ユウマ
ユウマこんにちは、ユウマ(@yuuuma_11)です。
テックキャンプでは、カリキュラムの1つに個人アプリ開発が含まれています。
自走力を鍛える為に、受講中に学習したプログラミングの知識をフル活用し、自力でWebアプリを0から開発するのです。
この記事を書いている僕も、元テックキャンプの受講生として、実際に個人アプリ開発を経験しました。
現在テックキャンプでの受講を検討中の方の中には、きっと以下のような悩み・疑問を持つ方も多いでしょう。
- テックキャンプで作れるようになるアプリのレベル感が知りたい
- 初心者の私でもテックキャンプでアプリ開発できるようになるか不安
そこでこの記事では、テックキャンプのカリキュラムの中で、僕が実際に作った個人アプリをご紹介します。



記事の後半では、アプリ開発の中で使用したツールやサイトを合わせてご紹介するので、参考にしていただければ幸いです。
開発した個人アプリは「Spot Share」というスポット投稿型SNS


僕がテックキャンプで開発した個人アプリは、「Spot Share」というスポット投稿型のSNSです。
Googleストリートビューを使って、お気に入りの場所やオススメの場所を、コメント付きで投稿・共有できるサービスとなっています。





ちなみに、この頃はデザイン知識がほぼ皆無だったため、ユーザビリティの低いビミョーなデザインとなっています…。
個人アプリの開発背景
Spot Shareを個人開発カリキュラムで開発しようと思った理由は、テックキャンプで学習した内容を、満遍なく復習できそうだったからです。
テックキャンプでは、メインの学習言語としてRuby及びRuby on Railsを学習します。
Spot Shareでは、カリキュラムで学習した言語と同様、バックエンドにRuby・Ruby on Railsを選びました。



結果的にテックキャンプで学習したカリキュラム内容への理解を、しっかり深めることができました。
開発した個人アプリの各機能と画面を解説
実装した主要機能について
実装した主要な機能は、以下の通りです。
- ユーザー関連機能
- 投稿機能
- コメント機能
- イイね機能
限られた期間内で開発を進めなければならなかったため、必要最低限の機能を実装しました。



