ポチ
ポチWeb制作の効率を向上させるために、便利なサイトやツールを色々知りたい。
Web制作は初心者・上級者問わず、人によって大幅に作業スピードが変動します。
例えば、LP1ページをコーディングするのに1週間ほど時間が掛かる人もいれば、1日で終わらせてしまう人もいるようにです。
この作業スピードの差は単純な技術力の違い意外にも、業務を効率化できる「便利なサイト・ツール」を知っているか否かに、大きく影響されます。
この記事では、使うことでWeb制作での生産性を向上できる、Web制作で役立つサイト・ツールを厳選紹介していきます。
ぜひこの記事を参考に、普段のWeb制作の効率を跳ね上げて下さいね!
【生産性向上!】Web制作で役立つ便利なサイト・ツールを厳選紹介
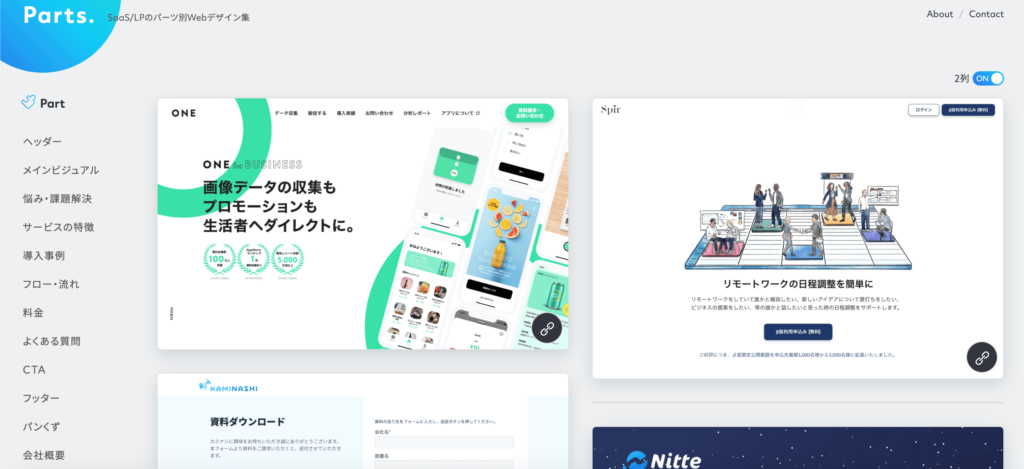
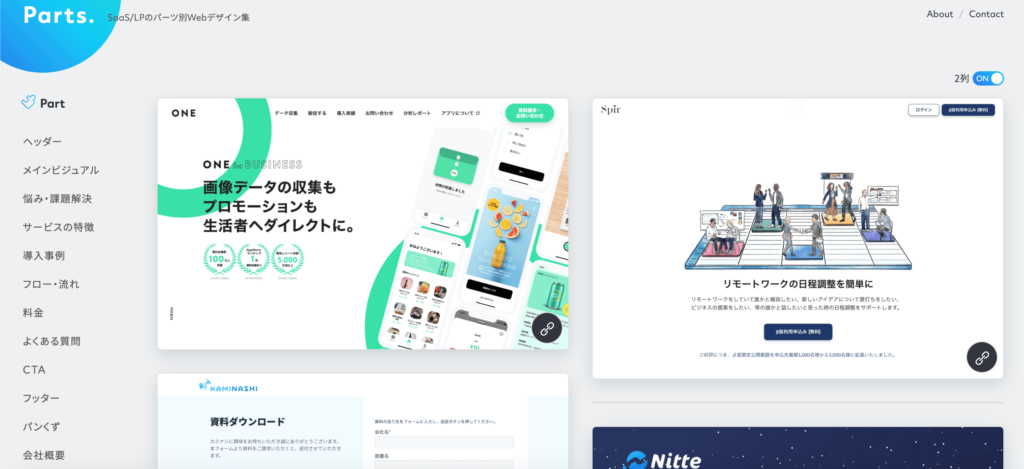
Parts.


