Adobe Illustrator(通称イラレ)における、「アウトライン化」とは一体どのような役割を果たすものなのでしょうか?
当記事ではエンジニア兼デザイナーでもある僕が、イラレのアウトライン化について、その意味やアウトライン化の方法を詳細に解説していきます。
 ユウマ
ユウマ記事の前半では「アウトライン化の意味」について。記事の後半では「アウトライン化の方法」について解説します
それでは早速、見ていきましょう!
アウトライン化の意味とは?
アウトライン化を簡単に説明すると、「フォントやオブジェクトの縁取りを元にして図形化すること」です。
アウトライン化 = フォントやオブジェクトの縁取りを元にして図形化すること
百聞は一見に如かずですので、まずは下記の画像をご覧下さい。


上記は「直線ツール」にて線を一本引いた画像です。ただの線のため、オブジェクトの真ん中を通るパスは一本のみしか表示されていません。
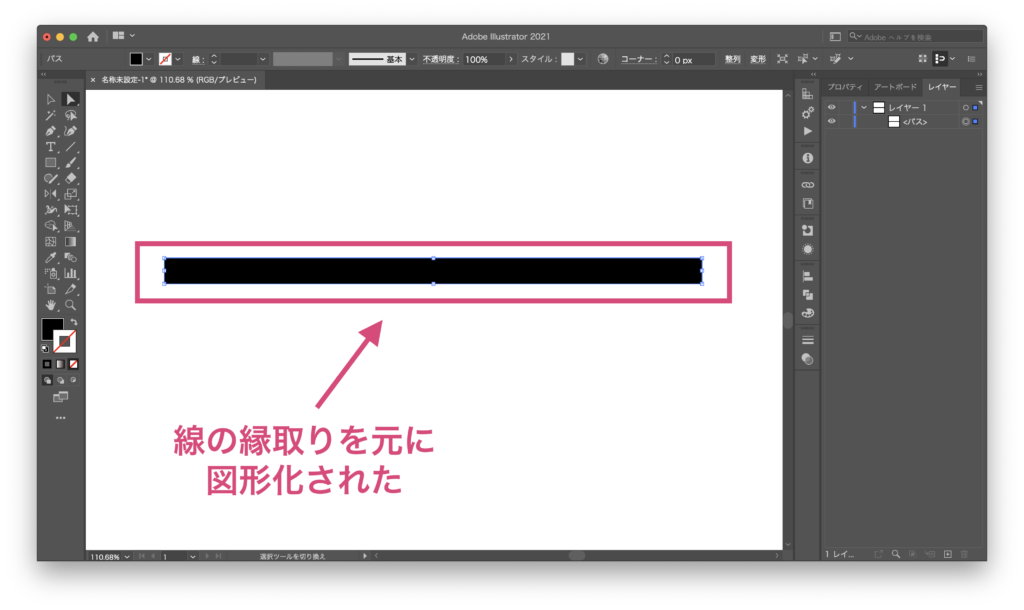
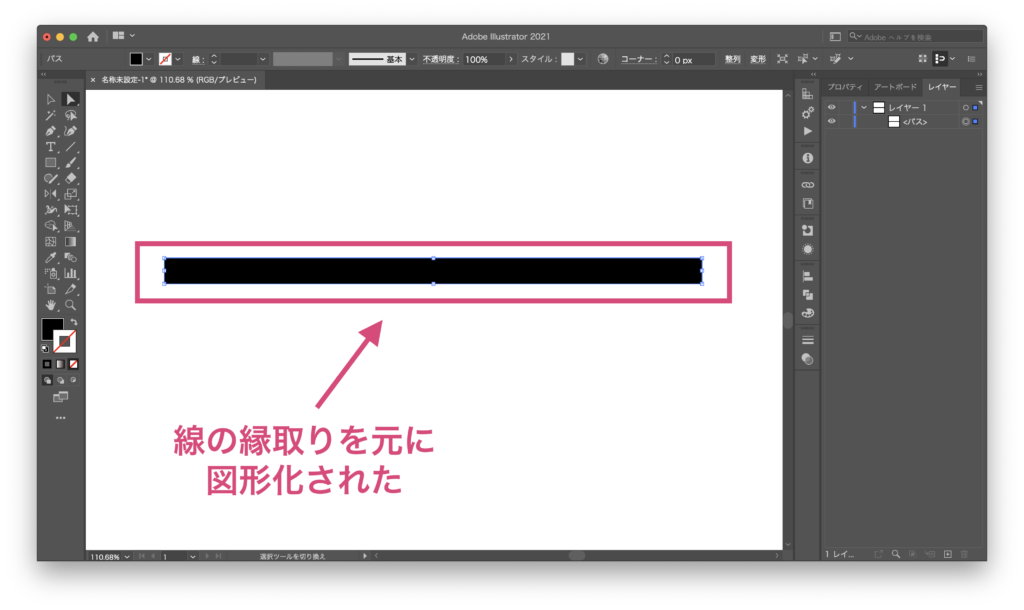
この線をアウトライン化すると、下記画像のようになります。