とはいえ、どの機能も他のWebアプリ開発で応用できる機能なので、この時の経験が今でも少なからず役に立っていたりします。
データベース設計
基本的な機能しか実装しなかったので、テーブル数は以下の4つになりました。
- Userテーブル
- Areaテーブル
- Commentテーブル
- Likeテーブル
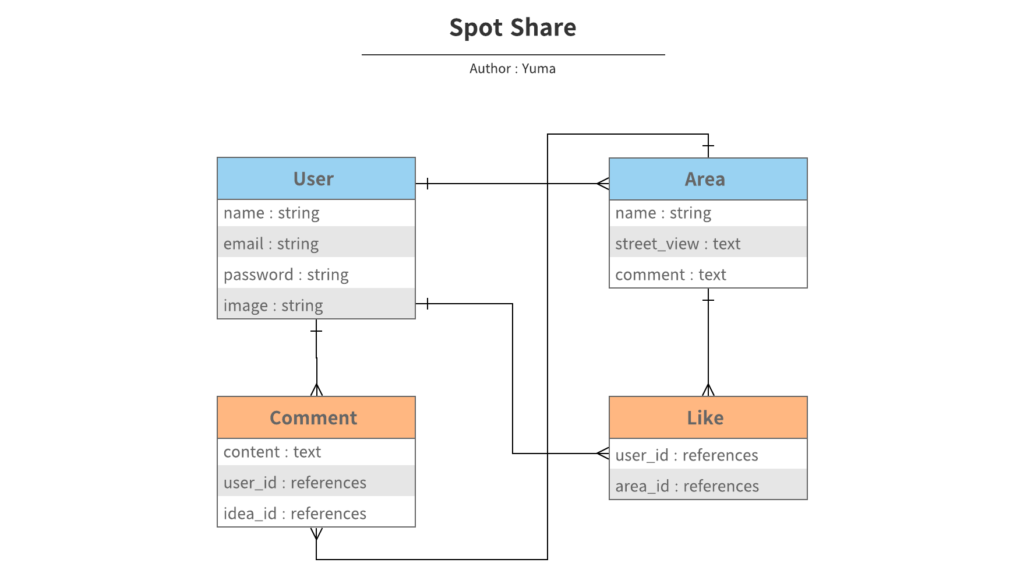
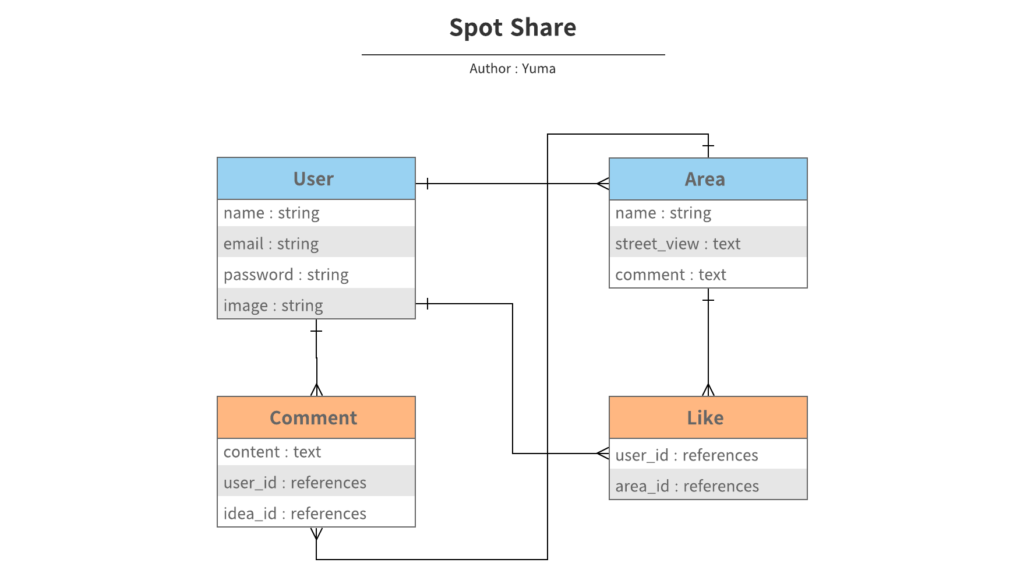
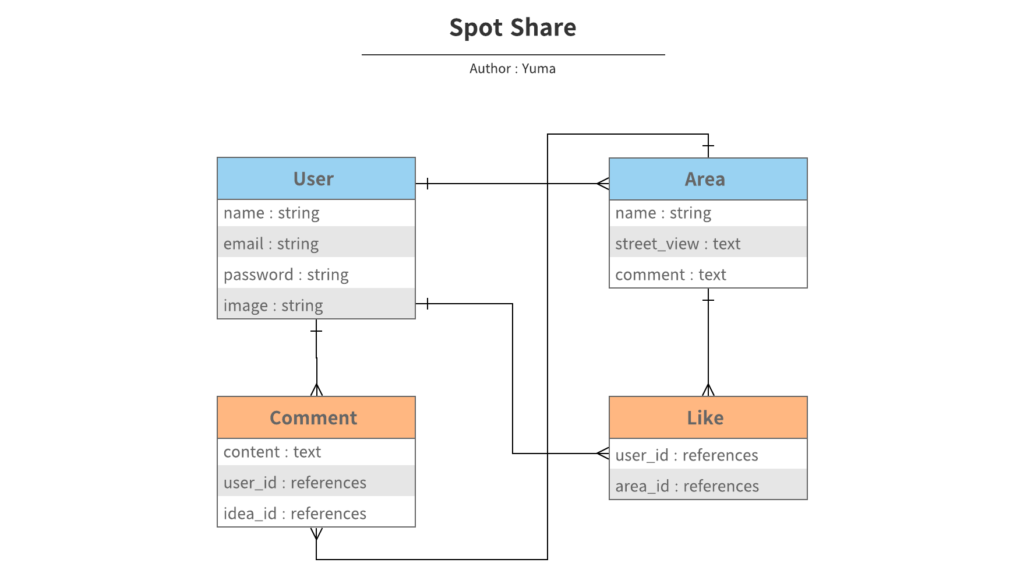
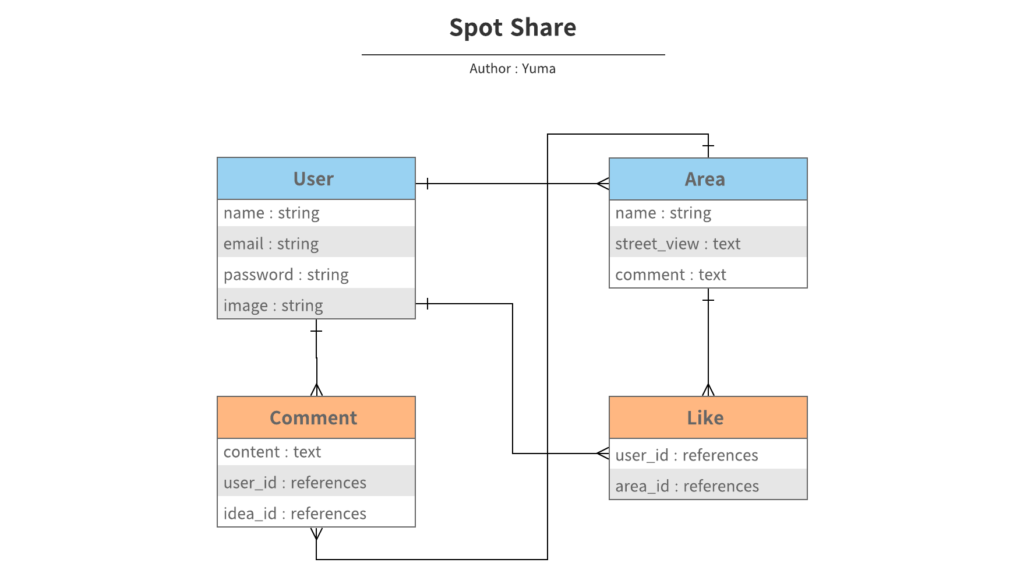
データベース設計を考える際には、カリキュラム内で学習したER図(Entity Relationship Diagram)を作成し、それぞれのテーブルがどのような関係性を持つのかを設計図として表しました。
以下画像が、実際にデータベース設計をする際に作成したER図です。





