AtomエディタからVSCodeに乗り換えて2ヶ月経ちましたが、VSCodeって本当に使いやすいです。
カスタマイズ無しでも始めから大抵の機能は使えるようになってますし、何よりとても軽い。
この記事ではVSCodeユーザーの僕が、VSCodeをさらに便利に使えるようになる拡張機能を5つご紹介します。
VSCodeでオススメの拡張機能5選
1. Autoprefixer
始めにご紹介する拡張機能は「Autoprefixer」です。
Autoprefixerを使うと、必要な箇所にベンダープレフィックスを自動で付与してくれます。

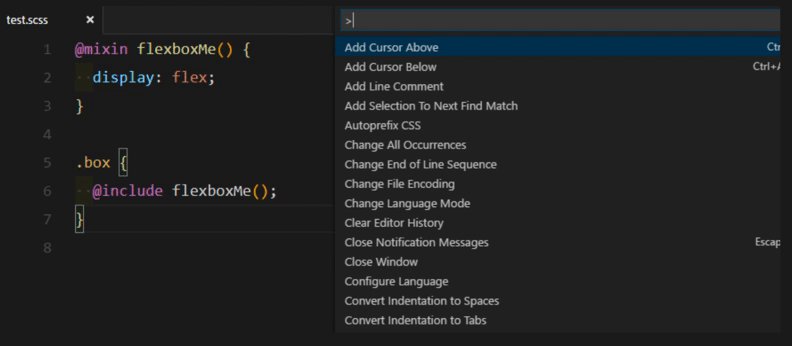
使い方は、実行したいファイル上で「Shift」+「Command」+「P」を押して検索バーを開き、Autoprefix CSSを選択するだけです。