SaaSのサービスサイトやLPデザインをメインに、様々なWebサイトのパーツやセクション毎のデザインを掲載しているサイトです。
- MVはどうすればインパクトを与えられるだろう?
- 料金表はどんなデザインがいいかな?
- CTAはどう配置するのが効果的なのかな?
こういった、Webサイトにおける一部分のデザインを考える際に、ピッタリなサイトとなっています。
CSS Animo


気に入ったCSSアニメーションをコピペするだけで、簡単にアニメーションを実装することができるサイトです。
ホバーエフェクト+ローディングアニメーションがメインにはなりますが、どれも汎用性が高く、様々なサイトに使うことができます。
コピペした後に少しいじれば、手間をかけずにオリジナルのアニメーションにもできるため、制作時間短縮に大きく貢献してくれることでしょう。
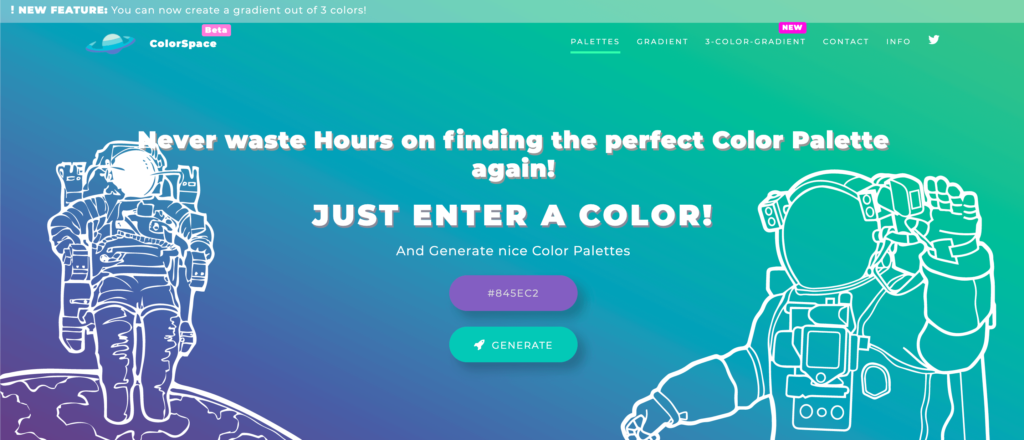
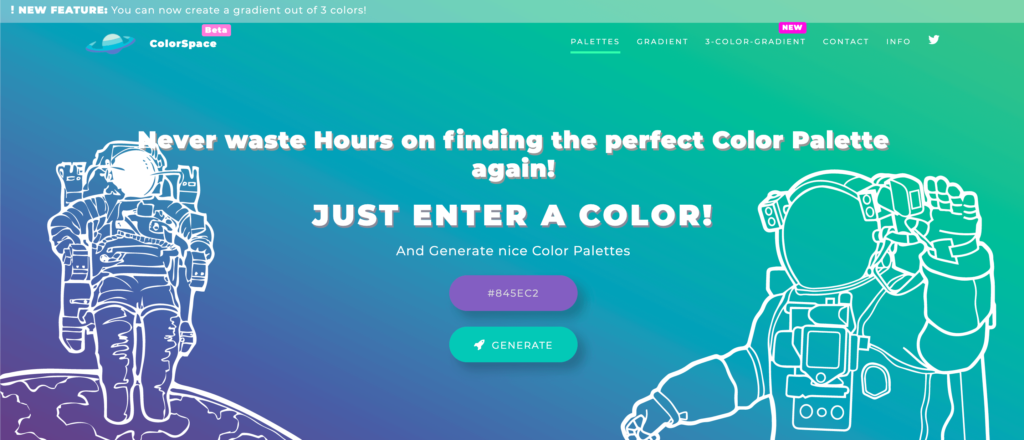
ColorSpace


