Adobe XDで制作したデザインカンプを元にコーディングを行なう際、XD上に表示されている値を、そのままCSSの値として使うことができないということが起こります。
この問題を解決するためには、XD上に表示されている値を正しく計算・取得する知識が必要です。
この記事では、XD要素のCSSの値を計算・取得する方法について、CSSプロパティ毎に解説していきます。
記事の前半では「テキスト」に関するCSS値の取得方法について。後半では「オブジェクト」に関するCSS値の取得方法についてといった流れで解説します。
ぜひXDデータを元にコーディングを行なう際に、役立てていただければ幸いです!
テキストに関するCSSの値を計算・取得する方法
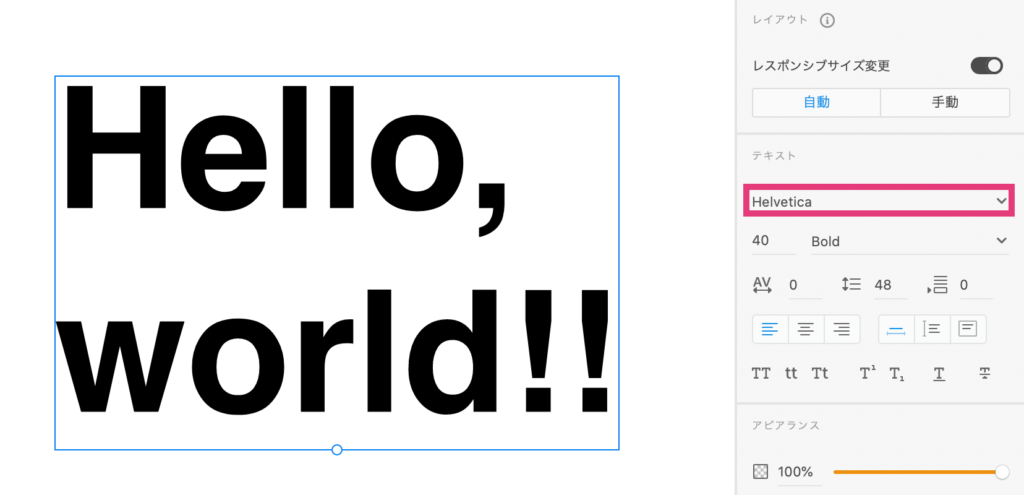
font-familyの取得

font-familyは、CSSプロパティの値としてそのまま使うことができます。
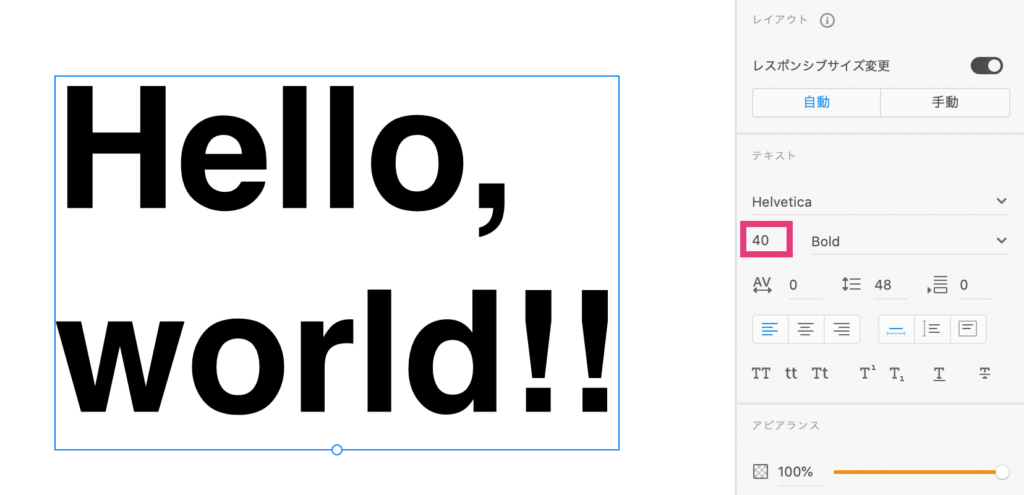
font-size