線をアウトライン化すると、線の縁情報を元に図形化されることが分かりますね。



パスも一本線ではなく、アウトライン化したことによって線全体を囲うように変更されています。
これによって、アウトライン化した後に自由にオブジェクトを変更したり、様々な効果を適用できるようになるという訳です。


超重要!フォントをアウトライン化する3つの意味
フォント(テキスト)のアウトライン化の知識は、イラレを利用するのであれば、必ず抑えておきたい1つのポイントとなります。
フォントをアウトライン化する意味(目的)は、大きく分けて3つあります。
その3つの意味とは、
- アウトライン化により図形化する
- バウンディングボックスを正しいサイズにする
- アウトライン化することでフォントの置き換わりを防ぐ
この3つです。
「アウトライン化により図形化する」という点に関しては先程解説したため、残りの2つを順番に解説していきます。
バウンディングボックスを正しいサイズにする
まずは下記画像をご覧下さい。


上記画像は「文字ツール」にて、通常通りテキストを打ち込んだものです。
イラレでテキストを入力すると、文字サイズより一回り大きい四角形で、テキスト全体が囲まれるかと思います。
この四角形のことを「バウンディングボックス」と言い、「画像・シェイプ・テキスト」をピッタリ囲い、「移動・変形・回転・拡大縮小」などの操作を簡単に行えるようにする機能です。
バウンティングボックス = オブジェクトが収まる範囲で囲い、様々な操作を簡易的に行えるようにする機能
通常バウンディングボックスは、オブジェクトのサイズピッタリで表示されるのですが、フォントの場合は文字サイズより一回り大きく表示されてしまいます。


その理由は、フォント情報の中に含まれる「FontBBox(フォントバウンディングボックス)」と呼ばれる数値が原因です。
FontBBoxとは、フォントに含まれる1つ1つの文字を全て重ね合わせた時に、ピッタリ収まる四角形のことです。
FontBBox = フォントに含まれるどの文字でも収まる最小の四角形
つまり、先程の画像のようにアートボード内で「Futura」と打ち込んだとしても、A〜Z・0〜9の文字情報を全て含んだ大きさでバウンディングボックスが生成されてしまうという仕組みです。
これを防ぐためにアウトライン化を行なうことで、入力した文字サイズピッタリのバウンディングボックスを表示させることができます。