ColorSpaceでは、3つの機能を無料で利用することができます。
具体的には、以下の3つの機能です。
- 指定した色に合う色をピックアップする機能
- 2色指定することで美しいグラデーションを生成する機能
- 3色指定することで美しいグラデーションを生成する機能
中でも特に、2, 3色指定することで自動的にいい感じのグラデを生成してくれる機能は、大変便利です。
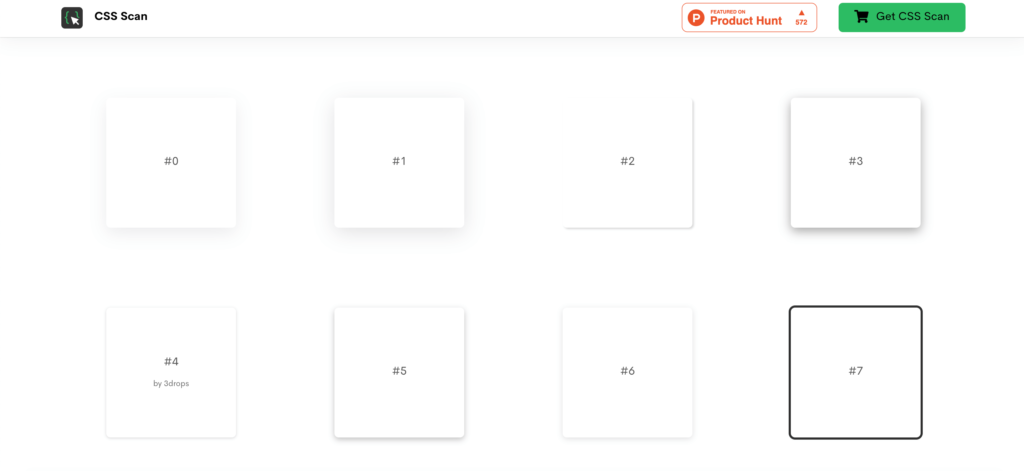
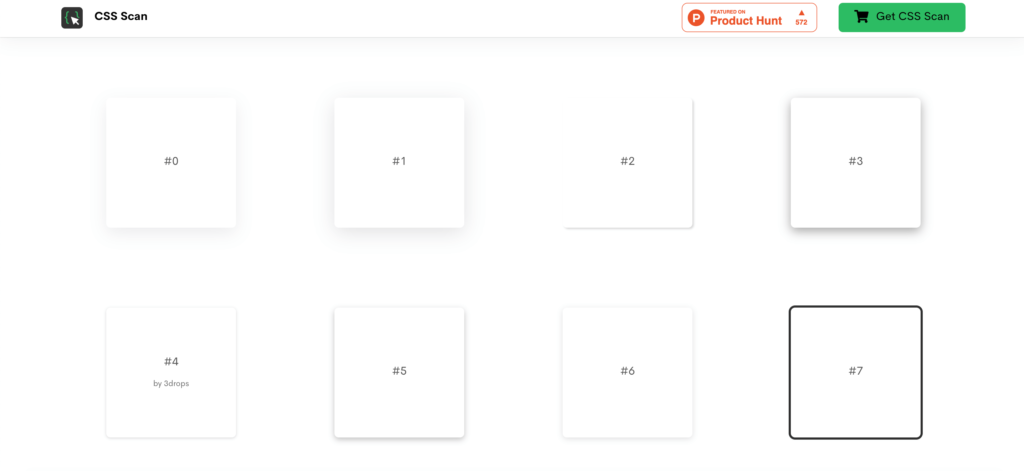
box-shadow examples


CSSでいい感じのbox-shadowをつけたい時にオススメなのが、この「box-shadow examples」です。
数あるbox-shadowの中から好きなものを選びクリックすることで、一発でbox-shadowのコードがコピーされます。
あとはエディタにペーストするだけで、美しいbox-shadowを再現することができます。
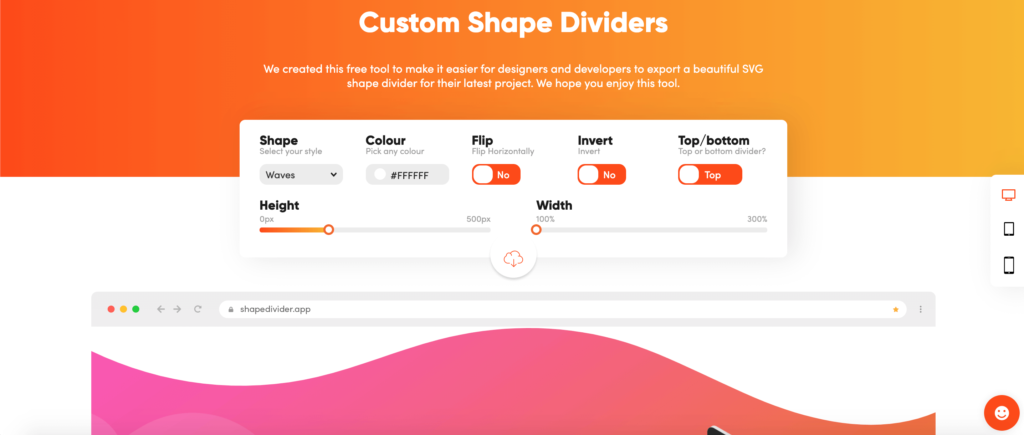
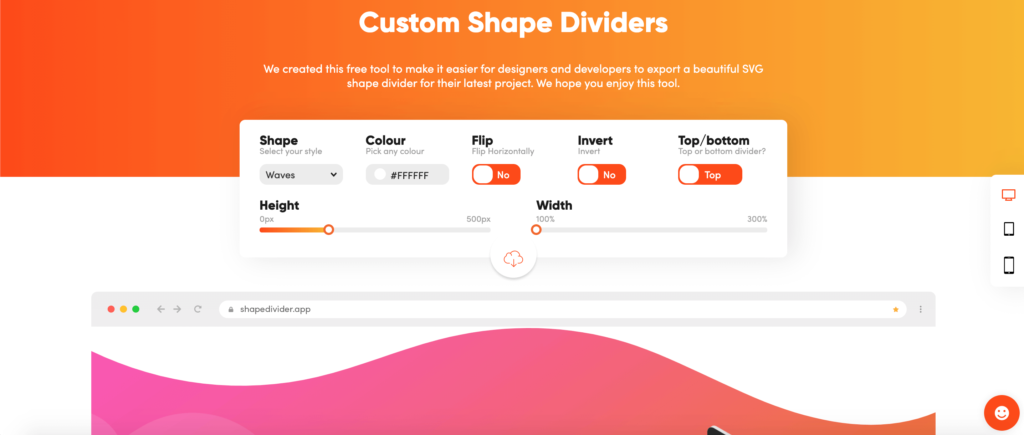
Shape Dividers