後述しますが、ER図を作成するにあたって「Lucidchart」というオンラインツールを利用しました。
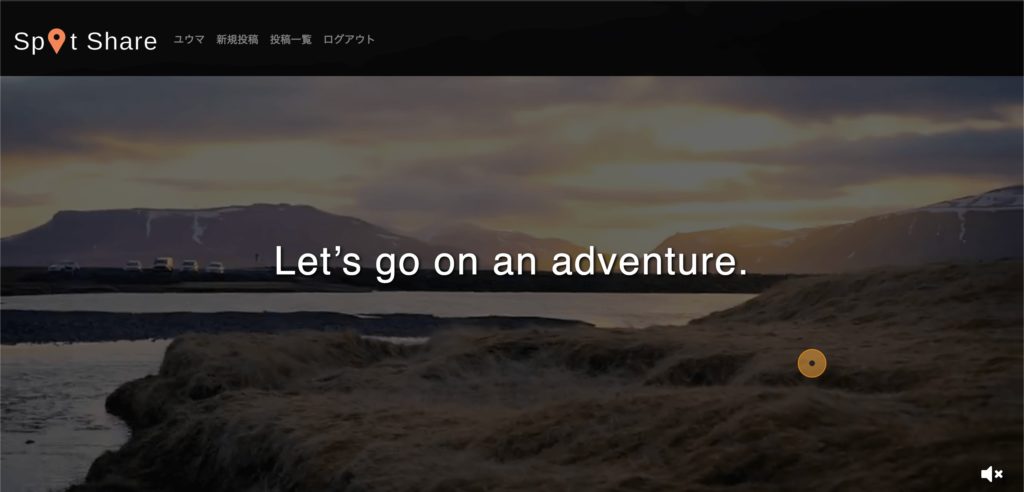
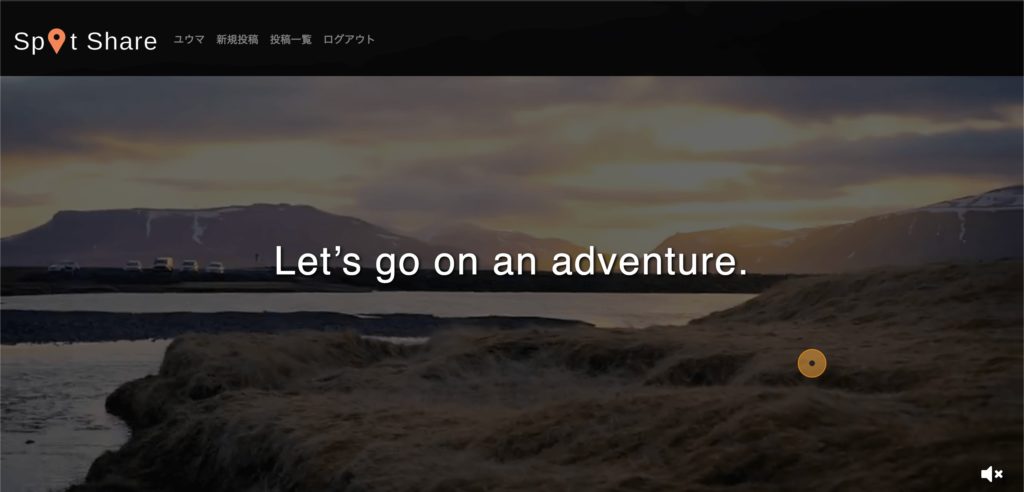
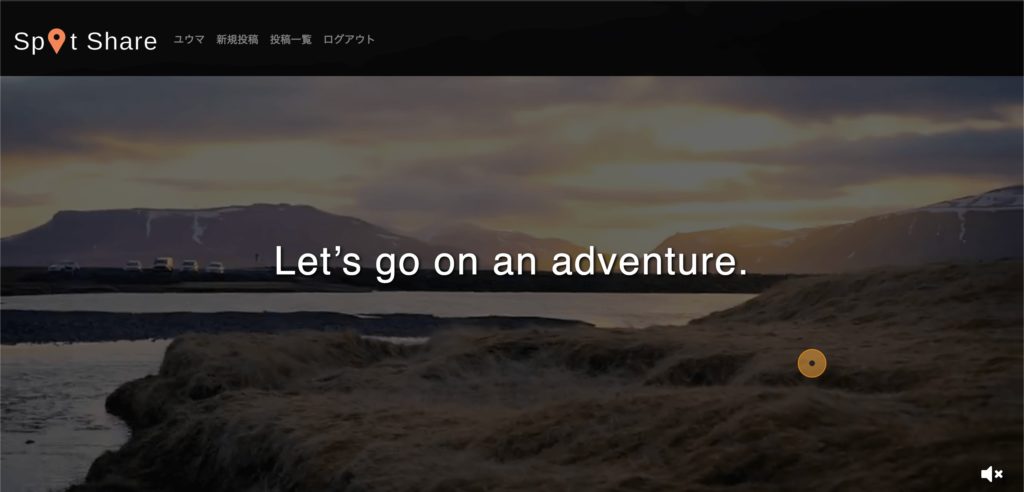
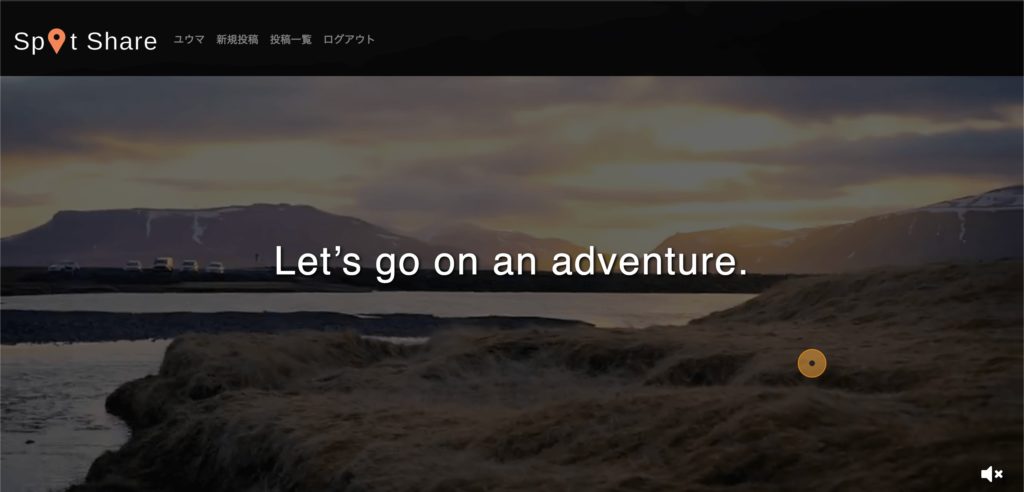
トップページ・About画面