アウトライン化することでフォントの置き換わりを防ぐ
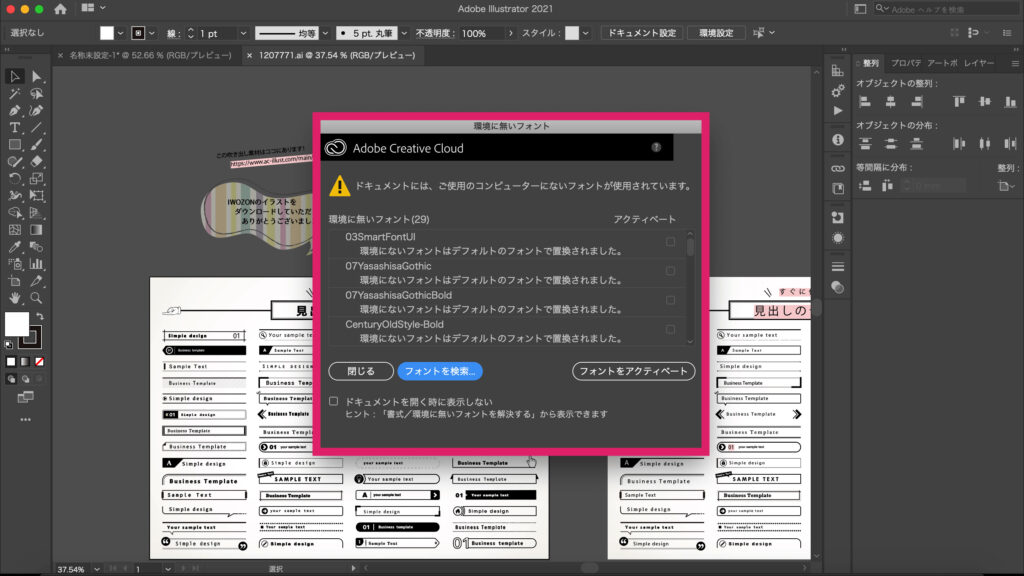
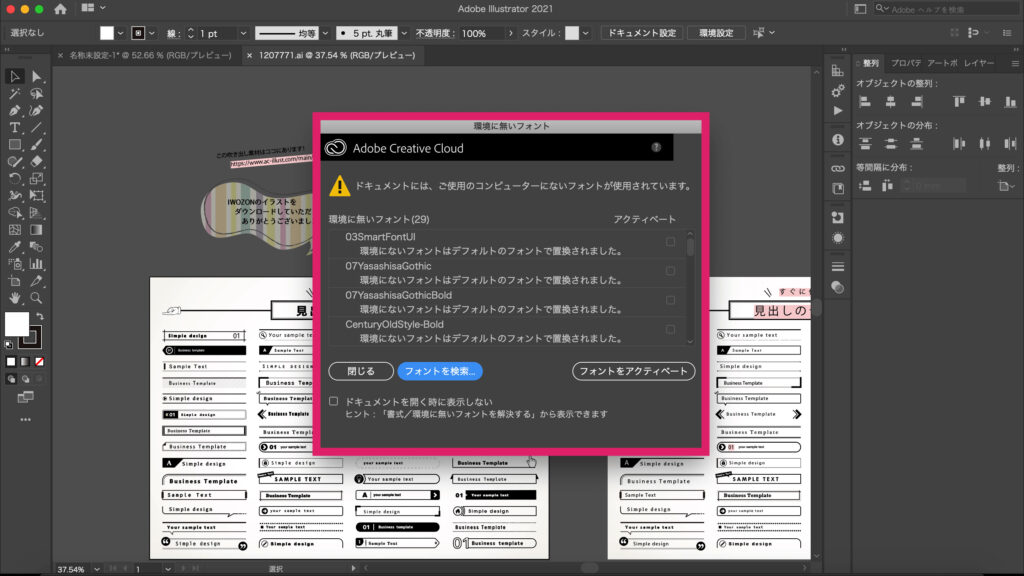
作成したイラレのデータ(aiファイル)を誰かに渡す時、フォントをアウトライン化せずにそのまま渡してしまった場合を考えてみましょう。
もしデータを渡した相手のPCに制作に使ったフォントが入っていなかった場合、aiファイルを開いた時に、フォントが置き換わってしまう可能性があります。


自分一人で完結する作業なら別ですが、誰かと共同で作業したり、案件としてデザイン制作を引き受けていざaiファイルを納品する際に、フォントが置き換わってしまっては駄目ですよね。
この問題を防ぐ為に、フォントをアウトライン化(すなわち図形化)することで対処することができます。
フォントをアウトライン化することで、フォントがPCになくても正常に表示される
ちなみにフォントを1度アウトライン化すると、後から文字を変更できなくなるので、変更予定がある場合は元データも必ず残しておきましょう。
簡単1ステップ!アウトライン化の方法
オブジェクトをアウトライン化する方法
オブジェクトをアウトライン化する際は、イラレ上部メニューより「オブジェクト > パス > パスのアウトライン化」を選択するだけで完了です。


