 ポチ
ポチXDで指定要素を縦・横スクロールさせたいんだけれど、やり方が分からない。
当記事では、上記のお悩みにお答えします。
先に簡潔にお伝えすると、XDにて指定要素を縦・横スクロールさせるには、要素選択後に右側メニューから「水平 or 垂直方向のスクロール」を選択するだけです。
それではもう少し具体的に見ていきましょう。
XDで指定要素を縦・横スクロールさせる方法
手順①:スクロールさせたい要素を用意する
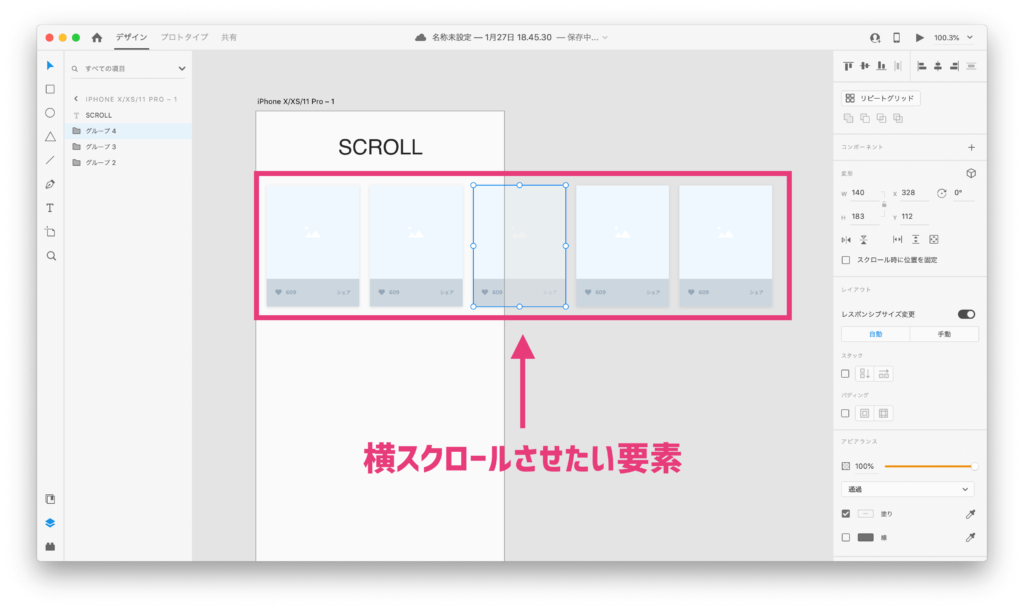
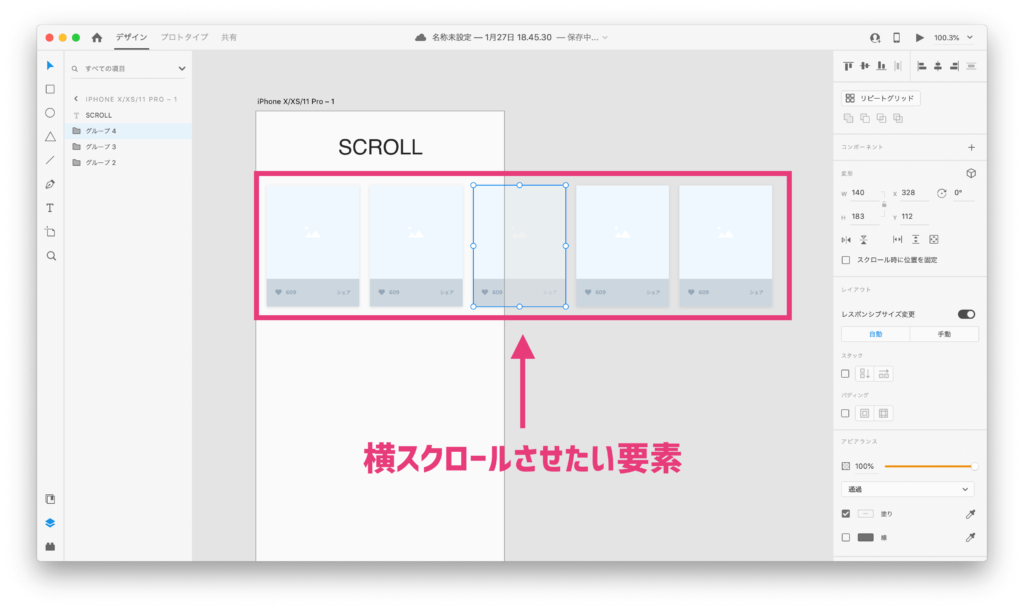
大前提として、まずはスクロールさせたい要素を用意しましょう。
横スクロールさせたいのであれば「横並び」に。縦スクロールさせたいのであれば「縦並び」に要素を配置すれば準備完了です。