トップページには背景前面にループ動画を流すようにし、シンプルに文章を1行挿入しています。
また、BGMを後ろ側で再生するようにもしているので、ぜひ一度Spot Shareのサイト内へ訪問して聴いてみて下さい。



ちなみに、ログインせずに投稿一覧や投稿詳細画面へアクセスした場合は、リダイレクト処理が行われるように実装しています。一般的なWebアプリケーションでも、あるあるな機能ですよね。


AboutページではCSSアニメーションを利用して、白い光がフワフワ漂うようなコーディングをしています。
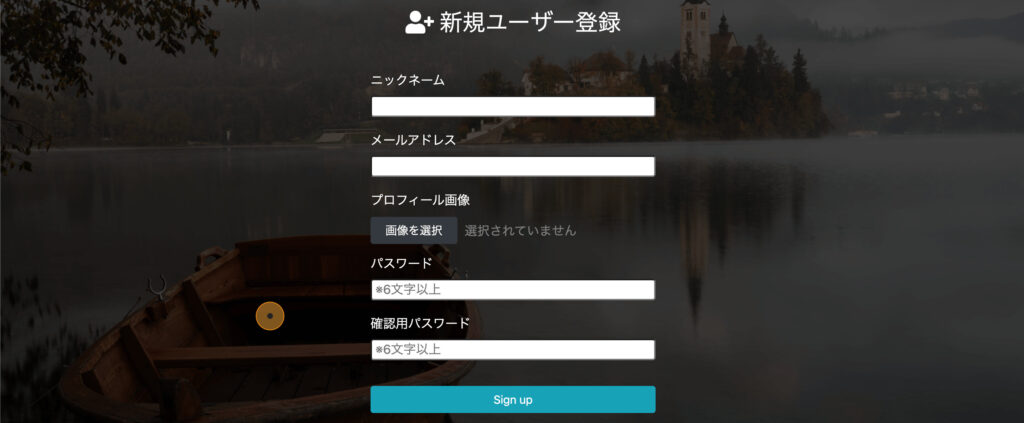
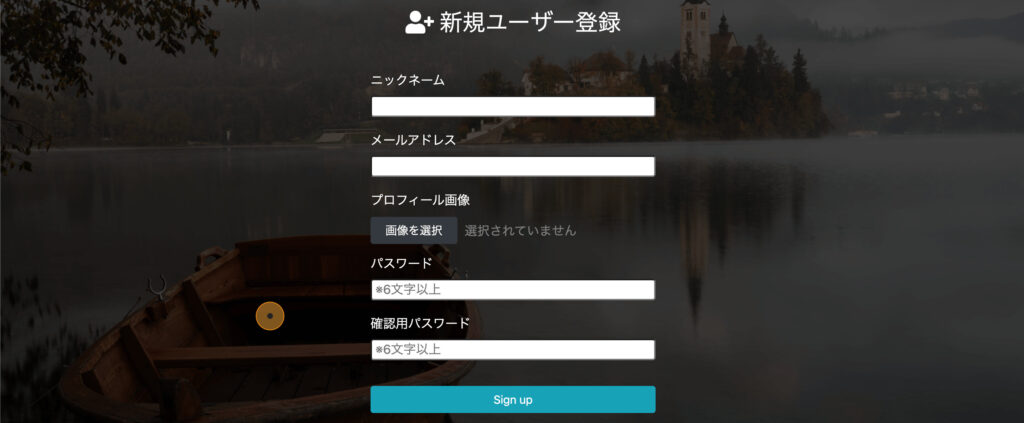
新規会員登録・ログイン&ログアウト機能


利用するためには「会員登録必須」という仕様にしたので、新規会員登録及び、ログイン&ログアウト機能も実装しました。
ユーザーネーム、メアド、パスワードといった基本的な情報に加え、画像の入力項目を用意することで、プロフィール画像を設定できるようにもしています。



会員登録機能やログイン&ログアウト機能は、一度仕組みを理解すれば他のWebアプリ開発でも応用できるので、学習コスパの良い機能と言えますね。
Googleストリートビュー投稿機能


Googleストリートビューから手動で取得したiframeタグを、inputタグに入力し投稿することで、お気に入りスポットを表示できるように開発しました。
ちなみに、初めは地名入力を行うことで、自動でiframeタグを取得できるようにしようと考えていました。しかし、当時の知識量では実装することが出来ず、止むを得ず手動での実装にしています。