- 「オブジェクト > パス > パスのアウトライン化」
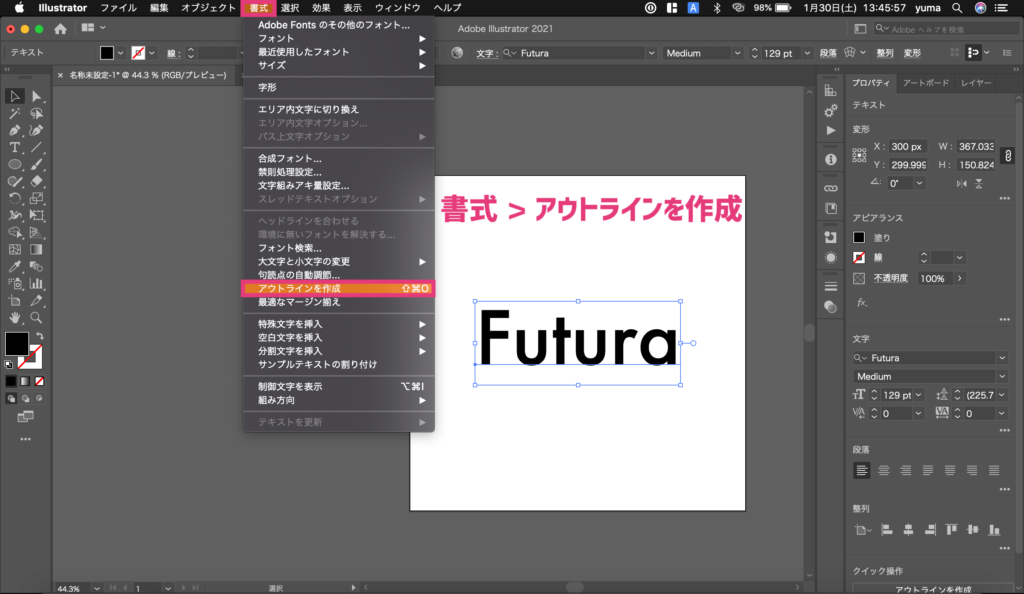
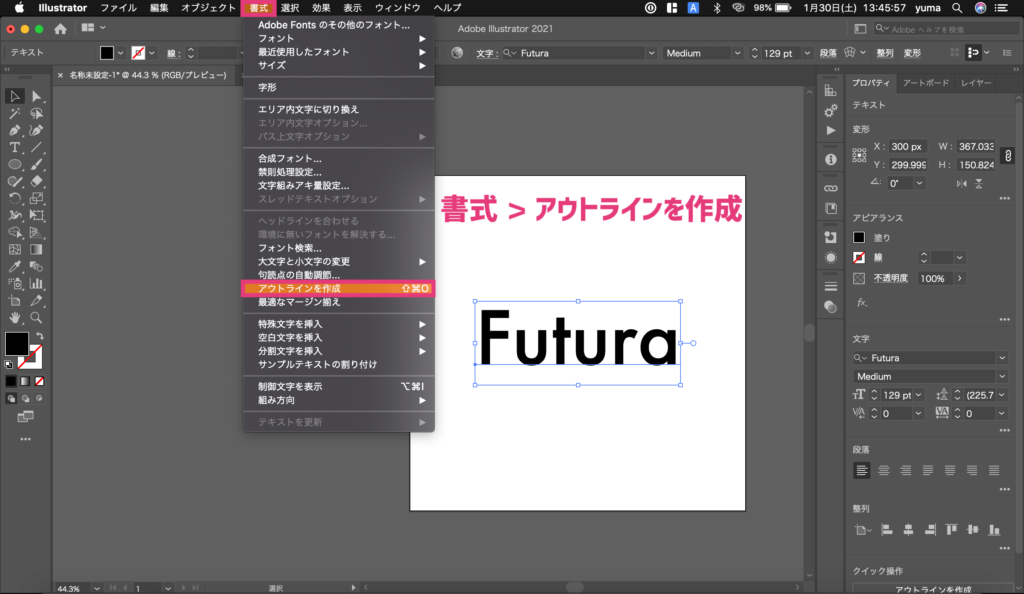
フォントをアウトライン化する方法
フォントをアウトライン化する際は、イラレ上部メニューより「書式 > アウトラインを作成」を選択しましょう。



オブジェクトをアウトライン化する時とは、手順が異なるので注意して下さい。


- 「書式 > アウトラインを作成」
最後に
当記事では、イラレにおけるアウトライン化の意味と方法について解説しました。
アウトライン化の方法自体は誰でも簡単に1ステップでできるので、ぜひ制作でどんどん使って身につけていきましょう!