※windowsの方は「Shift」+「Ctrl」+「P」で開けます。

2. CSScomb
2つ目にご紹介する拡張機能は「CSScomb」です。
CSScombはCSSの記述順、インデント、改行などを綺麗に整えてくれる優れものです。

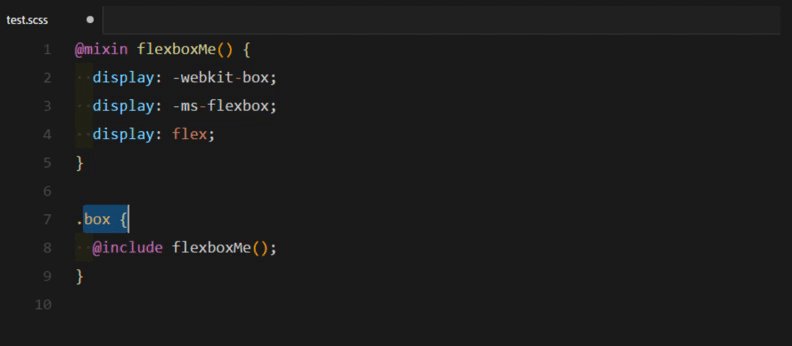
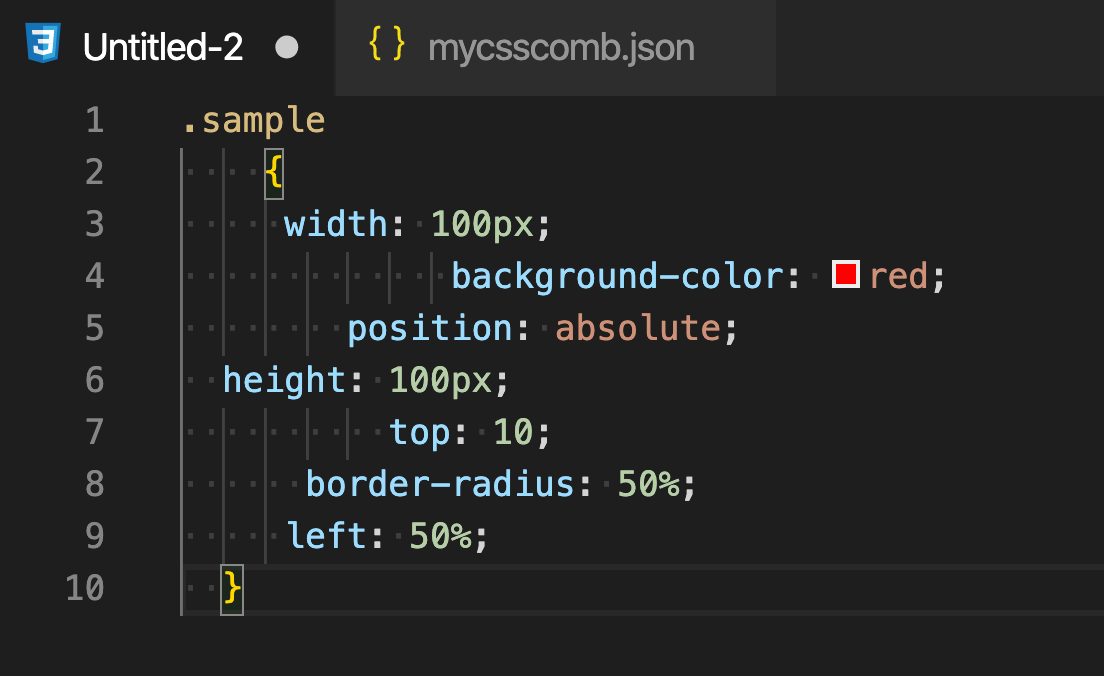
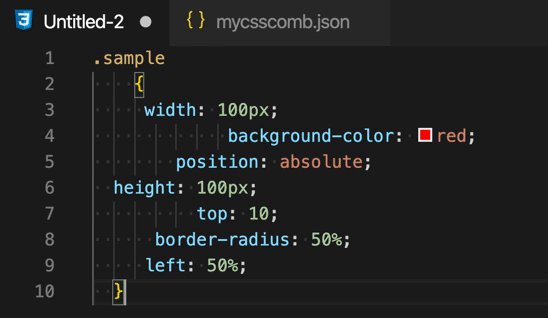
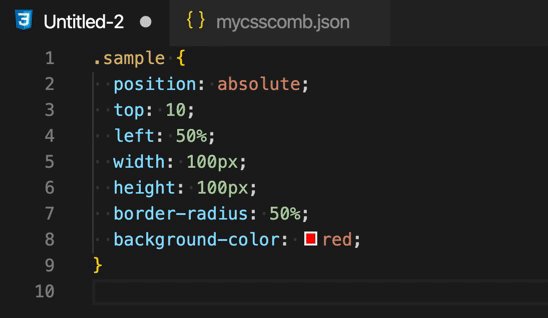
例えばこんなコードがあったとします。

書き方がめちゃくちゃで、誰がどう見ても汚いと判断できるコードですよね。
こんな汚いコードでもCSScombを使えば一瞬で綺麗なコードに書き換えることができます。