テックキャンプでの学習を経て、実際に入力した値をデータベースと連携して自由に扱えるようになった訳ですが、この辺が分かってくると「何でも出来そう!」というスーパーマン的な気持ちになります…w
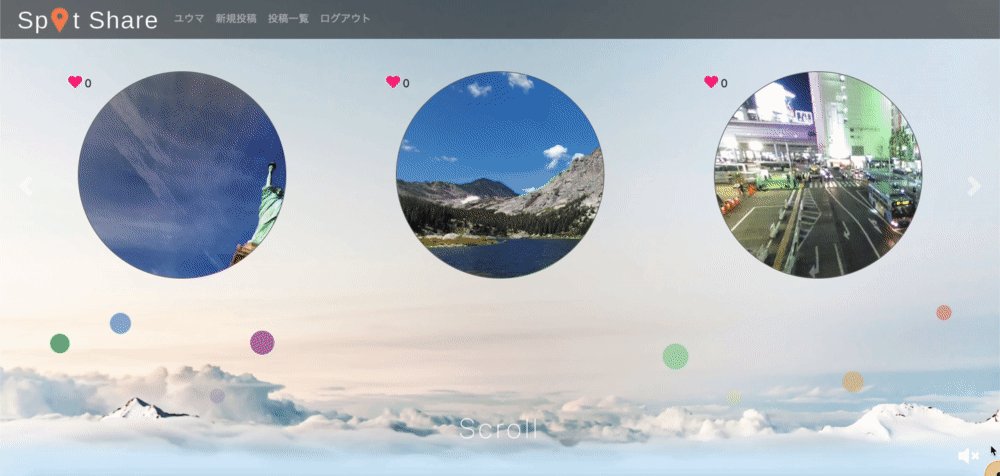
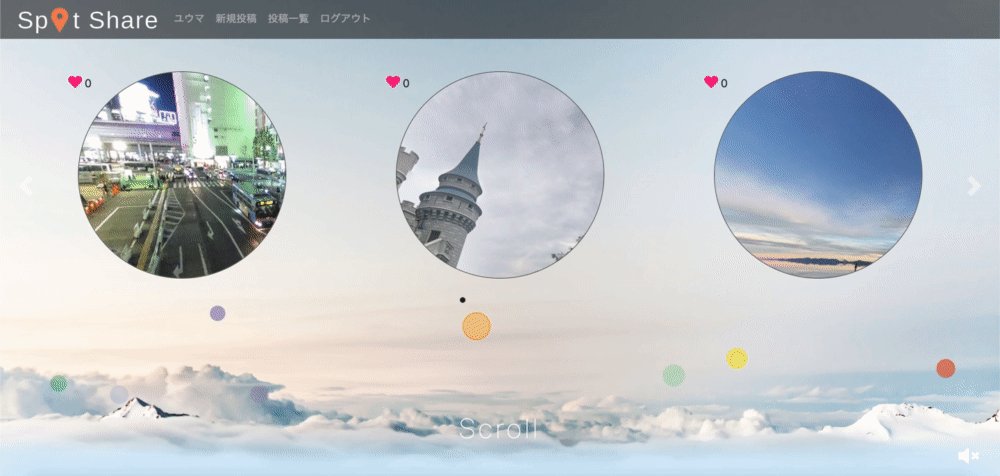
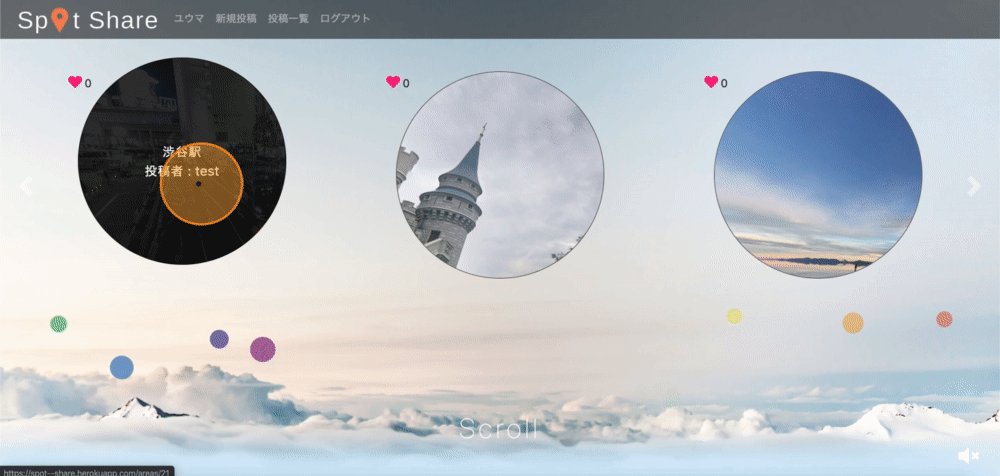