この時アートボードから要素がはみ出してしまっても、全く問題ありません。
手順②:スクロールさせたい要素を選択状態にする
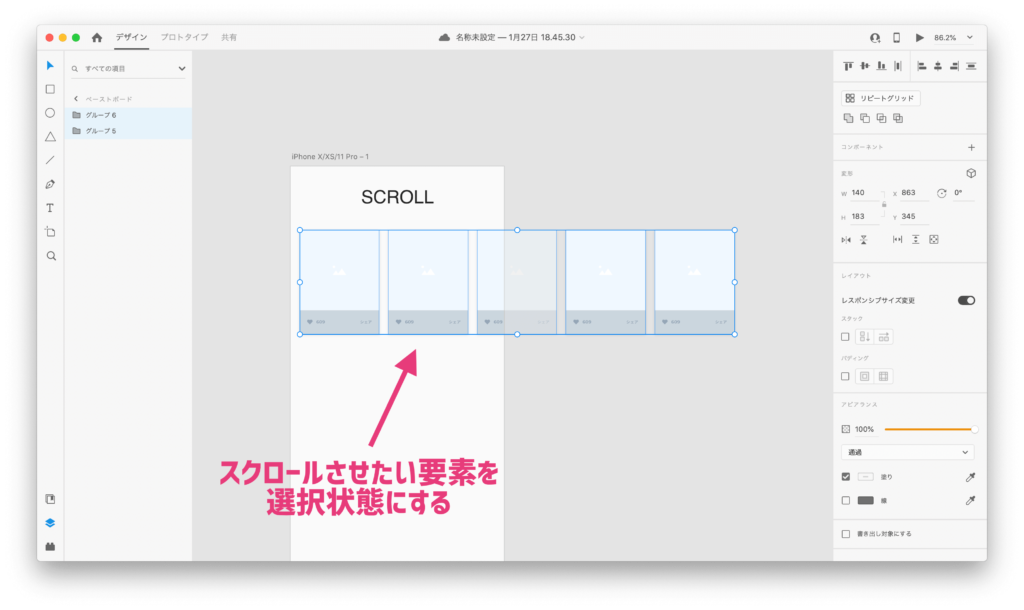
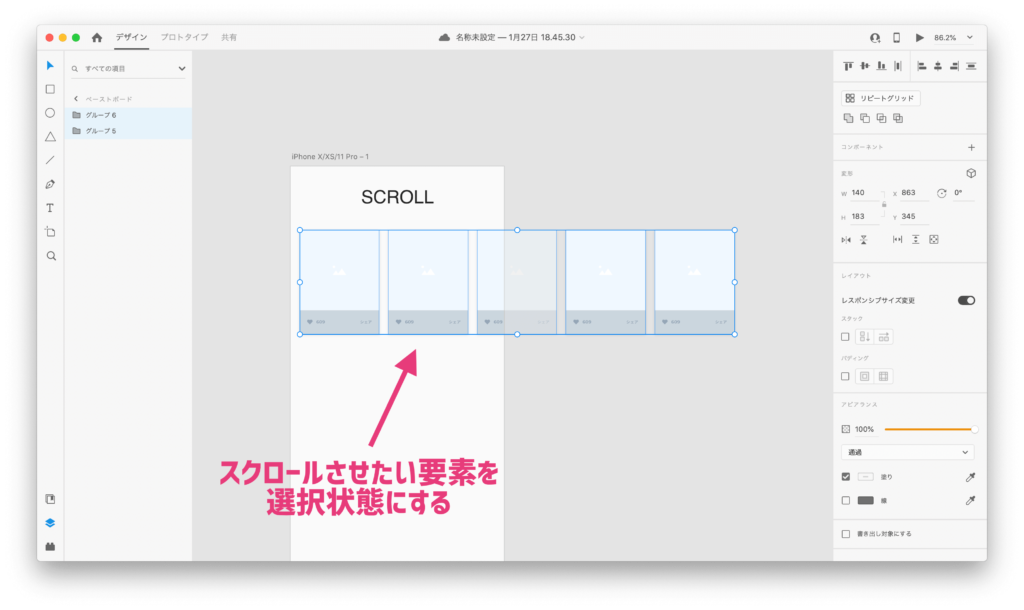
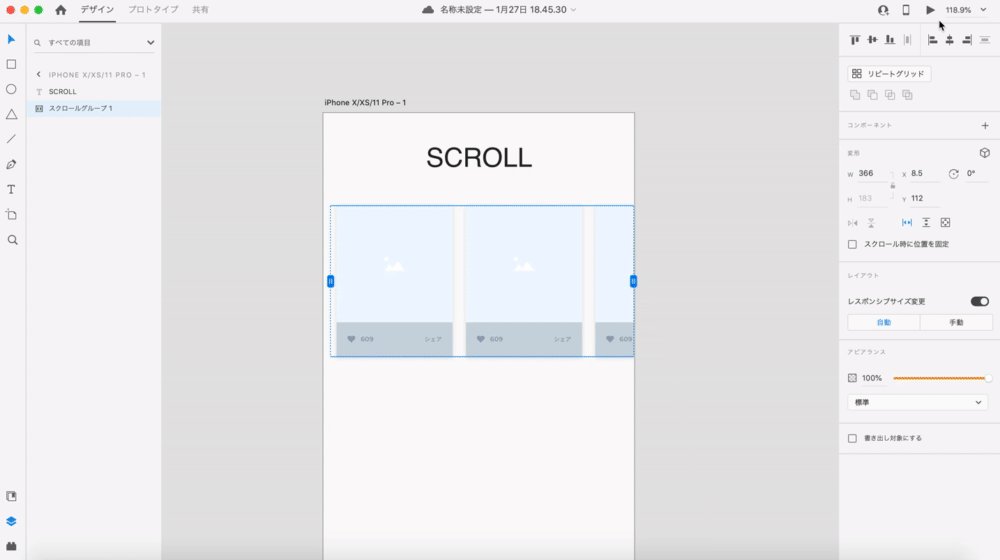
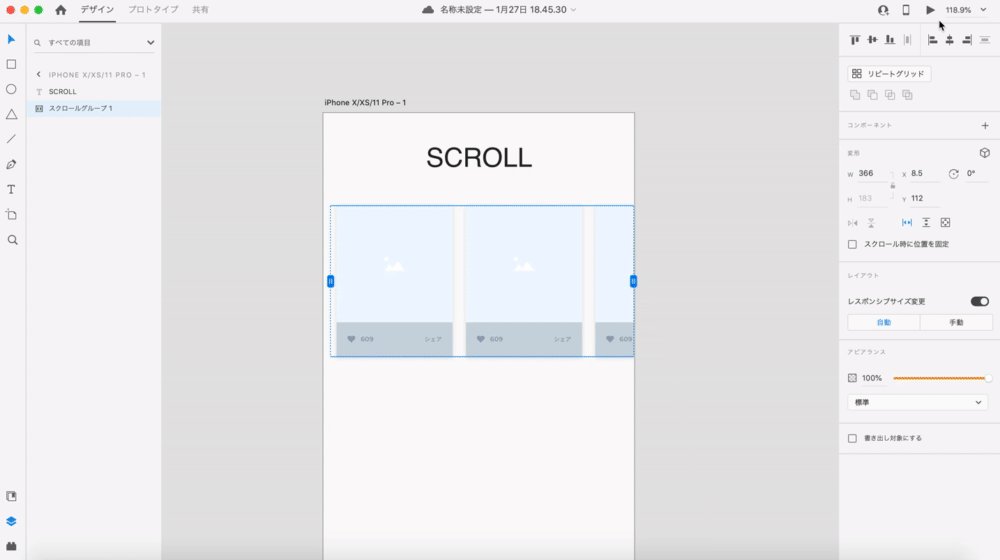
