ユウマ
ユウマこんにちは、ユウマ(@yuuuma_11)です。
プログラミングを始める方って、大半の方がHTML/CSS・JavaScriptから学習を始めて、アウトプットとして自分で1からWebサイトを作ってみたりすると思うんです。
そしてWeb制作初心者の方が1からWebサイトを作る時に、デザインを作ってからコーディングを行なう人って、あまり存在しないんじゃないかなぁと感じました。



僕も昔はデザインカンプを作らずに、いきなりコーディング作業から入っていました。
当記事で何を伝えたいのか?というと、タイトル通り「Web制作初心者はもれなく全員Wiresjpを使うといいですよ」ということです。
過去にもTwitterで発信しました。
Wires jpはAdobe XDで使うことができるワイヤーフレームUIキットのことで、Webデザインで頻出しがちなレイアウトパターンを、完成された状態で利用することができるんです。
しかも無料で利用できます!



ちなみにXDで使えるUIキットは他にも沢山存在するのですが、Wires jpは日本向けに作られている為、非常に活用しやすいといったメリットがあります。
当記事では、Web制作を行なう全てのエンジニアに使っていただきたい、便利で便利でしかたがない「Wires jp」についてご紹介していきます。
Wires jpのココが凄い!


日本のWebデザイン向けに作られている
冒頭でも軽く説明しましたが、まず第一に、日本向けに作られているということが大きなメリットです。
Wires jpのように、無料でダウンロードできるXDのUIキットは多く存在するのですが、どれも海外(国際)向けに対応しているものが多いのが現状です。
そして海外向けデザインの場合、クリエイティブさを全面に押し出したものが多いため、中々思い描くイメージと合わなかったりします。
Wires jpでは日本向けのデザインに焦点を絞って作られているため、用意されている要素をそのまま使っても、全く違和感なく様々なサイトに適用させることができます。
Webデザインにおける頻出なレイアウトパターンが揃っている
「デザインが元々得意です!」といった方は別ですが、Web制作初心者の多くがデザインには自信がないという悩みを持っていることでしょう。



僕も今でこそデザインの案件を引き受けられるようになりましたが、プログラミングを始めたての頃は、デザインスキルが壊滅的でした。
そんなデザインに自信のない方でも、Wires jpを使えば、スピーディーに悩むことなくWebデザインを制作することができます。
Wires jpでは、Webデザインで良く見かける頻出なレイアウトパターンが揃っている為、パズルのように用意されたレイアウトを組み合わせるだけで、クオリティの高いワイヤーフレームを制作することができるんです。
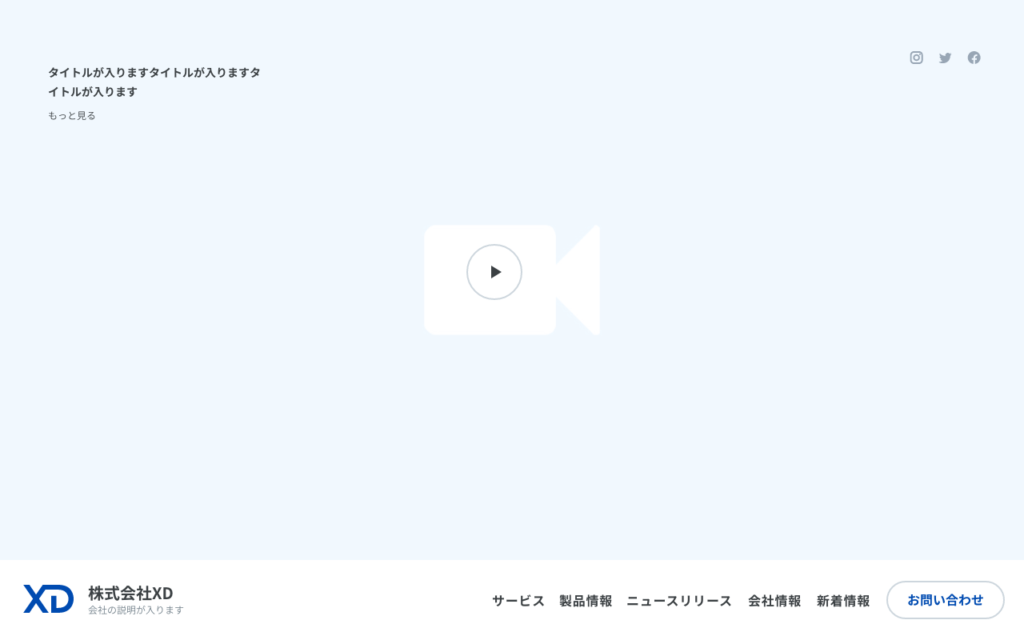
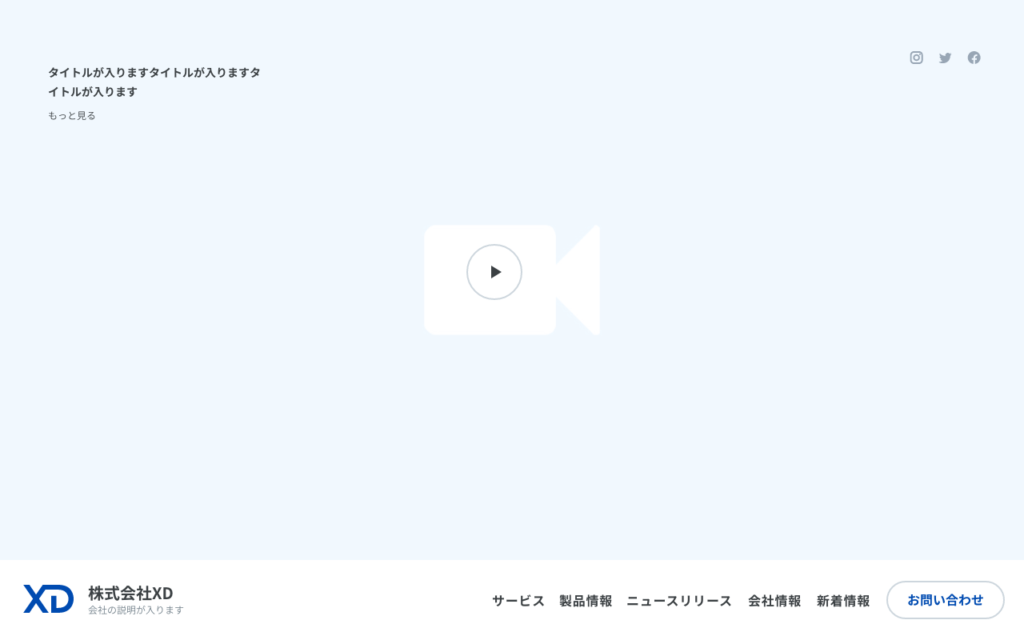
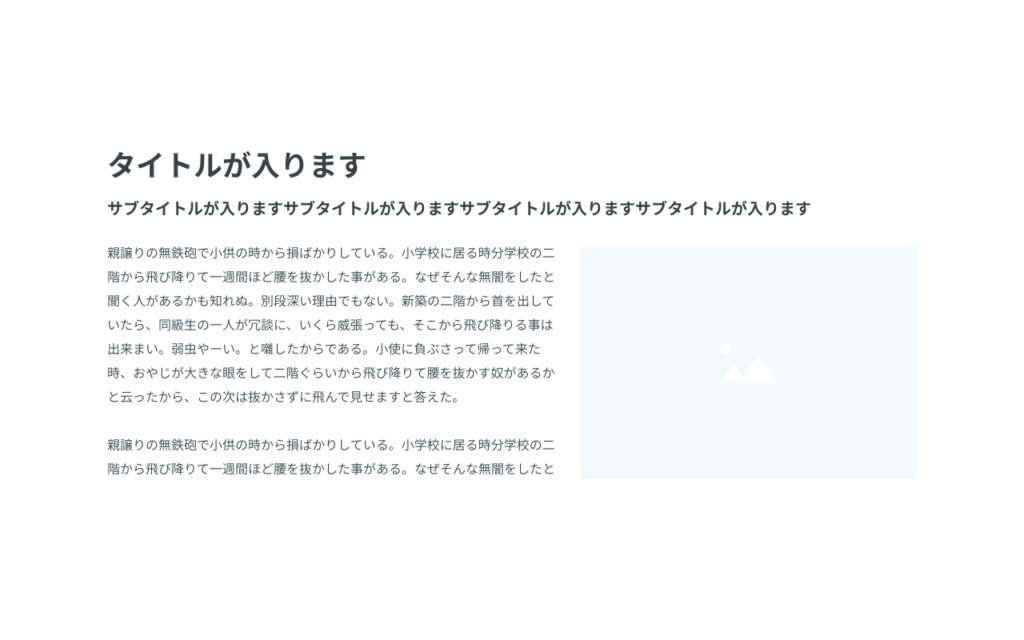
例えば下記のようなレイアウト。