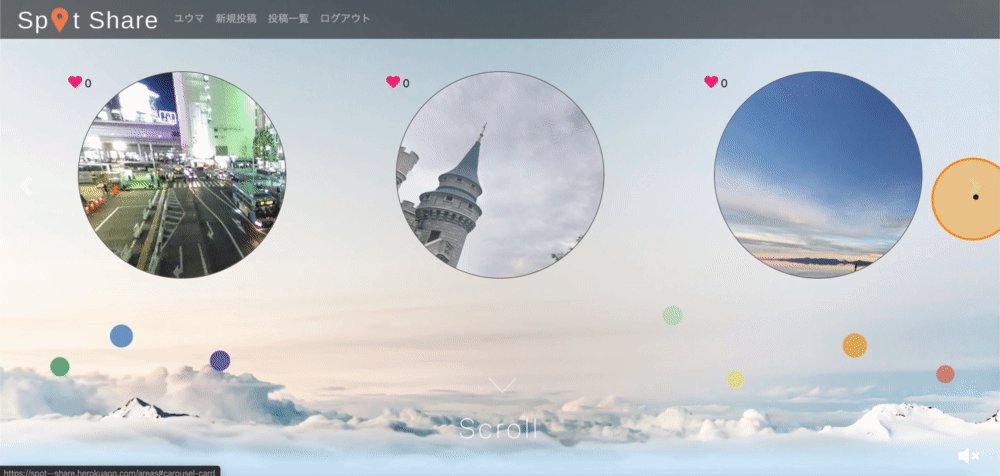
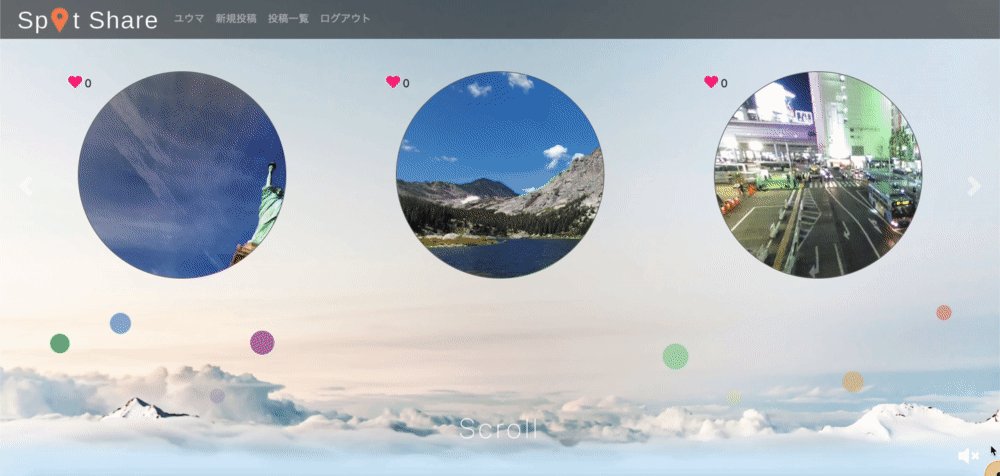
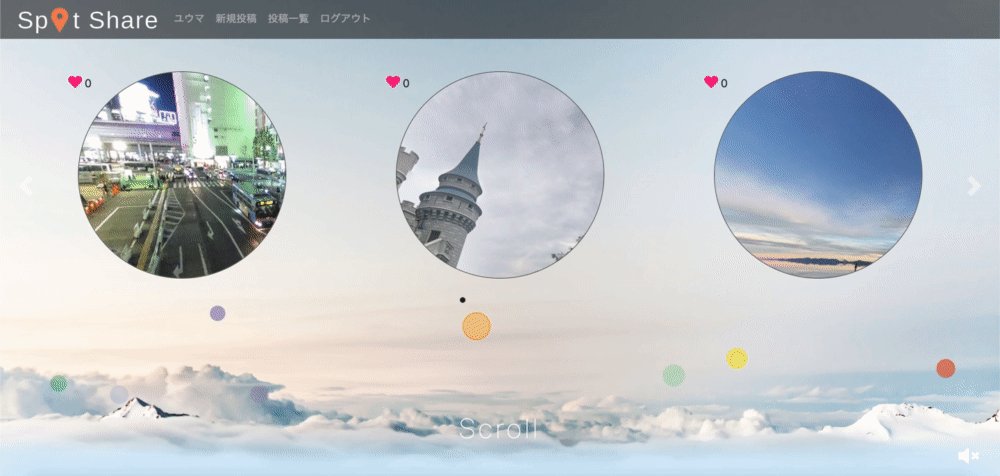
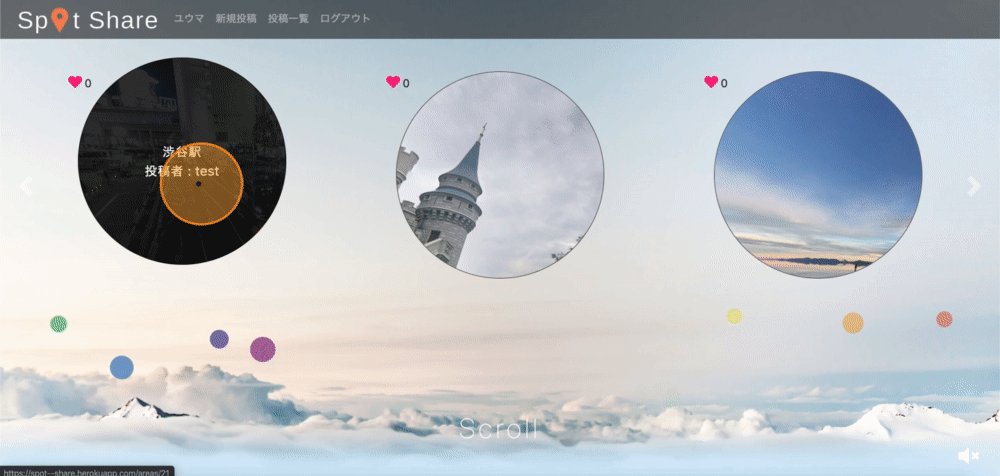
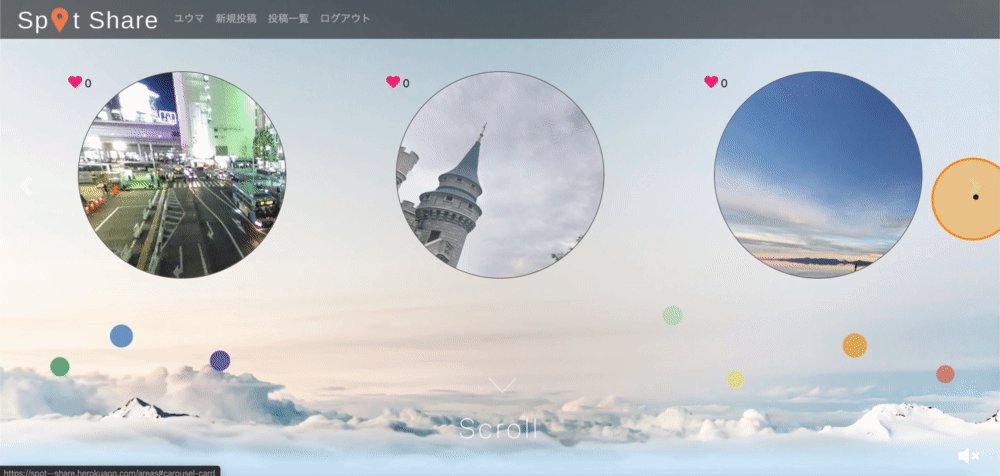
ストリートビュー投稿一覧画面