font-sizeは、CSSプロパティの値としてそのまま使うことができます。
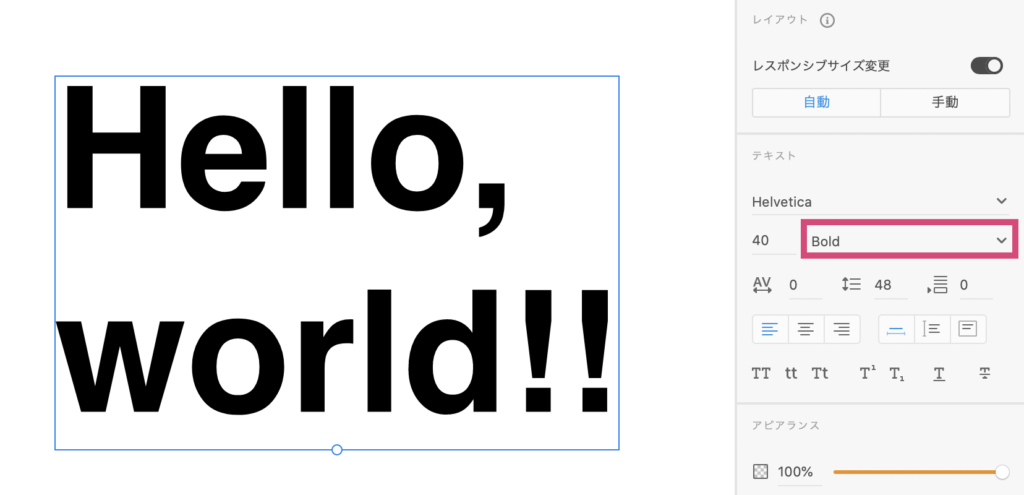
font-weight

font-weightは値をそのまま使うことができないので、頭の中で変換してあげる必要が出てきます。
以下にそれぞれのfont-weightの対応表を作りましたので、CSS側で記述する際の参考にしてみて下さい。
| font-weight | font-weight | ISO表記 |
|---|---|---|
| 100 | W1 | UL (ultra light) |
| 200 | W2 | EL (extra light) |
| 300 | W3 | L (light) |
| 400 (normal) | W4 | SL (semi light) |
| 500 | W5 | M (medium) |
| 600 | W6 | SB (Semi bold) |
| 700 (bold) | W7 | B (bold) |
| 800 | W8 | EB (extra bold) |
| 900 | W9 | UB (ultra bold) |
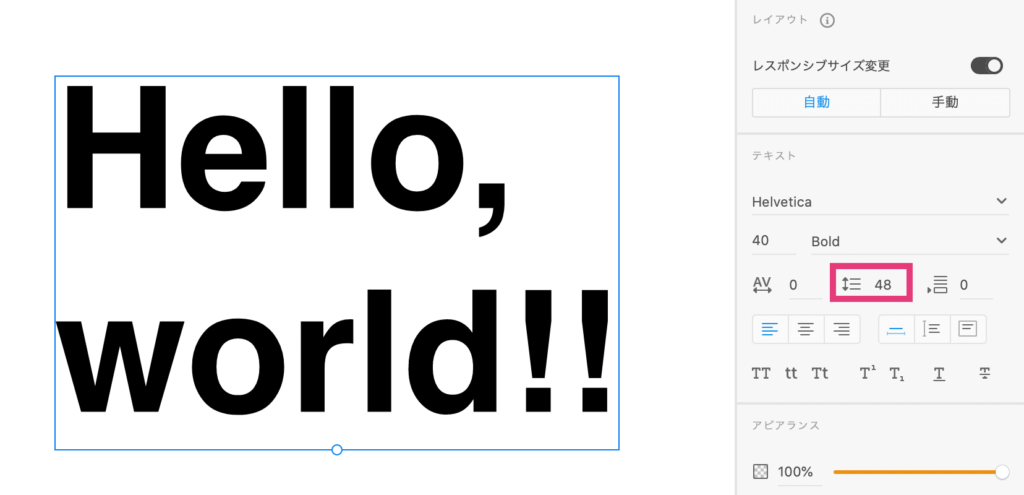
画像の例で言うと「Bold」と表示されているので、CSSでは「boldまたは700」としてfont-weightの値を指定することができます。
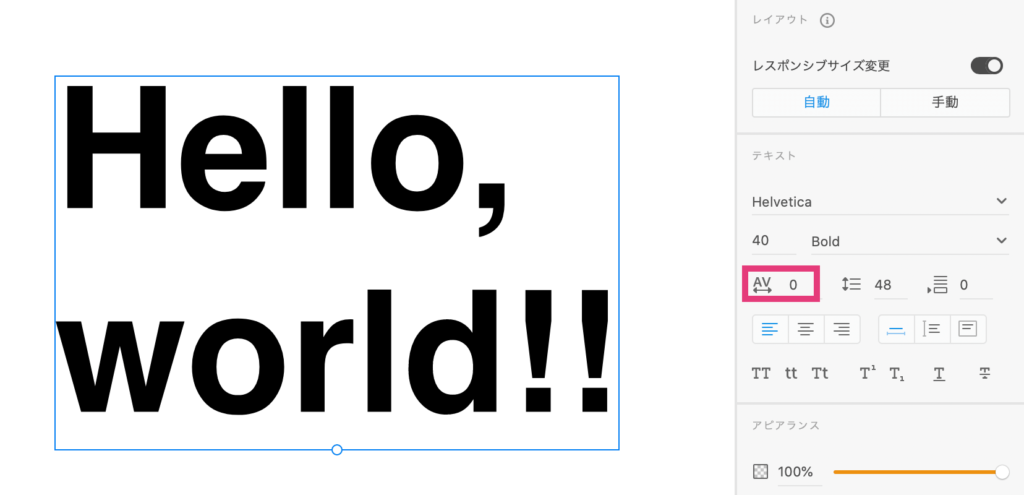
letter-spacing

