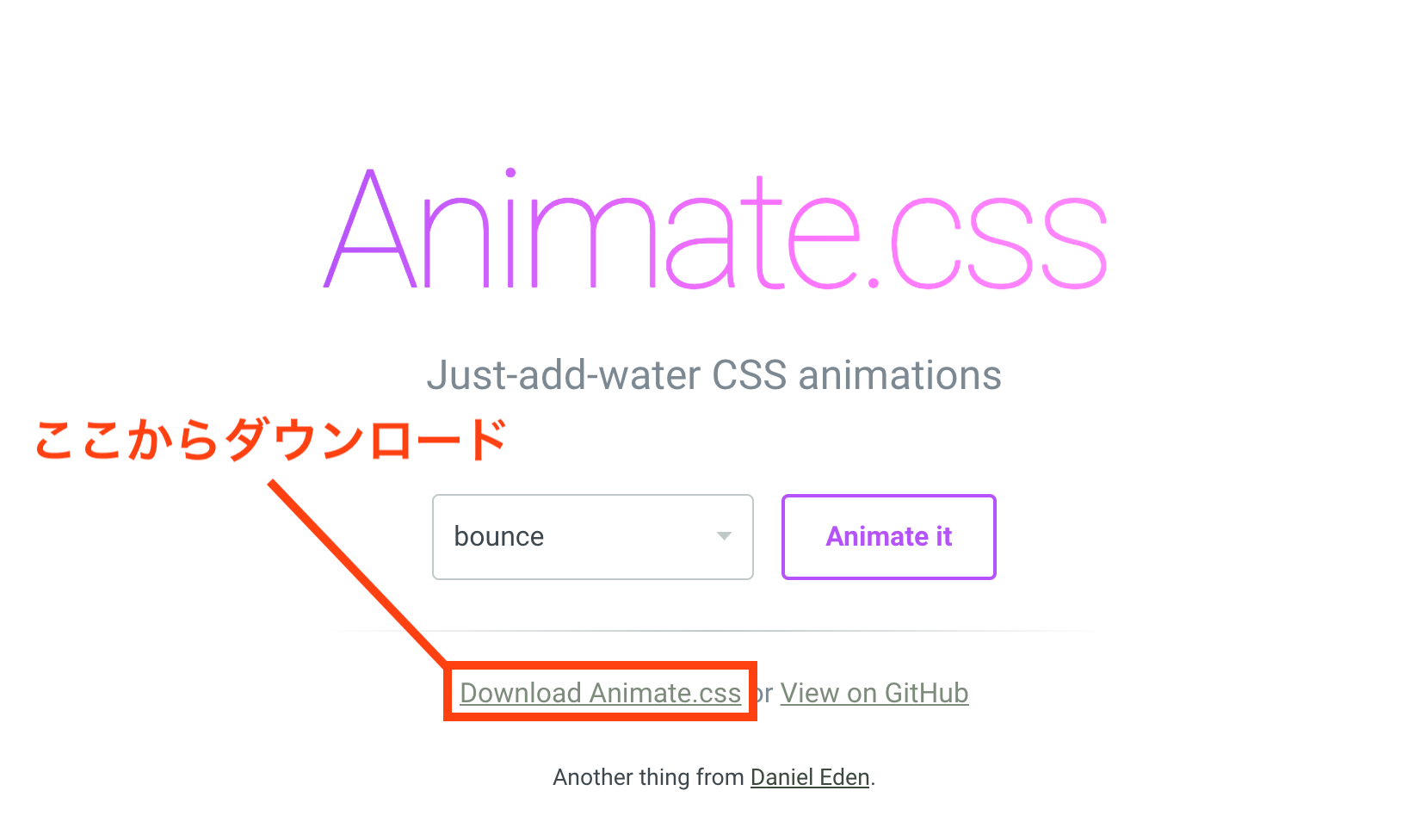
Animate.cssをダウンロードする
Animate.cssは以下のURL先からダウンロードすることができます。
>> https://daneden.github.io/animate.css/


wow.jsと同様、ダウンロードしたファイルを、導入したいhtmlファイルが入っているフォルダ内に移動させます。
「wow.js」と「Animate.css」をHTMLファイルに読み込ませる
wow.jsとAnimate.cssのダウンロードが終わったら、以下のコードをHTMLファイルに記述して読み込ませます。
※ファイルを置いた場所によって、hrefとsrcのパスを書き換えて下さい。
<!-- Animate.css -->
<link rel="stylesheet" href="animate.css">
<!-- wow.js -->
<script src="wow.js"></script>ここまでの作業でファイルを読み込ませることはできましたが、wow.jsを使用するには初期設定が必要で、以下のコードを追加で記述する必要があります。
<script>
new WOW().init();
</script>これでwow.jsを使用する準備は整いました。
wow.jsの使い方
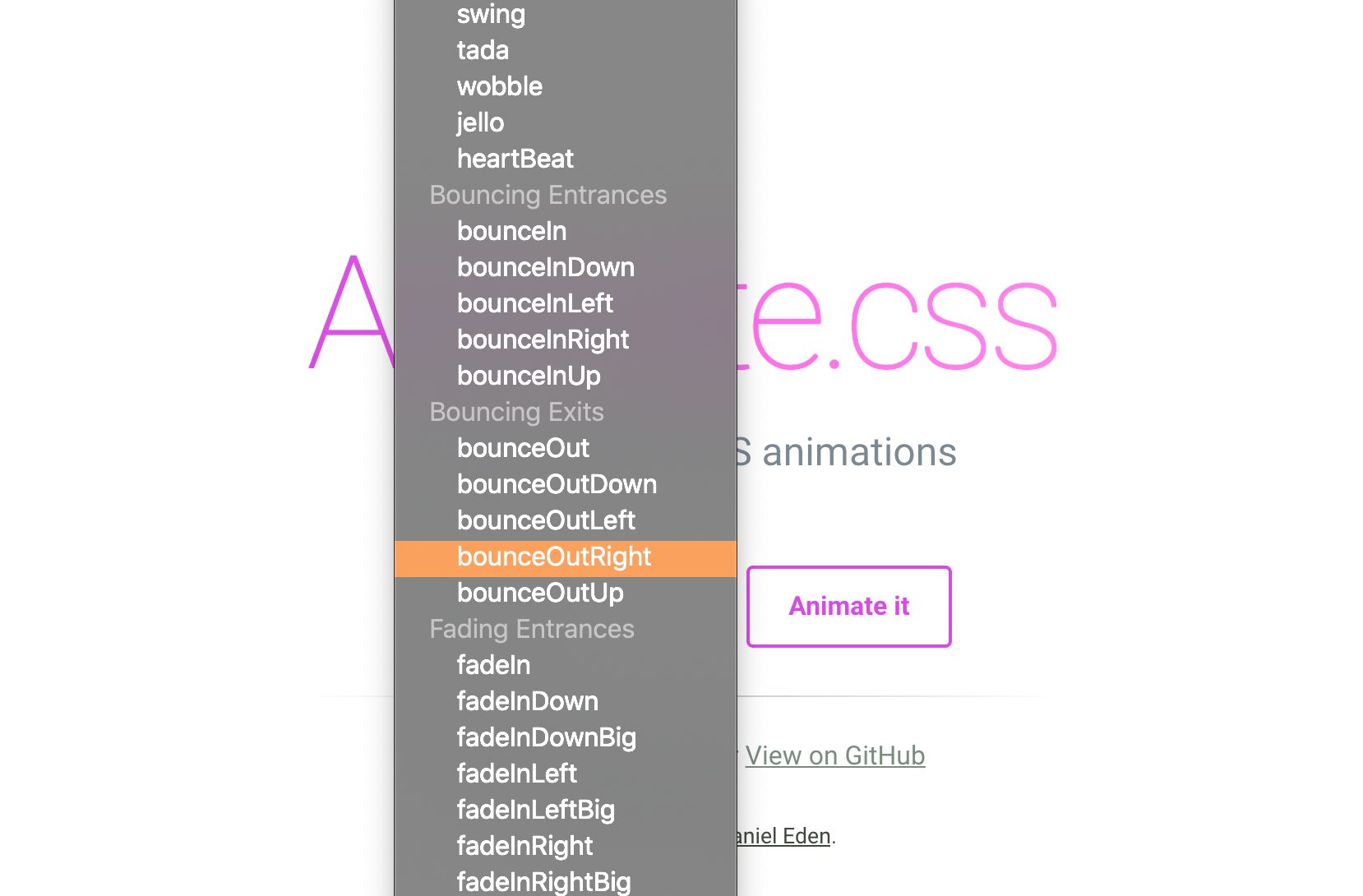
