 ポチ
ポチブログのアイキャッチって0から作るの面倒だし、作ってもデザイン初心者感が出てしまう…。アイキャッチ作成を効率良く行える方法、何かないかな?
ブログのデザインにこだわりたい!と考えたり、他のブログとは違う独自性を出したい!と考えたり。
ブログの雰囲気を大きく左右する要素の1つに「アイキャッチ画像」が含まれますが、デザインを全く知らない方がオリジナルのアイキャッチを作ろうとすると、完成後のアイキャッチにどうしても初心者感がでてしまいます。
そこで今回、デザイン初心者の方でもアイキャッチ画像を綺麗に仕上げることができる方法と、アイキャッチ作成時に参考にするべき神サイトをご紹介していきます。
ぜひ当記事の内容を参考に、アイキャッチ作成に役立てて下さいね。



当記事の内容を実践することで、アイキャッチに作成に掛かる時間を大幅に短縮し、かつ綺麗なアイキャッチを作成することができますよ。
デザイン初心者でもアイキャッチを綺麗に仕上げる方法とは?
「これ良いかも!」というアイキャッチ画像をひたすら真似する
デザイン初心者 → デザイン中級者にレベルアップするには、とにかく良いデザインを真似することが大切です。
ごく一部のデザインセンスが元から備わっている人を除いて、初めからオリジナルのデザインを作ろうとすると、99%初心者感が溢れ出てしまいます。
これは、アイキャッチ作成にも同じことが言えます。
一見簡単そうなアイキャッチ作成でも、「配色」「配置」「要素の大きさ」「要素の形状」など、意識すべきところが沢山あるからです。
そこで、あなた自身が「良いかも!」と感じたアイキャッチ画像を真似することで、段々とデザインの感覚が養われていき、やがて何も参考にせずとも0から良い感じのアイキャッチ画像が作成できるようになります。
デザインツールは「Canva」or「Gravit Designer」or「イラレ」を選ぶ
愛用しているデザインツールがないのであれば、アイキャッチ作成時に使うツールは下記から選択しましょう。
- Canva
- Gravit Designer
- Adobe Illustrator
それぞれ順に解説していきます。
Canva
「Canva」はオンライン上で使える無料デザインツールで、豊富なテンプレートやイラスト素材を利用することができ、直感的な操作でデザインを作ることができます。
無料で使うことが出来るため、初めはCanvaを選んでおけば、まず間違いはないでしょう。
Canvaの詳細を知りたい方は、下記記事を合わせてお読み下さい。


Canvaを使えば誰でも簡単にデザインを作ることが可能ですが、出来ることが限られているため、もう少し色々やりたい!という場合には「Gravit Designer」か「Adobe Illustrator」を選択しましょう。
Gravit Designer
Canvaでは物足りないけど、イラレほどの機能は求めていない。という方はGravit Designerでアイキャッチを作成することをオススメします。
「Gravit Designer」はイラレと非常に似ている無料デザインツールで、イラレに備わっている基本的な機能はGravit Designerでも使うことができます。
Gravit Designerの詳細を知りたい方は、下記記事を合わせてお読み下さい。
-300x158.png)
-300x158.png)
Canvaよりもデザインの自由度は高いですが、イラレの様に応用的な機能は備えていないので、Canvaとイラレのちょうど中間に位置するデザインツールと言えるでしょう。
Adobe Illustrator
「Adobe Illustrator(通称イラレ)」は、言わずと知れた王道のデザインツールです。もはや解説は不要かと思いますが、イラレがあれば基本的にどんなデザインでも作ることができます。



