この記事ではjQueryを使って、扉の画像をクリックした際に開閉アニメーションを発生させる方法を解説します。
 ユウマ
ユウマコピペで実装することができるので、初心者の方でも大丈夫です。
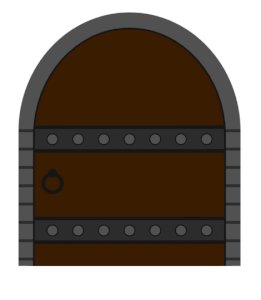
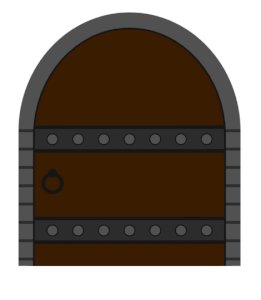
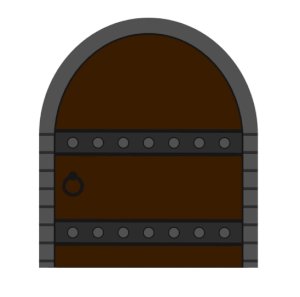
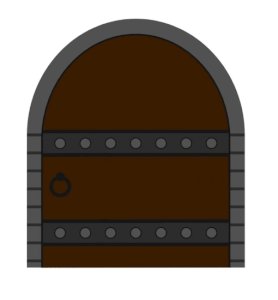
扉のイラストを準備する




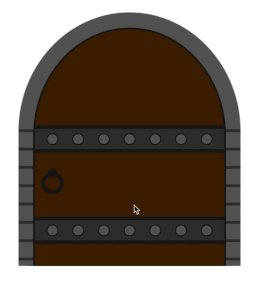
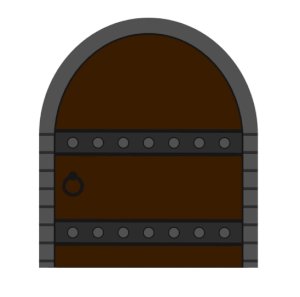
まずはアニメーションを実装するための扉を準備します。
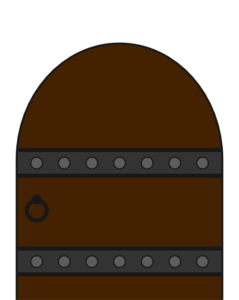
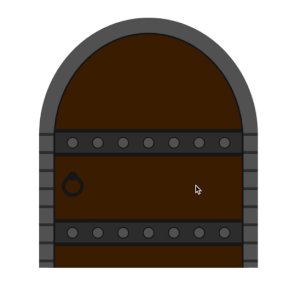
この時注意していただきたいのが、1枚の画像やイラストではなく、扉の縁と扉本体の2つの画像を用意して下さい。



1枚の画像だと、扉の縁ごと開閉してしまうためです。
もし、用意するのが面倒な方はコチラからダウンロードできます。
扉の開閉アニメーションを実装する方法
今回は以下の扉の開閉アニメーションを解説していきます。
- 引き扉
- 押し扉
- 応用
共通のHTML / CSS
それぞれのアニメーションで共通するコードです。
※位置やサイズは、サイトに合わせて変更して下さい。
まずHTML内にドアの画像を2つ読み込みます。
positionプロパティを使うため、2つのimgタグをdivタグで囲っています。
<div class="door-wrap">
<img src="img/door.png" alt="ドア" class="door">
<img src="img/door_back.png" alt="ドアの縁" class="door-back">
</div>transform-origin: right;でアニメーションの原点を扉の右側に指定しています。
.door-wrap {
position: relative;
width: 100vw;
height: 100vh;
}
.door, .door-back {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
transform: translate(-50%, -50%);
}
.door {
z-index: 10;
transition: 3s;
transform: translate(-50%, -50%);
transform-origin: right;
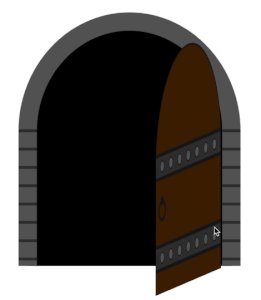
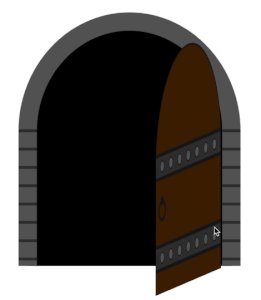
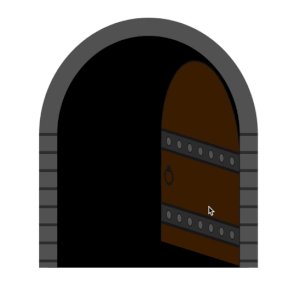
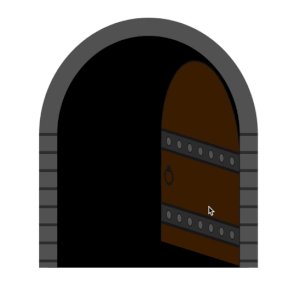
}①: 引き扉