letter-spacingはAV項目(カーニング)の値を1,000で割り、計算後の数値に「em」をつけることで、CSS側でも同じ値を使うことができます。
- XDのAV項目の数値 ÷ 1,000(em)
例えば「50」という値の場合は、「50 ÷ 1,000 = 0.05em」と言った具合です。
line-height

line-heightは、font-sizeを行間の値で割ることで求めることができます。
- font-size ÷ 行間値
上記画像で説明すると、font-sizeが「40」と行間が「48」なので、「40 ÷ 48 = 0.83」というように求めることができます。
小数点第2・3位以下は、好みで四捨五入すればOKです。
color

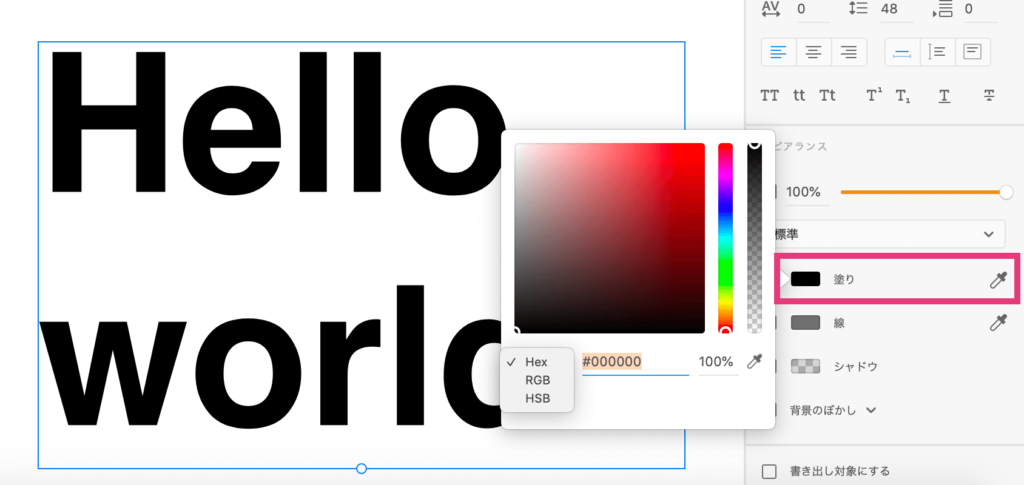
colorは、「塗り」と表示されている左側の色が表示されている部分をクリックすることで、調べることができます。
クリック後にカラーパネルが開くので、そこからcolorプロパティで使う値を取得します。
Hex・RGB・HSBの値を切り替え表示できるようになっているので、必要に応じて切り替えて値を抜き出しましょう。
オブジェクトに関するCSSの値を計算・取得する方法
width / height