下記画像のように、スクロールさせたい要素全てを選択状態にしましょう。


手順③:右メニューより「水平方向のスクロール」or「垂直方向のスクロール」を選択する
要素を選択状態にした上で、画面右メニューの「水平方向のスクロール」or「垂直方向のスクロール」を選択しましょう。
要素を横スクロールさせたいのであれば、水平方向のスクロール。
要素を縦スクロールさせたいのであれば、垂直方向のスクロールを選択して下さい。





ちなみに、下記のショートカットでスクロール設定を適用することも可能です。
- 水平方向のスクロール -「Shift + Command + H」
- 垂直方向のスクロール -「Shift + Command + V」
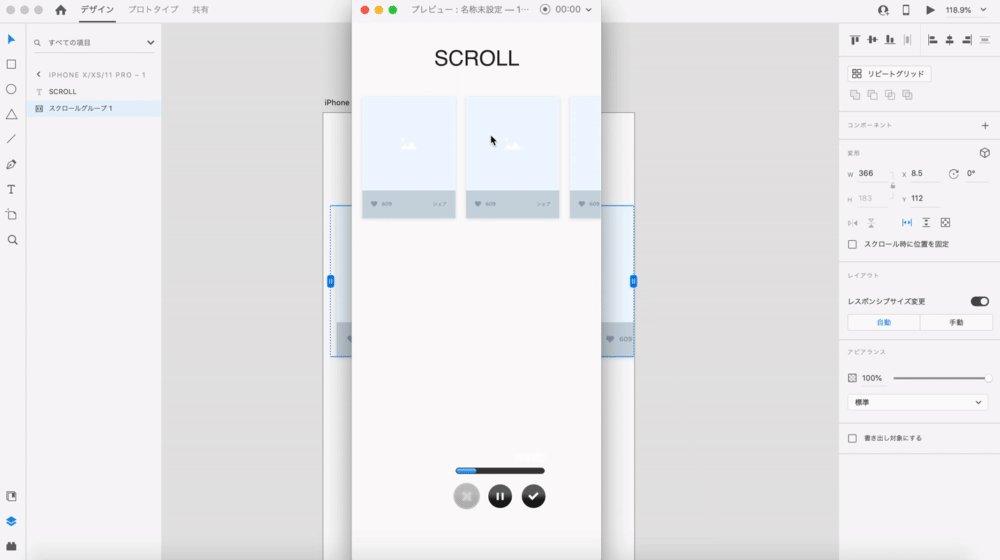