波やカーブ、三角形のSVGシェイプを直感的に作ることができるツールです。
SVGシェイプを0から制作するのは結構大変だったりします。
このツールを利用すれば、widthやheight、形状などを指定するだけで、瞬時にお好みのシェイプを作ることができます。
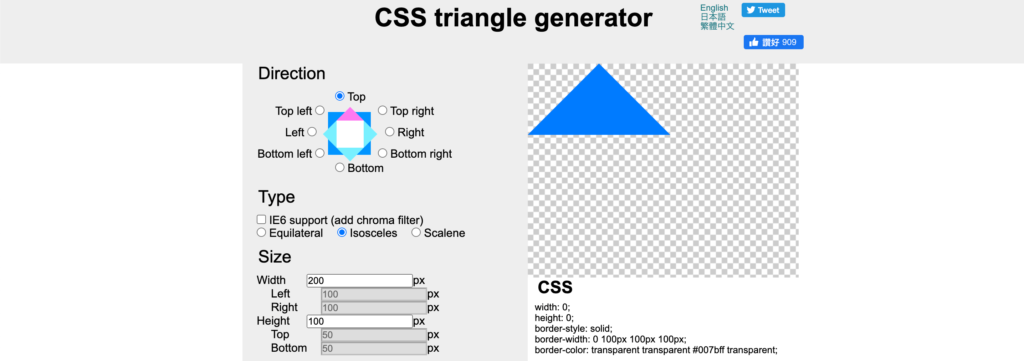
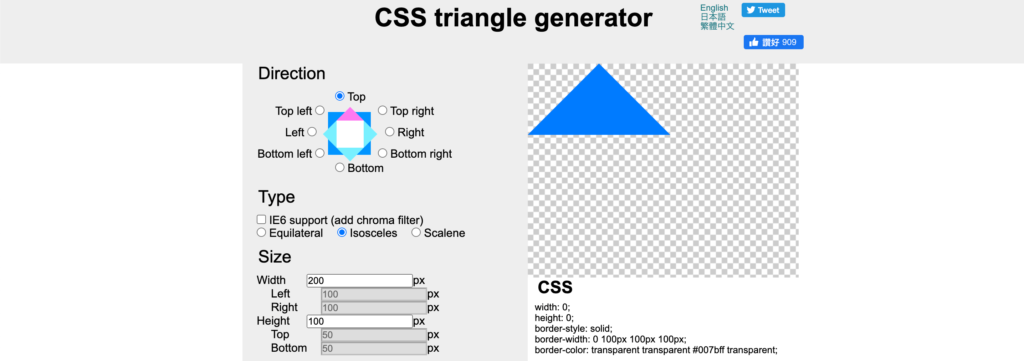
CSS triangle generator


CSSを用いた三角形を、直感的に生成することができるツールです。
三角形をCSSで作るには「border」の特性を理解している必要があり、0から作るのは少々ややこしく手が止まりがちです。
このツールを使えば、三角形の向き, 幅・高さ, 色などを指定するだけで、瞬時に三角形のプレビュー+CSSコードを出力してくれます。
CSS Duotone Generator


CSSを使って、画像を2色構成のデザイン(デュオトーン)に加工することができるツールです。
デュオトーンのWebデザインは中々見かけることが少ないため、他とは違うサイトを作りたかったり、ユーザーにインパクトを与えたい時にはオススメです。
最後に
この記事では、Web制作で役立つ便利なサイト・ツールをご紹介しました。
ぜひ今回ご紹介したサイト及びツールを使って、Web制作作業の生産性を向上させて下さいね!



「Web制作で使えるフリー素材サイト」なども別記事で解説しているので、合わせて読んでWeb制作に活かしていただければ幸いです。