widthとheightは、CSSプロパティの値としてそのまま使うことができます。
opacity

opacityは、XD上だと0〜100%の値で表示されているため、CSSで使うために0~1の値に置き換える必要があります。
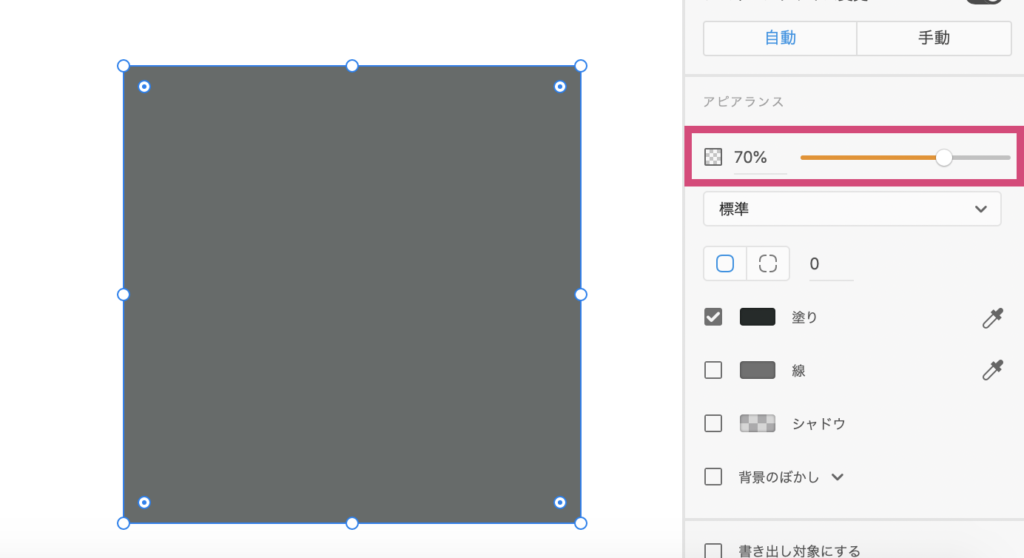
例えば上記画像のように「70%」と表示されているのであれば、「opacity: 0.7」と記述します。
65%であれば、「0.65」といった具合です。
background-color

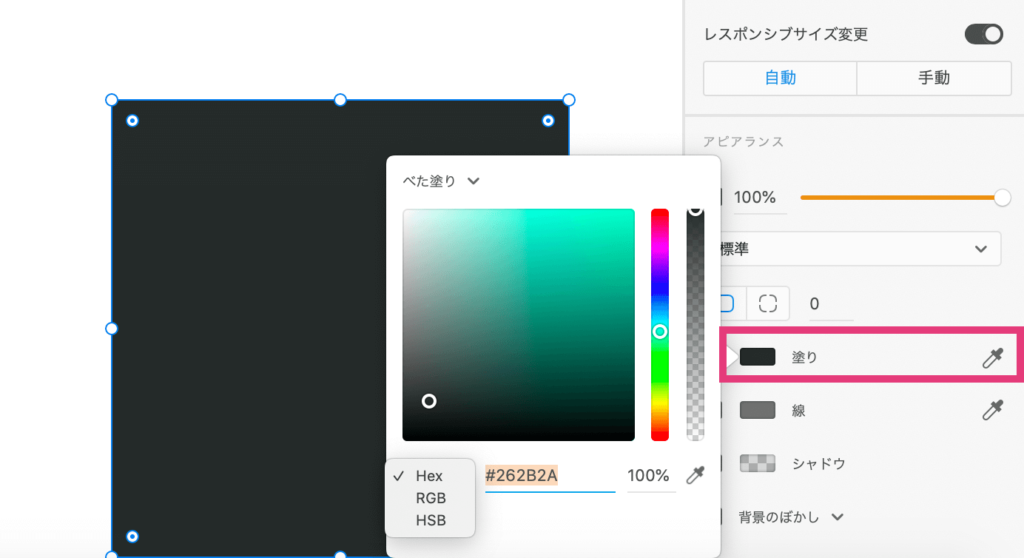
background-colorはテキストのcolorを取得する際と同様に、「塗り」の左隣にある色をクリックし、カラーパネル上より値を取得することができます。
Hex・RGB・HSBの切り替えができるので、状況に応じて切り替えましょう。
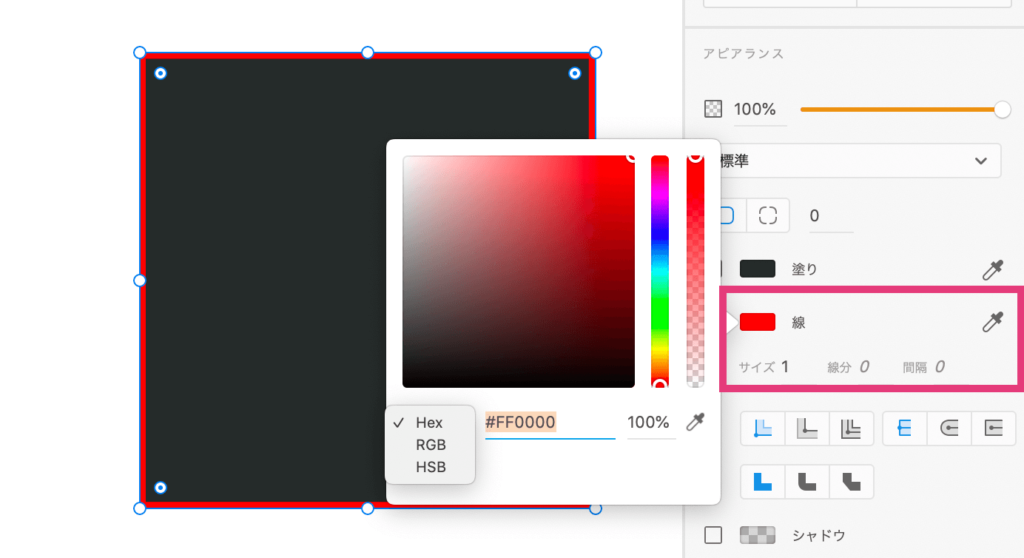
border