ちなみに僕は、イラレを使ってアイキャッチを作成しています。
欠点として、ある程度イラレの使い方を理解していないと作業効率が悪くなってしまうので、1番良いデザインツールを使いたい!という方や、他のツールでは全然物足りない!という方以外は手を出さなくて良いでしょう。
アイキャッチ作成で参考にするべき神サイト
デザインを真似することが大切。ということは分かったけれど、そもそも参考になるアイキャッチが中々見つからない。
そんな方もきっと多いのではないでしょうか…?
探そうと思えば、色々なブログを訪問しに行ったり、Google画像検索なんかで探してみたりできる訳ですがそれでは効率が悪いです。
そこで今回ご紹介する神サイトの出番!という訳です。
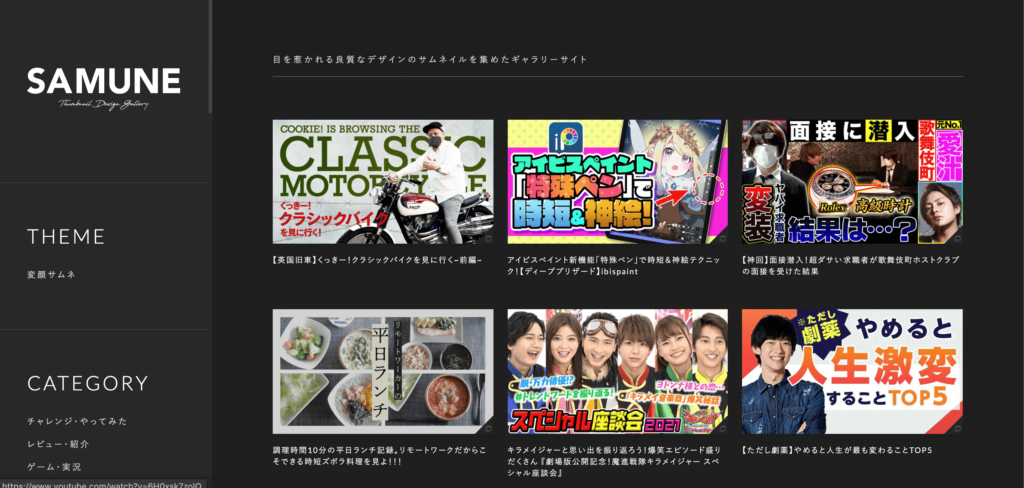
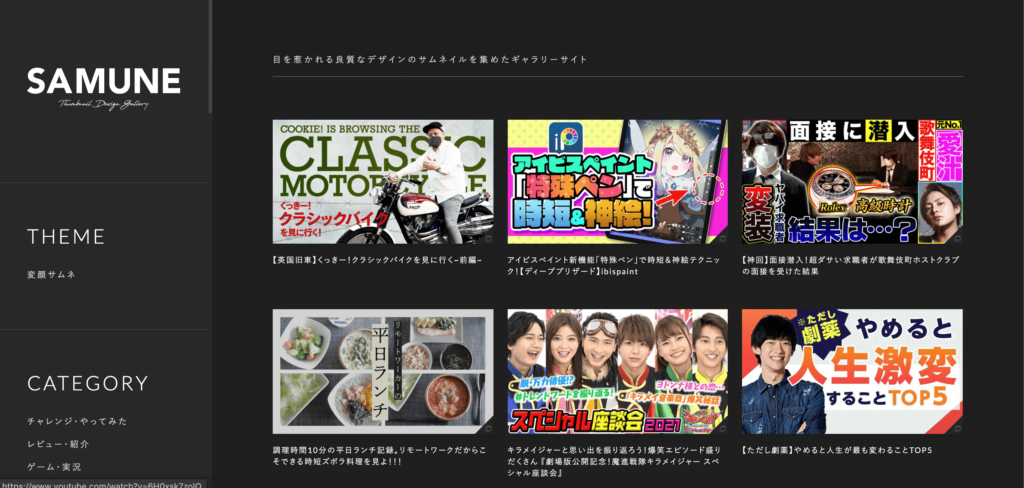
SAMUNE|サムネイルデザイン専門のギャラリーサイト


「SAMUNE」はサムネイルデザイン専門のギャラリーサイトで、YouTubeに上げられた動画の中から、良質なサムネだけを厳選してストックしています。



ちなみにですが、一般的にアイキャッチは「ユーザーの視線を引きつける」大きめの画像。サムネイルはアイキャッチ画像が縮小表示されたものと言われています。
あくまでもYouTubeのサムネをストックしているギャラリーサイトですが、YouTubeのサムネは「大きさ・比率・レイアウト」どの視点で見ても、ブログのアイキャッチにそのまま使うことが可能です。
また、このサイトに掲載するサムネを厳選しているのはデザイナーの方なので、どのサムネを参考にしても間違いないと言えます。
「SAMUNE|Thumbnail Design Gallery」は、様々なジャンルやテイストの中から、制作に役立つような良質なデザインのサムネイルをデザイナー視点で厳選したギャラリーサイトです。
引用元:SAMUNE ABOUTページ
カテゴリやテイスト、配色別にサムネを検索することも可能なため、あなたのブログデザインに合った参考を探すのも容易でしょう。
SAMUNEを参考にアイキャッチを作成してみた
人に紹介するならまずは自分が試さなければ。ということで、直近のアイキャッチ作成でSAMUNEに掲載されている画像を参考に1つ作ってみました。
それがコチラです。


参考にしたサムネは、下記の画像になります。


基本的なレイアウトや配色は全て真似して作ったので、作成に掛かった時間はわずか3分です。
掲載されているサムネが良質なだけあって、特に何も考えずとも文字だけ変えてあげれば、それっぽいアイキャッチがすぐに作成できました。



初心者向け〜上級者向けまで色々なサムネが掲載されているので、真似しながらデザインスキルを上達させていくことができますよ。
最後に
オリジナルのアイキャッチを作成するのは、ダウンロードしてきた画像をそのまま使うより、時間も労力も掛かって非常に面倒です。
しかし自らアイキャッチを作ることで、ブログデザインの独自性を得ることができたり、デザイン力を少しずつ向上させていくことができます。
ブログだけに留まらず、一度身に付けたデザイン力は様々な場面で活用することが出来るので、ぜひ今回ご紹介した参考サイトを使いながら綺麗なアイキャッチを量産していって下さいね。