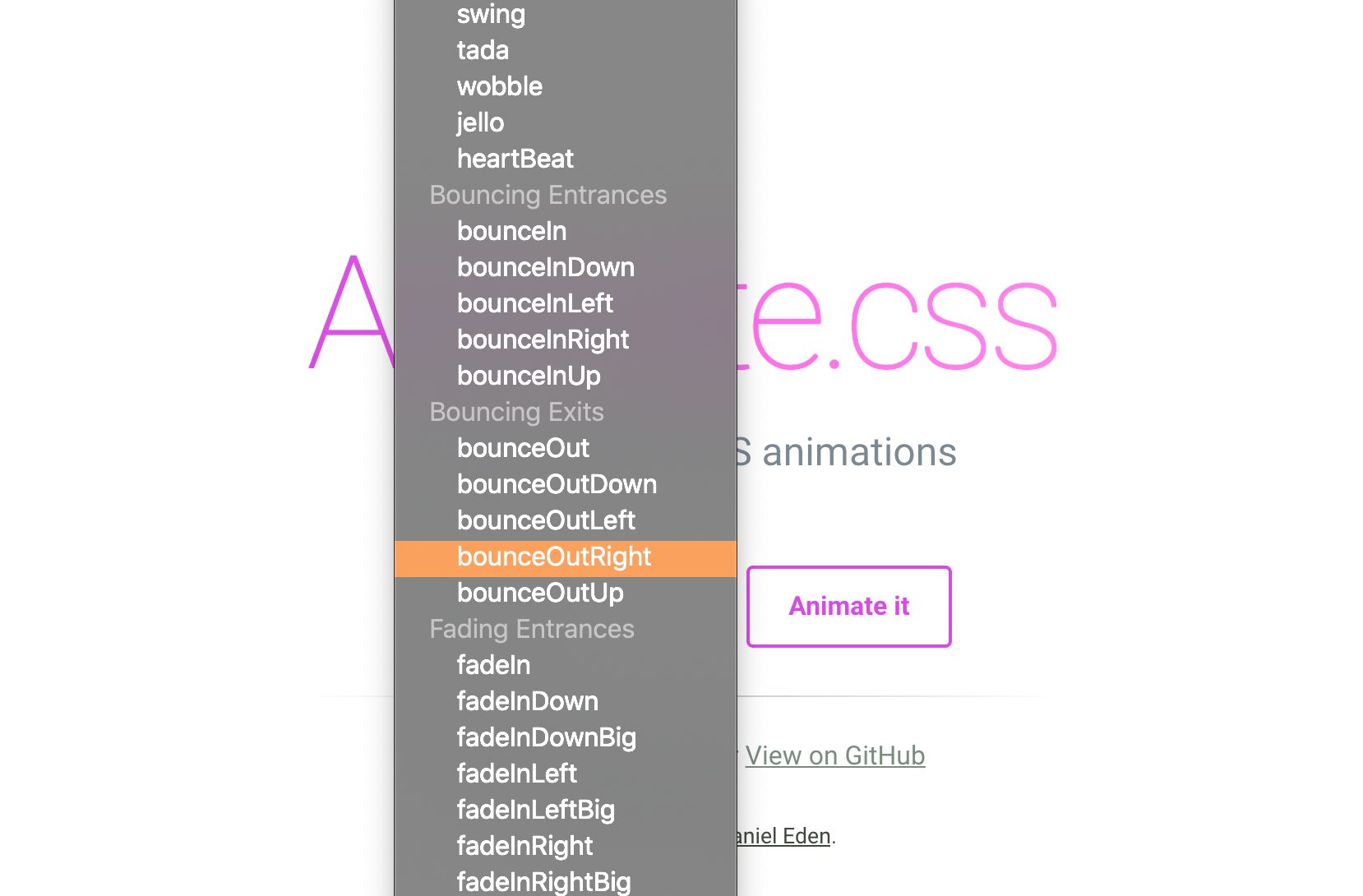
wow.jsの使い方はとても簡単で、アニメーションを加えたい要素に「wow」というクラス名と、Animate.cssのページから実装したいアニメーションを選び、そのアニメーションに対応するクラス名をつけるだけです。


例えば以下のようにクラス名をつけるだけで、
<div class="card-wrap">
<div class="card1 wow fadeInLeft"></div>
<div class="card2 wow fadeInLeft"></div>
<div class="card3 wow fadeInLeft"></div>
<div class="card4 wow fadeInLeft"></div>
<div class="card5 wow fadeInLeft"></div>
<div class="card6 wow fadeInLeft"></div>
<div class="card7 wow fadeInLeft"></div>
<div class="card8 wow fadeInLeft"></div>
<div class="card9 wow fadeInLeft"></div>
</div>このようなアニメーションが簡単に実装できます。


wow.jsのオプション