ちなみに、CSScombは初期設定のままでも使用することができるのですが、コードの書き順やインデントのスペース数、改行するかしないか等を細かく設定することが可能です。
人によって、細かい部分に関しては綺麗なコードの概念が変わってくると思うので、自分好みの設定ファイルを作ることをオススメします。
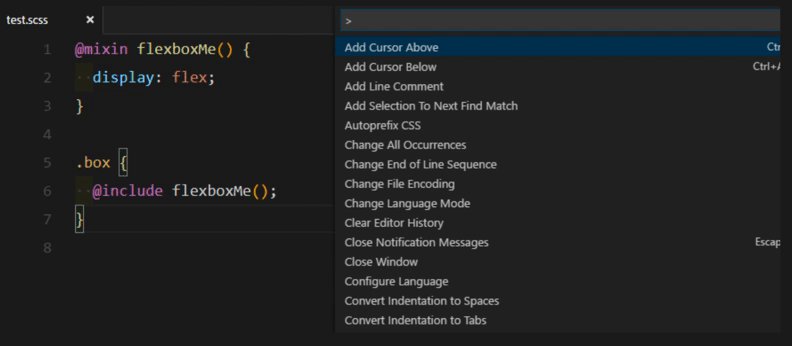
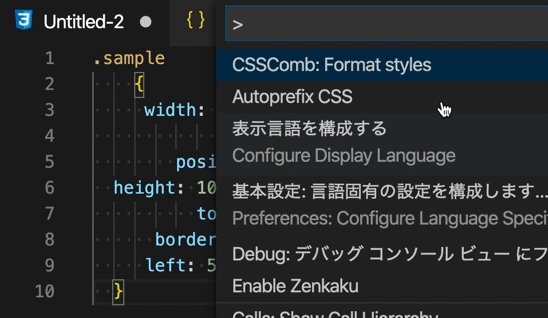
CSScombの使い方ですが、Autoprefixerと同様で、実行したいファイル上で「Shift」+「Command」+「P」(windowsなら「Shift」+「Ctrl」+「P」)を押して検索バーを開き「CSSComb: Format styles」を選択するだけです。
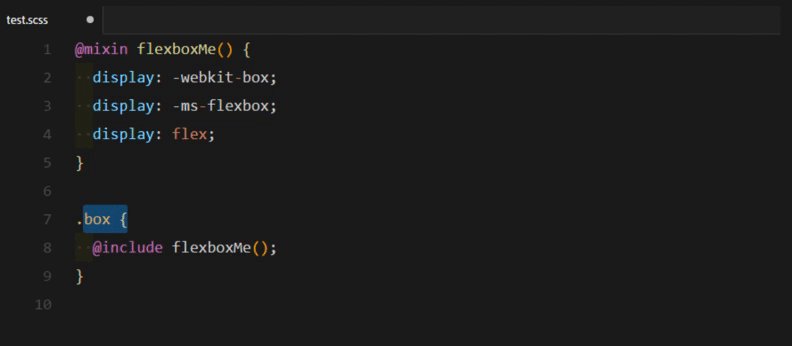