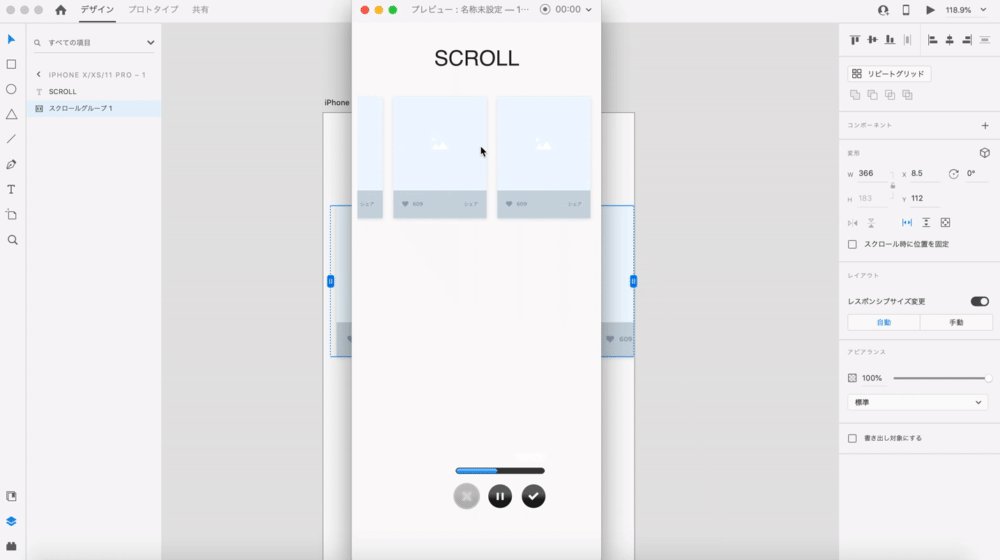
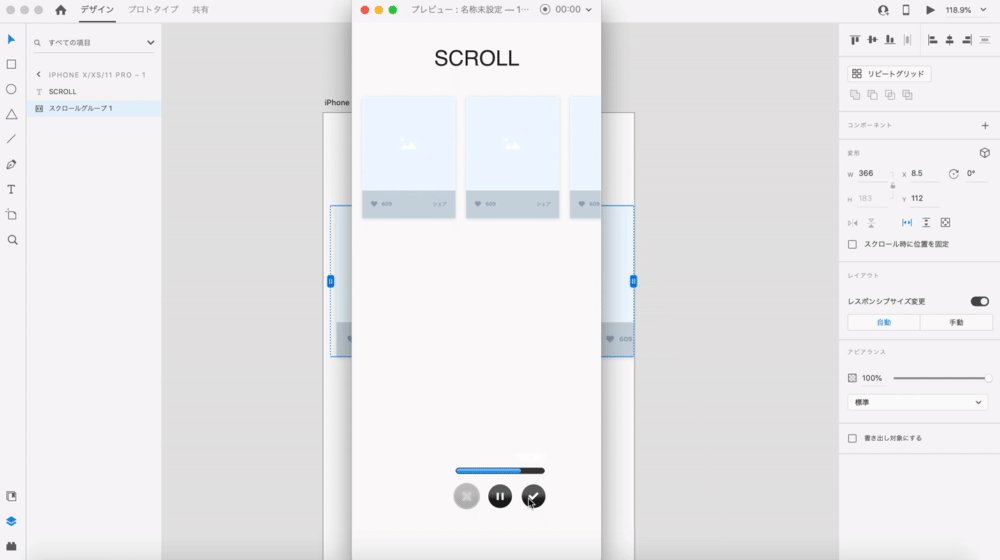
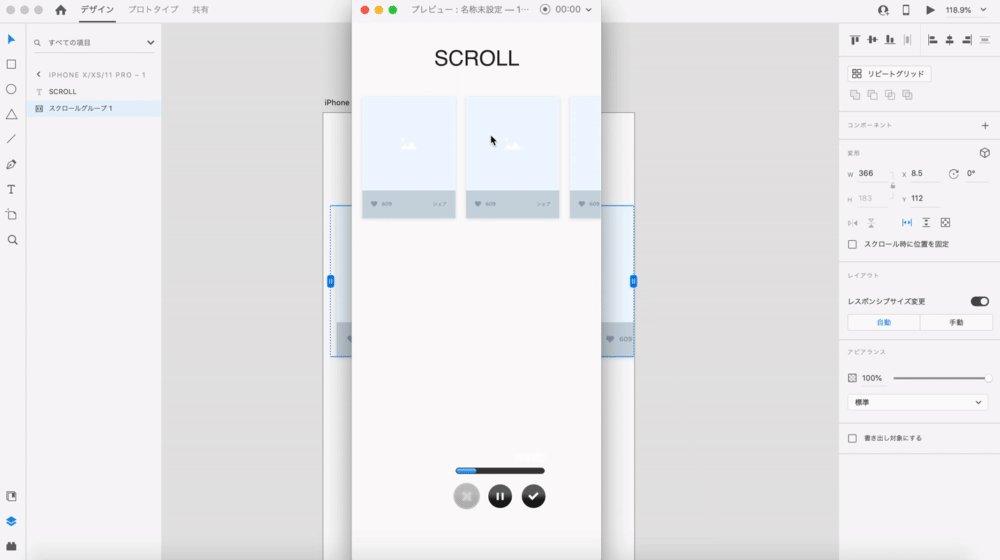
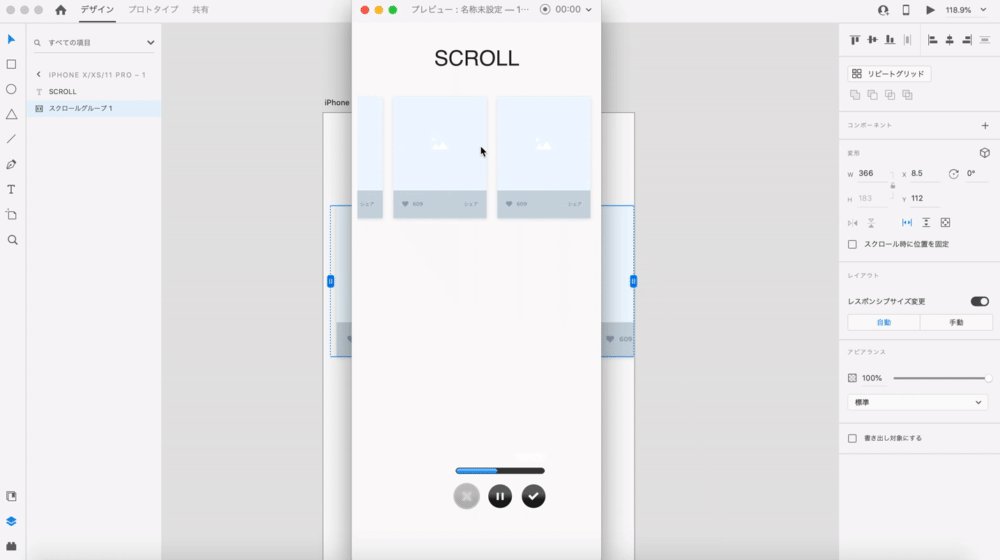
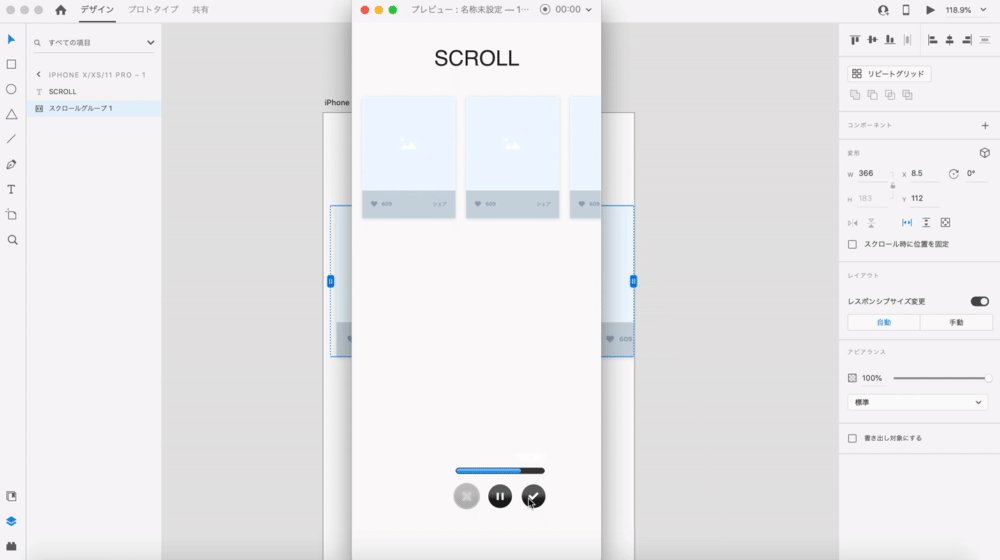
動作を確認!