投稿一覧ページは、一番こだわったページと言っても過言ではありません。
他の受講生と差別化を図るために、学習した知識を振り絞ってフロントエンドに精一杯力を入れました。
カルーセルスライダーや、CSSアニメーション。ホバー時のアクションなどなど。



完全に自己満足の作品となっているので、動作激重のユーザビリティが超絶低い仕上がりになっています…。
コメント・イイね機能


投稿詳細画面では、SNSでは一般的な「コメント」や「イイね」機能を実装し、各ユーザーが他人の投稿上でやり取りを行えるようにしました。
表示されるストリートビューに関しては、新規投稿画面で入力されたiframeタグを、そのまま画面上に埋め込み表示しています。



自分が普段SNSで使っている機能(コメント・イイね機能)を自力で実装してみて、我ながら大きく感動したのを覚えています。
マイページ・ユーザー情報管理


マイページでは、新規投稿・ユーザー情報の変更 / 削除・投稿履歴の表示機能を実装しました。
また、これまでに貰った「イイね」の合計数も表示できるようにしてあります。



マイページに関しても様々なWebアプリで実装する機会が多いため、基礎的な知見を活かすことで、テックキャンプ卒業後も大い役立っています。
個人アプリ開発で使用したツール&サイト
開発時に使用したツール及びサイトは、以下の6つです。
- Canva
- Photoshop
- O-DAN
- Mixkit
- TinyPNG
- Lucidchart



どれも実際のWeb制作・開発現場で利用されているものなので、今後エンジニアとして活動していくのであれば、頭の隅に入れておくことをオススメします。
それでは、1つ1つ順番に見ていきましょう。
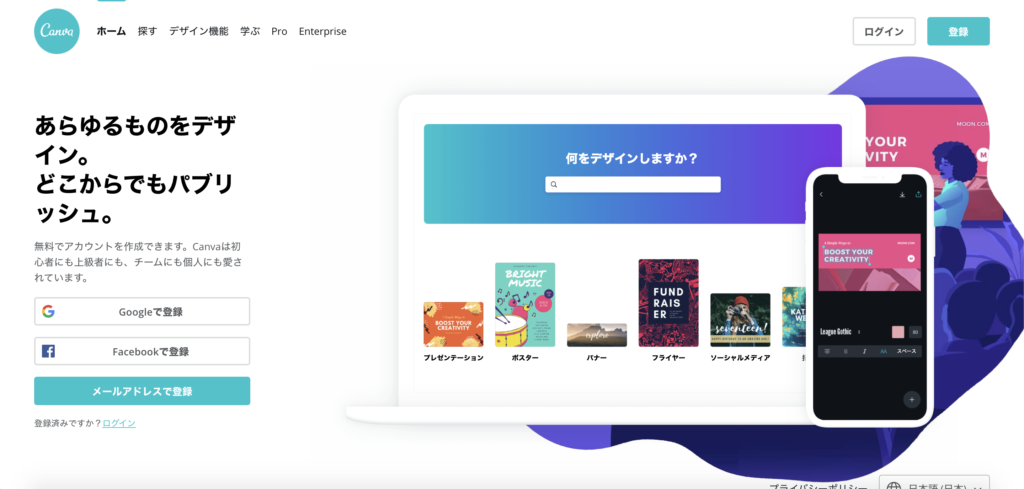
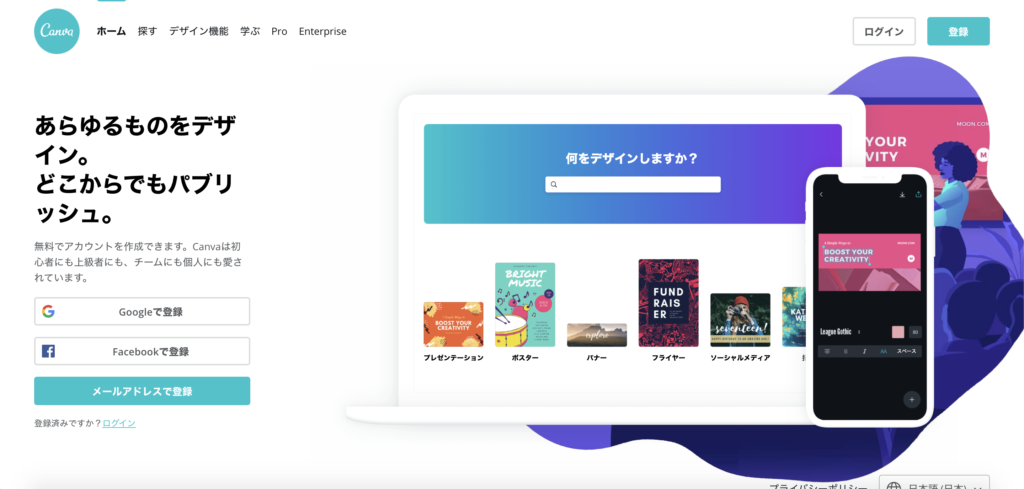
【Canva】デザイン作成ツール


Canvaは直感的にデザインを作成することができる、Web上で使える無料のデザインツールです。
Spot Shareの、ロゴとファビコンを作るためにCanvaを使いました。




