プログラミング学習を進める際、パソコンを使って学習するのが最も効率が良いですが、例えば通勤、通学、帰宅時などの隙間時間で学習を進めたいという場合、常にパソコンで学習するのは難しいですよね。
今回は、「隙間時間を有効活用してプログラミング学習をしたい!」とお考えの方にぴったりな、オススメアプリを4つご紹介していきます。
 ユウマ
ユウマスマホで操作できるので、いつどこでも気軽にプログラミング学習を進めることができますよ。
HTML Viewer Q
1つ目にご紹介するアプリは「HTML Viewer Q」です。
HTML Viewer Qは、スマホ上でwebのソースコードを確認することができるアプリです。
「HTML Viewer Q」の使い方
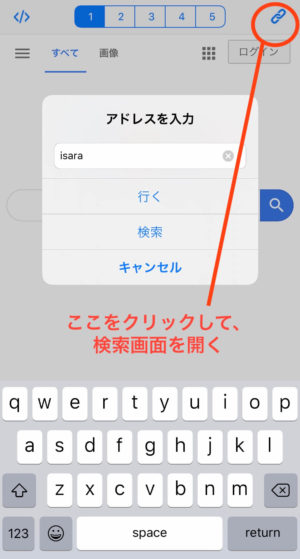
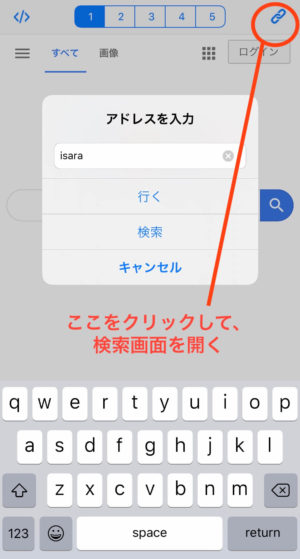
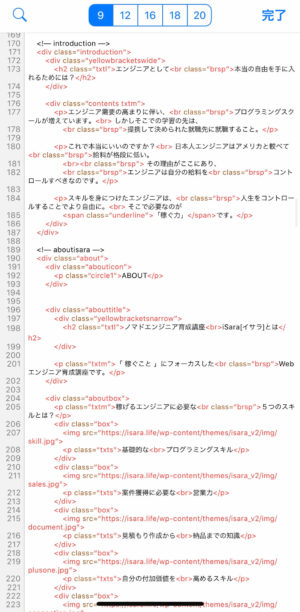
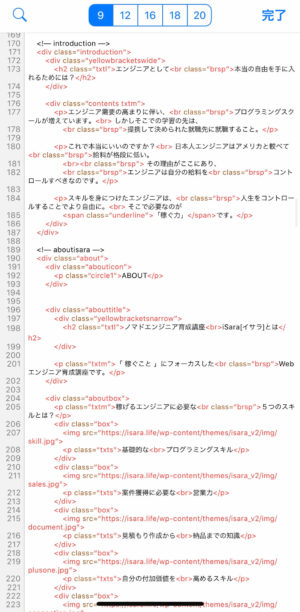
使い方はとても簡単で、まずHTML Viewer Qを開き、右上をタップして検索画面を開きます。


次に、検索先のページで左上をタップします。


すると、そのページ上のソースコードを全て確認することができます。


ちなみに右上の虫眼鏡マークをタップすることで、ソースコード内の検索を行うこともできます。
このアプリを使うことで、自分が好きなwebサイトや有名なwebサイトのソースコードを、いつどこでもにいても気軽にチェックすることができます。



有名サイトのHTMLの構成だったり、クラス名の付け方は見ていてとても勉強になります。
JavaScript Anywhere JSAnywhere
2つ目のアプリは「JavaScript Anywhere JSAnywhere」です。
このアプリは、スマホ上でHTML / CSS / JSを記述し実際に反映させることができるアプリです。
そしてこのアプリの一押しポイントとして、なんとjQuery、React、Bootstrap、p5も使用することができます。
「JavaScript Anywhere JSAnywhere」の使い方
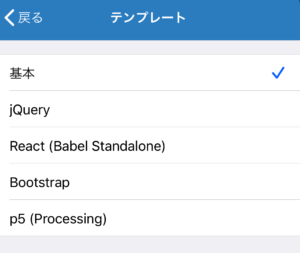
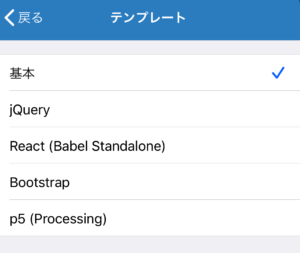
まずアプリを開き右上の「+」マークをタップし、好きな名前で新規プロジェクトを作成します。
この時jQueryやReactなどを使いたい場合、オプションのテンプレートから選択することで使用することができるようになります。


新規プロジェクトを作成後、作成したプロジェクトをタップしエディター画面に移ります。
エディター画面の説明ですが、上部に表示されているJS / HTML / CSSタブから編集したい画面を選び、パソコンを使ってコードを書いているように、いつも通りコードを記述していけばOKです。
右上のマークをタップすることで、実行画面に移り書いたコードが反映されます。