borderは、CSSプロパティの値としてそのまま使うことができます。
サイズは「border-width」の値として指定し、「border-color」に関してはカラーパネル上で確認することができます。
破線のスタイルを使う際は、それぞれ「線分」と「間隔」の値を元にコーディングすればOKです。
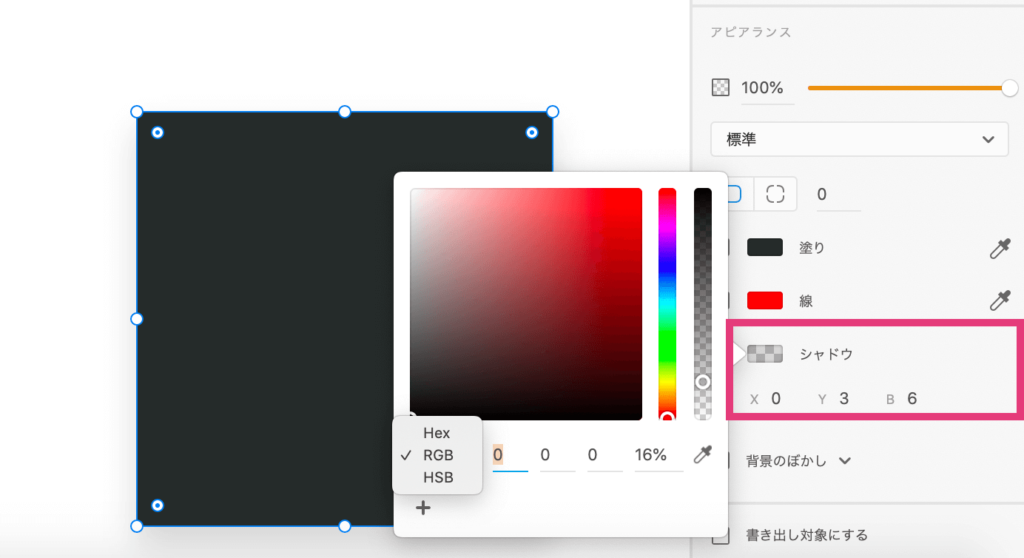
box-shadow

box-shadowは、CSSプロパティの値としてそのまま使うことができます。
それぞれ「box-shadow: Xの値 Yの値 Bの値 カラーコード」という形で、反映することが可能です。
上記画像をbox-shadowに置き換えると、「box-shadow: 0 3px 6px rgba(0, 0, 0, .16)」になります。
最後に
この記事では、XD上で表示されているデータをCSSプロパティの値として使うための、計算・取得方法について解説しました。
XDは直感的に操作できるため、全くの初心者でも簡単に使いこなすことができます。
とにかくXDを触る回数を増やせば、調べずとも細かな部分まで理解できるようになります。
ぜひ、コーディング時以外もデザインカンプを自分で作ってみるなどして、XDの操作や各データの意味について理解を深めていきましょう!