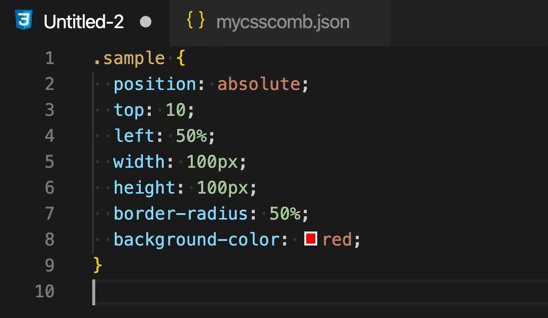
先程のファイル上で実行した結果がこちら。

さっきまで汚かったコードが一瞬にして綺麗なコードに書き換わりました。
個人で開発する時はもちろん、チームで開発を進める時も、CSScombを導入し設定ファイルを共有しておくことで、人によってCSSの書き方が違くて見づらい!という事態を避けることが出来ます。
3. Trailing Spaces
3つ目にご紹介する拡張機能は「Trailing Spaces」です。
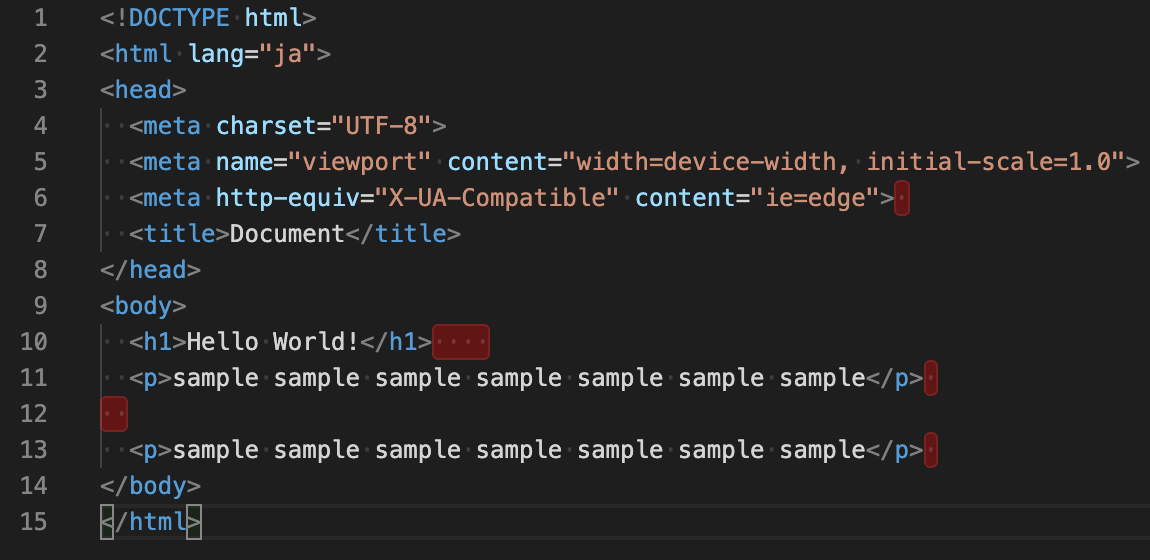
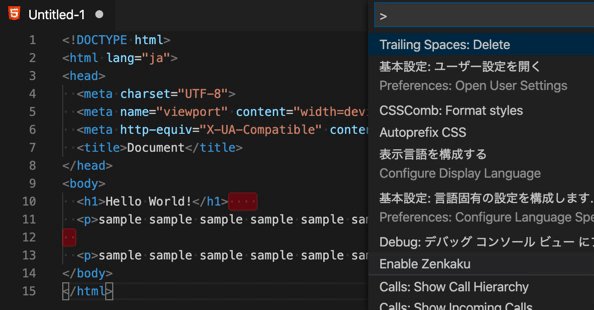
Trailing Spacesを導入すると、行末の不要なスペースを検出しハイライト表示してくれます。