Canvaの詳細については、以下の記事にて解説してますので、興味のある方はぜひ合わせてご覧ください。


【Photoshop】画像編集ソフト


Photoshopは、Adobeが提供する超有名な画像編集ソフトです。IT・デザイン業界に携わる人であれば、もはや知らない人はいないですよね。
Canvaで作成したロゴ・ファビコン画像の背景を透過したり、背景画像の彩度を調整するために使用しました。
Photoshopは使用するのに最低でも月額980円〜かかってしまいますが、作業の幅が広がるので利用することをオススメします。
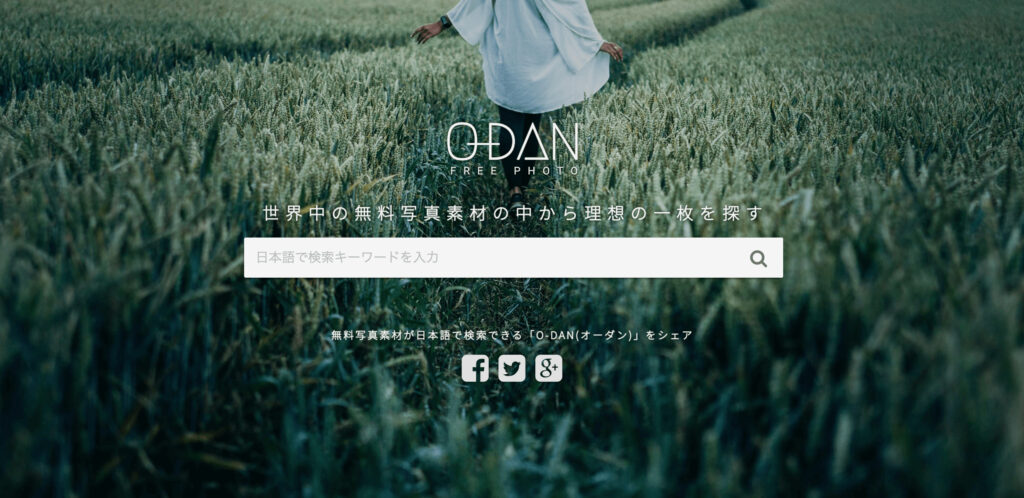
【O-DAN】フリー画像素材サイト


O-DANは、商用利用可能なフリー画像素材を、検索・ダウンロードすることができるサイトです。
海外の40以上のサイトを、まとめて検索することができるので、無料でありながら非常に幅広い画像素材を探すことが出来ます。
Spot Shareで使用している背景画像は全てO-DANからダウンロードしてきたものになります。
【Mixkit】フリー動画素材サイト


Mixkitは、商用利用可能なフリー動画素材を、検索・ダウンロードすることができるサイトです。
Spot Shareのトップページで流している背景動画は、Mixkitで検索・ダウンロードしてきました。
今回僕が開発した個人アプリと同様に、Webサイトのメインビジュアルで使えるようなループ動画素材が豊富なので、Webサイト内に動画を挿入したい時には大変重宝するサイトです。
【TinyPNG】画像圧縮ツール


TinyPNGは、無料で使える画像圧縮サイトです。各種画像素材や、Canvaで作成したロゴデータを圧縮するために使用しました。



ちなみにWebサイトを作る時に画像を圧縮しないと、ページの表示速度が著しく低下する恐れがあるので、TinyPngに関わらず画像圧縮を行うのは一般的な作業と言えます。
TinyPNGは他の類似サイトと比較すると、圧縮率がとても高く便利なのですが、5MBの画像サイズしか扱えないという欠点があります。
そのため、5MB以上の画像を圧縮したい場合は、類似サイトである「iLoveIMG」などを利用されることをオススメします。
【Lucidchart】作図・資料作成ツール


Lucidchartは、チャートや図、資料を直感的に作成できるWebツールです。
個人アプリ開発では、データベースの設計図(ER図)を作るために使用しました。


ツールを扱うための事前学習等は一切必要なく、誰でも簡単に、思い通りのチャートや資料等を作成できるのが特徴です。
また、目的別にテンプレートが豊富に用意されているので、0から作る必要がないのも嬉しいポイントですね。


【おまけ】Spot Share以外に開発したアプリについて
テックキャンプのカリキュラム内では、スケジュール的な問題もあって、Webアプリは通常「1つだけ」開発します。
僕の場合カリキュラムが早く進んで期間的に余裕があったため、Webアプリは1つではなく2つ開発し、テックキャンプ卒業後にも更に追加でWebアプリを1つ開発しました。



つまり合計3つのWebアプリを、テックキャンプ受講中 & 卒業直後に開発したという訳です。
最後におまけとして、Spot Share以外の2つのWebアプリについて、簡単にご紹介していきます。
JavaScript / jQueryベースで作ったポケ○ン風ゲームアプリ
このアプリは、個人アプリの開発後にスケジュールに余裕があったため、他の受講生と協力して2人体制で開発しました。
アプリの内容は、ブラウザ上で動作するポケ○ン風のゲームアプリです。
開発にあたってゲーム開発用のライブラリは一切使用せず、プレイヤーの挙動やエンカウント機能などは、全てJSとjQueryで実装しました。
ちなみにスマホアプリではあるあるの「ガチャ機能」も実装し、Rails × MySQLデータベースで、所持モンスター情報を保存できるようにしています!
SNS感覚で利用できるアイデア投稿サイト
このアプリは、テックキャンプ卒業後(全カリキュラム終了後)に1人で開発したWebアプリです。
「SNS感覚でアイデアを投稿・共有できるサービス」というコンセプトで、開発を進めました。
使いやすさを重視して、極力シンプルな作りにしましたが、要所要所でこだわりポイントを実装していたりもします。
例えば以下ツイート内容は、貰ったイイねの合計数に応じてアバターが開放される機能です。
このアプリのより具体的な内容に関しては、以下Qiitaの記事で公開しているので、興味を持っていただいた方は合わせてご覧ください。
>> 実務経験無しの私がRailsで「アイデア投稿サービス」をリリースしてみた
最後に
テックキャンプで初めてWebアプリを開発した訳ですが、構想・デザイン・コーディングと、全てを自力で行ったため中々大変な作業でした。
とはいえテックキャンプで学習した内容を、個人アプリ開発でしっかりアウトプットすることが出来たので、非常に良い経験だったと言えます。
僕自身今でこそエンジニアとして活動していますが、元々はあなたと同じ、プログラミング初心者としてテックキャンプを受講しました。
そしてテックキャンプでの受講を経て、大幅にスキルを伸ばすことが出来ました。
実際に経験したからこそ言えることですが、学習にしっかり取り組むことさえできれば、あなたも同じようにスキルを身につけることができますよ。
今受講を悩んで一歩踏み出せないのであれば、無料カウンセリングで、疑問や不安などを全て解消することをオススメします。
\ テックキャンプの不安や疑問を全て解消 /
卒業後のキャリア相談も可能