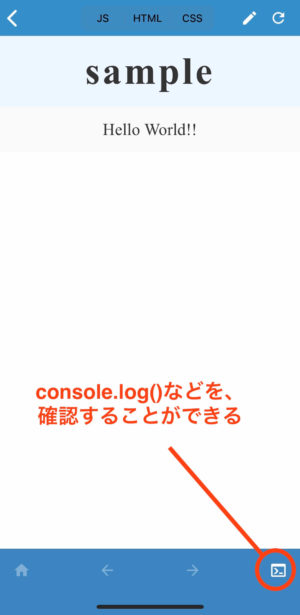
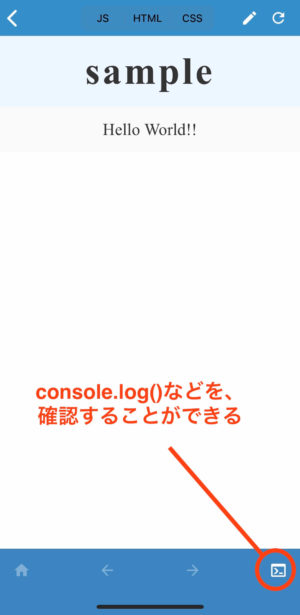
こちらが実行画面。
記述したHTML / CSS / JSが全て反映されます。


ちなみに、実行画面右下にあるマークをタップすることで、console.log()などで出力した内容を確認することもできます。



頻繁にアップデートがされていてとても使いやすいですし、どこでもプログラミングをすることができるので、このアプリは特にオススメです。
JavaScript暗記カード
3つ目のアプリは「JavaScript暗記カード」です。
JavaScript暗記カードは単語カードを見る感覚で、JSの学習をすることができます。
また、課金をすることでjQueryや、今後追加される予定のReactも学習することができます。
「JavaScript暗記カード」の使い方
このアプリは直感的にわかりやすいUIなので、迷うことなく学習をすることができます。
基本的な使い方ですが、学びたいコースを選んだあと「暗記モード」か「クイズモード」を選択し学習を進めるだけです。
暗記モードでは、タップとスワイプ操作で学習を進めていきます。
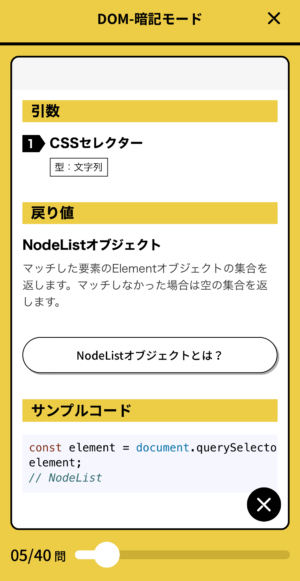
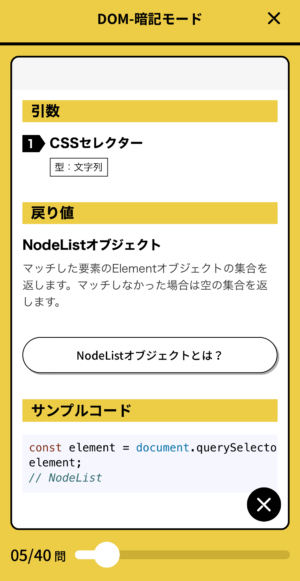
学習を進める中で詳しく知りたい部分がでてきたら、左下のマークをタップすることで詳しい説明とサンプルコードを表示してくれます。


こちらが解説画面。
1つ1つの説明がとても分かりやすいので、プログラミングを始めたばかりの初心者の方にもオススメです。


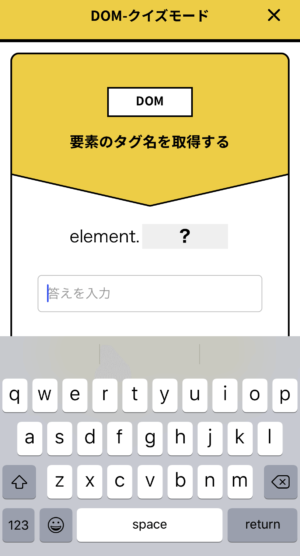
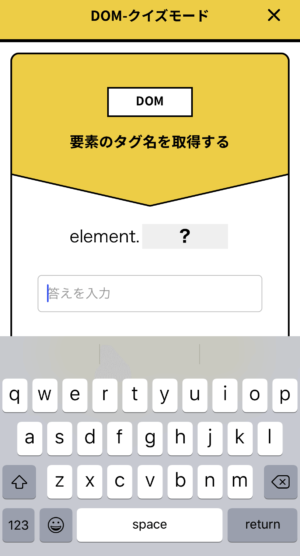
クイズモードでは、制限時間内に回答を文字入力して進めていきます。





インプットだけではなく、クイズモードでアウトプットも行えるので学習の定着率が高くオススメです。
アルゴリズム図鑑
最後にご紹介するアプリは「アルゴリズム図鑑」です。
アルゴリズム図鑑は、幅広い分野のアルゴリズムについて、分かりやすいイラストアニメーションで解説してくれるアプリです。
「アルゴリズム図鑑」の使い方
使い方ですが特に難しいことはなく、アプリを開いたあと、見たいアルゴリズムを選択するだけです。
カテゴリは、ソート / クラスタリング / グラフ探索 / 数学 / データ圧縮 / セキュリティ / データ構造 / WEB / 再帰、とかなり幅広いです。
ソートに関する知識や、


セキュリティに関する知識など、多くのことが学べます。





文章のみではなくイラストを使用して解説してくれるので、とても理解しやすいです。
最後に
いかがでしたでしょうか?
まだまだプログラミング学習の助けとなるアプリは少ないですが、今後どんどん増えてくると思います。



隙間時間を有効活用して学習できるように、便利なものがリリースされていないか常にチェックしておくといいですね。