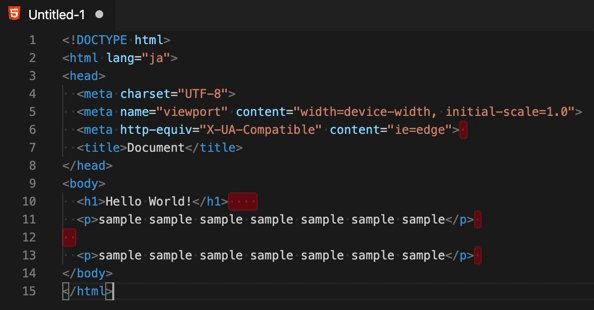
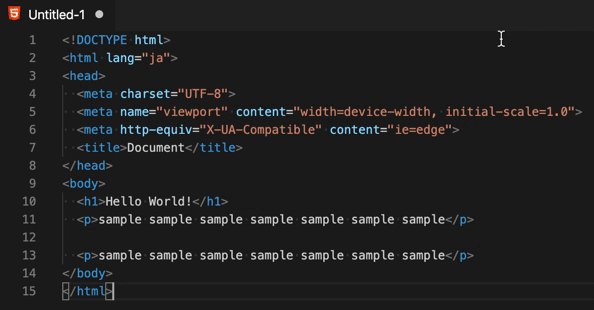
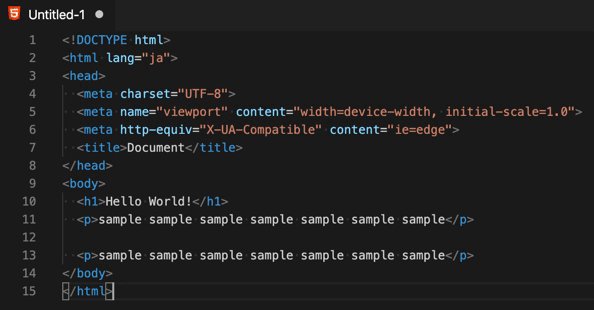
また、「Shift」+「Command」+「P」(windowsなら「Shift」+「Ctrl」+「P」)で検索バーを開き「Trailing Spaces: Delete」を選択することで、ハイライト表示された不要なスペースを一括で削除することができます。

 ユウマ
ユウマ行末の不要なスペースには中々気づきにくく、そのまま残ってしまうという問題も、Trailing Spacesを導入すれば解決ですね。
4. Bracket Pair Colorizer
4つ目にご紹介する拡張機能は「Bracket Pair Colorizer」です。