引き扉のアニメーションを実装するためのコードです。
let door = $('.door');
door.click(function() {
door.toggleClass('open');
if(door.hasClass('open')) {
door.css('transform', 'translate(-56.5%, -50%) rotateY(85deg) skewY(-10deg)');
} else {
door.css('transform', 'translate(-50%, -50%) rotateY(0deg)');
}
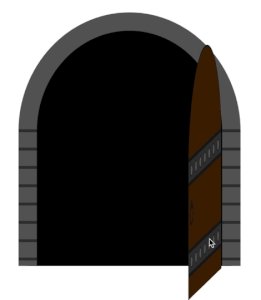
});ちなみに、ここでskewYを-10degにしている理由は、扉を開いた時に傾斜変形させることで、手前に扉が開いている目の錯覚を起こすためです。
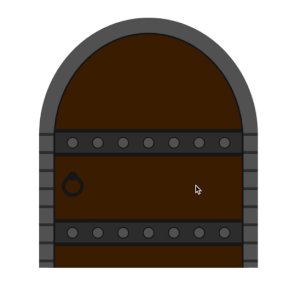
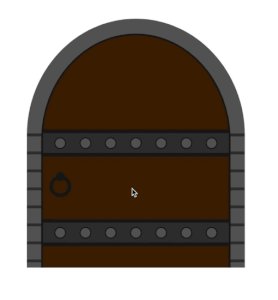
door.css('transform', 'translate(-56.5%, -50%) rotateY(85deg) skewY(-10deg)');②: 押し扉


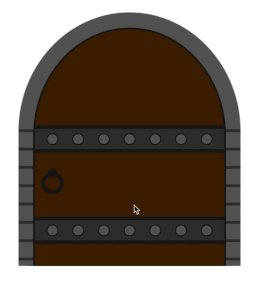
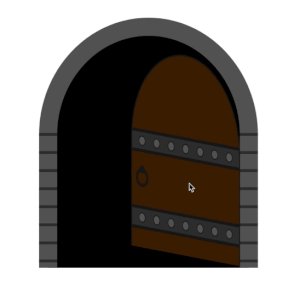
押し扉のアニメーションを実装するためのコードです。
let door = $('.door');
door.click(function() {
door.toggleClass('open');
if(door.hasClass('open')) {
door.css('transform', 'translate(-56%, -40%) rotateY(-65deg) scale(0.8) skewY(10deg)');
} else {
door.css('transform', 'translate(-50%, -50%) rotateY(0deg)');
}
});scale(0.8)で扉のサイズを小さくし、skewY(10deg)で扉を傾斜変形させています。
let door = $('.door');
door.click(function() {
door.toggleClass('open');
if(door.hasClass('open')) {
door.css('transform', 'translate(-56%, -40%) rotateY(-65deg) scale(0.8) skewY(10deg)');
} else {
door.css('transform', 'translate(-50%, -50%) rotateY(0deg)');
}
});こうすることで、扉が奥に開いている風にすることができます。
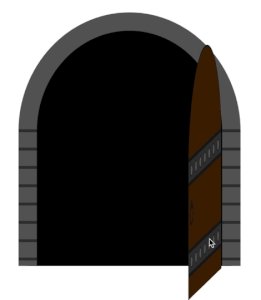
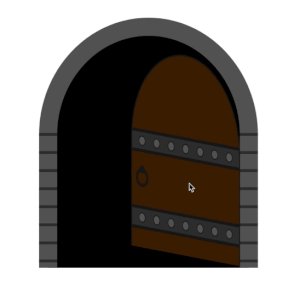
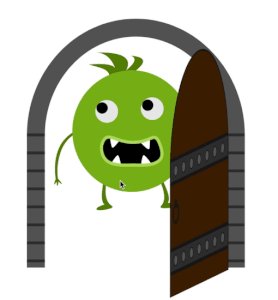
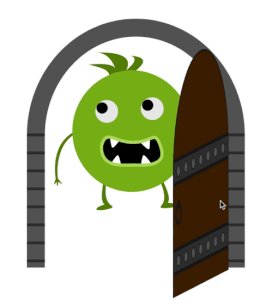
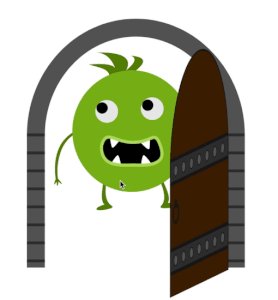
③: 応用


ちょっとした応用方法で、扉の奥を透化させてテキストや画像を配置しておくことで、扉を開けた時に見えるようになります。
コードはこちら。
<div class="door-wrap">
<img src="img/monster.png" alt="モンスター" class="monster">
<img src="img/door.png" alt="ドア" class="door">
<img src="img/door_transparent.png" alt="ドアの縁" class="door-back">
</div>.door-wrap {
position: relative;
width: 100vw;
height: 100vh;
}
.door, .door-back, .monster {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
transform: translate(-50%, -50%);
}
.door {
z-index: 10;
transition: 3s;
transform: translate(-50%, -50%);
transform-origin: right;
}
.door-back {
z-index: 5;
}
.monster {
width: 300px;
}※JSは引き扉の時と一緒。
let door = $('.door');
door.click(function() {
door.toggleClass('open');
if(door.hasClass('open')) {
door.css('transform', 'translate(-56.5%, -50%) rotateY(85deg) skewY(-10deg)');
} else {
door.css('transform', 'translate(-50%, -50%) rotateY(0deg)');
}
});最後に
今回は3つの扉のアニメーションを紹介しましたが、基本を抑えておけば色々アレンジできます。



アニメーションを実装する上で、transformプロパティはかなり重要なので使いこなせると幅が広がりますよ。