普通であれば、参考サイトとデザインツールを行き来したり、悩んでは作り直してを繰り返すところですが、Wires jpを利用すればその煩わしさからも開放されますね。
要素(パーツ)が豊富でワイヤーフレーム制作に困らない
Wires jpでは完成されたレイアウトをはじめ、かゆいところにも手の届く豊富なUIパーツも揃っています。


フォントサイズ設定済みの見出しやちょっとしたアイコン、ボタンやフォームの要素など、Web制作に必要なパーツは一通り揃っているのでありがたい限りです。



パーツが揃っているおかげで、フォントサイズを考えたり各要素のパディングを考えたりなど、細かいことを考えなくて済むので大変便利ですよ。
Wires jpを使って実際にワイヤーフレームを制作してみた
百聞は一見にしかずというので、ここで1度、僕が実際にWires jpを使ってワイヤーフレームを制作してみました。
下記画像をご覧下さい。


上記のワイヤーフレームは、Wires jpに入っているレイアウト及びUIパーツを利用して作ったものになります。



Wires jp以外の素材は一切使っていません。
制作時間はたったの5分!
XD上で特に難しい操作を行なうわけでもなく、とっても簡単にパズル感覚でワイヤーフレームを組み上げることができました。
あとは画像をはめ込んだり文字を入れ替えれば、デザインカンプとして成り立ちます。



0から構成を考える必要がないので、本当に簡単ですね。
最後に
Wires jpは初心者どうこう問わず、Web制作に携わるエンジニアであれば、誰しもが確実に役に立つUIキットです。
そんな中、今回記事タイトルに「初心者」というキーワードを含めたのは、プログラミングを始めたての人ほどワイヤーフレームから制作する過程を踏んでほしかったからです。
Web制作に必要なデザインスキルは、良質なデザインに触れて真似ることを繰り返すことで向上させていくことができます。
「デザインとかめんどくさい…」なんて思わずに、こういったUIキットなどを利用して、Webのデザイン力を養っていきましょう。



デザインが苦手な方もクオリティの高いサイトを作りたい方も、今回ご紹介したWires jpを活用して、素敵なサイトをじゃんじゃん作っていって下さいね。
\ Webデザイン制作を超効率化 /