ここまでの手順で、指定要素にスクロール設定を行うことができました。
最後に正しくスクロール設定が適用されているか、XDのプレビューモードにて動作確認を行いましょう。


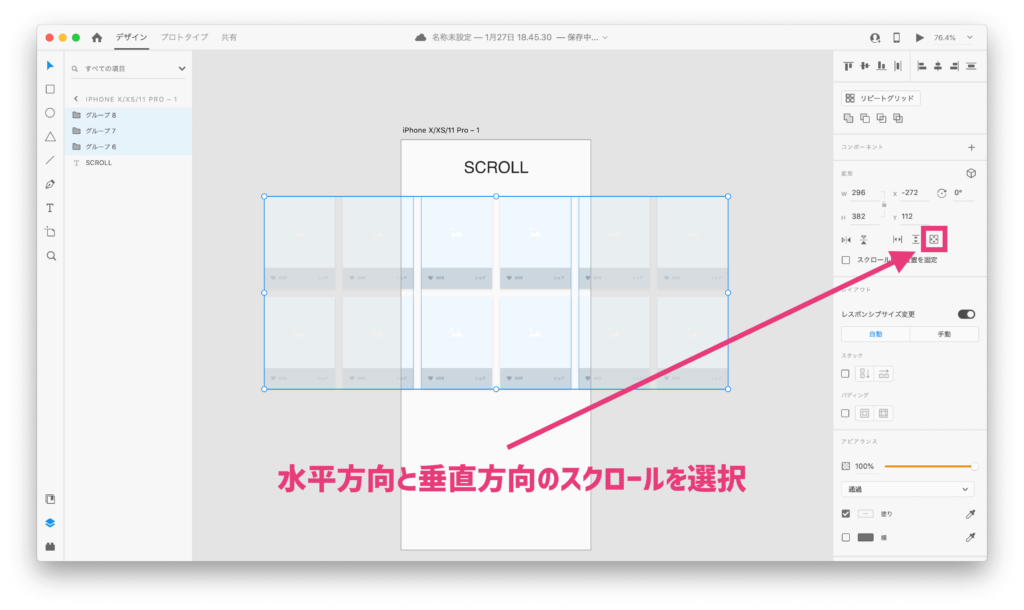
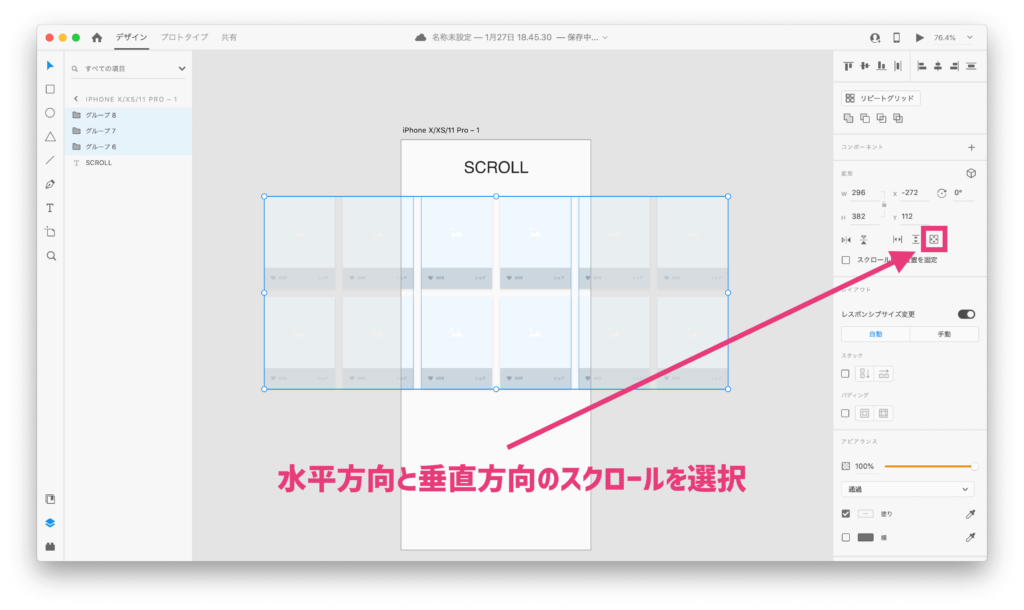
【おまけ】要素を全方向にスクロールさせるには?
ここまでで、XDで指定要素を縦・横スクロールする方法を解説しましたが、全方向に要素をスクロールさせたい場合はどうすればいいのでしょう?
答えは簡単で、全方向のスクロール設定に関してもXD上の右メニューより行うことができます。
縦・横スクロールと同じく「手順②」の要素選択まで行った後、右メニューの「水平方向と垂直方向のスクロール」を選択しましょう。


最後に
当記事では「Adobe XDで要素を縦・横スクロールさせる方法」について解説しました。
スクロールさせる方向に問わず、XDでは簡単に要素のスクロール設定を行うことができるということが、お分かりいただけたかと思います。



ぜひ、普段のXD制作にお役立て下さいね。