wow.jsにはオプションも用意されていて、オプションを使用することでアニメーションの時間や、アニメーションを繰り返す回数など詳細な設定をすることが可能になります。
以下がwow.jsで用意されているオプションになります。
- data-wow-duration・・・アニメーションの時間
- data-wow-delay・・・スクロールが要素に達してからアニメーションがスタートする時間
- data-wow-offset・・・スクロールが要素に達してからアニメーションがスタートする距離
- data-wow-iteration・・・ アニメーションの繰り返し回数
オプションはクラス名とは別に指定することで反映されます。
※スクロールで端まで見れます。
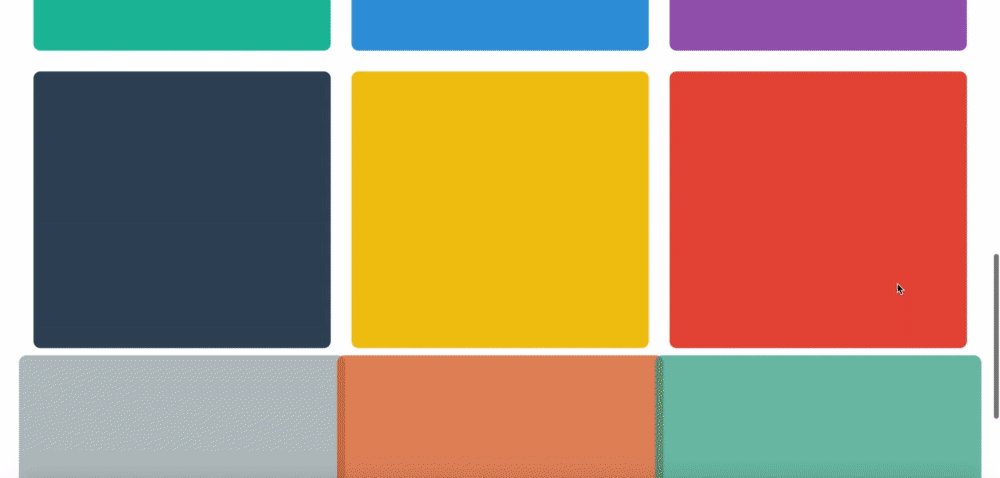
<div class="card card1 wow fadeInLeft" data-wow-duration="3s" data-wow-delay="3s" data-wow-offset="5" data-wow-iteration="5"></div>例えば以下のようなオプションを設定すると、
<div class="card-wrap">
<div class="card card1 wow bounceIn" data-wow-delay=".3s"></div>
<div class="card card2 wow bounceIn" data-wow-delay=".6s"></div>
<div class="card card3 wow bounceIn" data-wow-delay=".9s"></div>
<div class="card card4 wow bounceIn" data-wow-delay=".3s"></div>
<div class="card card5 wow bounceIn" data-wow-delay=".6s"></div>
<div class="card card6 wow bounceIn" data-wow-delay=".9s"></div>
<div class="card card7 wow bounceIn" data-wow-delay=".3s"></div>
<div class="card card8 wow bounceIn" data-wow-delay=".6s"></div>
<div class="card card9 wow bounceIn" data-wow-delay=".9s"></div>
</div>このように、遅れてアニメーションを起動させることができます。


最後に
今回紹介したwow.jsのような、簡単実装できるのに見た目に大きく変化があるものは使っていて楽しく、学習のモチベーションも高まると思います。



自分の制作するサイトにアニメーションを加えたいとお考えでしたら、ぜひ利用してみて下さい。