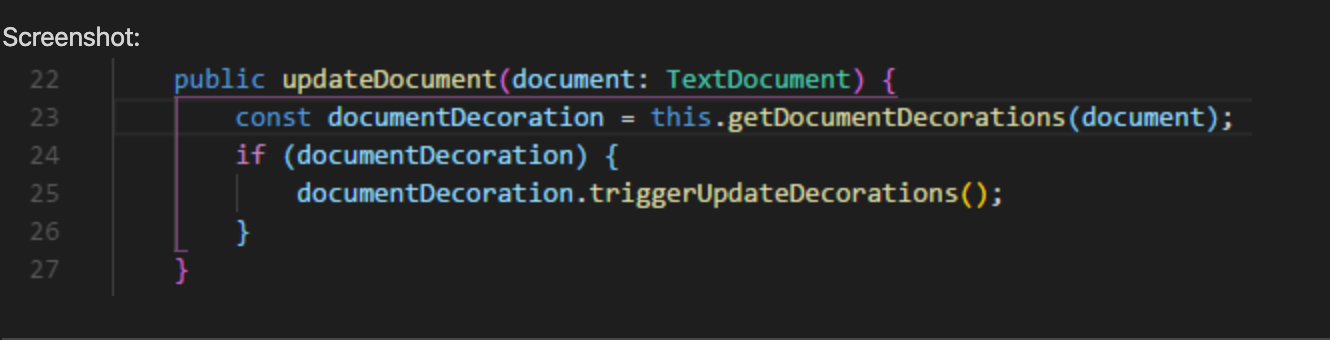
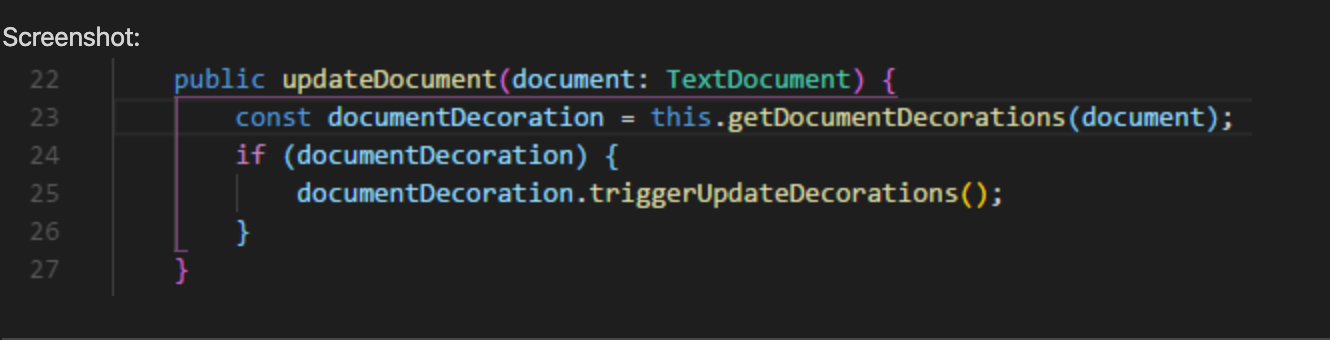
Bracket Pair Colorizerを導入すると、カッコに色が付き、対応するカッコ同士はハイライトされた線で結びつけてくれるので、コードがとても見やすくなります。




コードの量が多かったりコードのネストを沢山していると、対応するカッコ同士を探すのに苦労しますよね。
Bracket Pair Colorizerを導入することで、そんな問題も解決することができます。
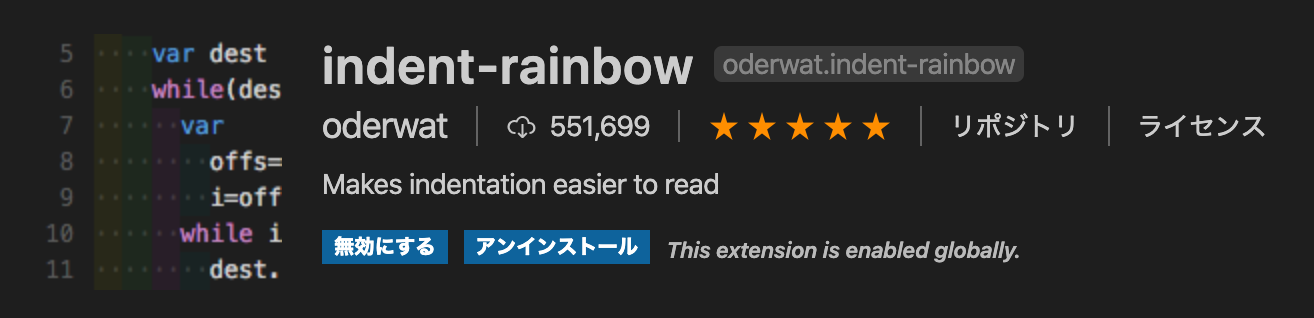
5. indent-rainbow
最後にご紹介する拡張機能は「indent-rainbow」です。
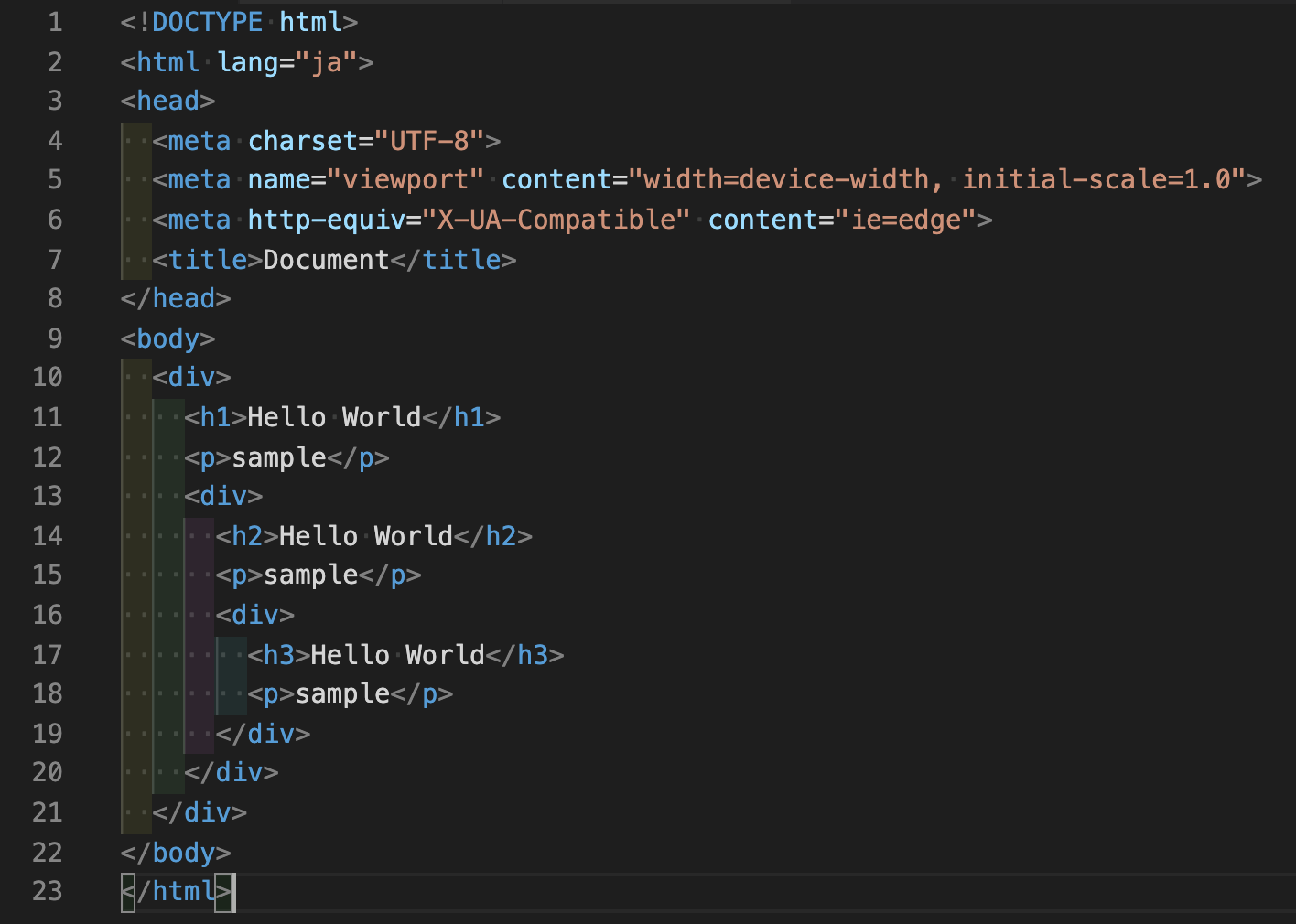
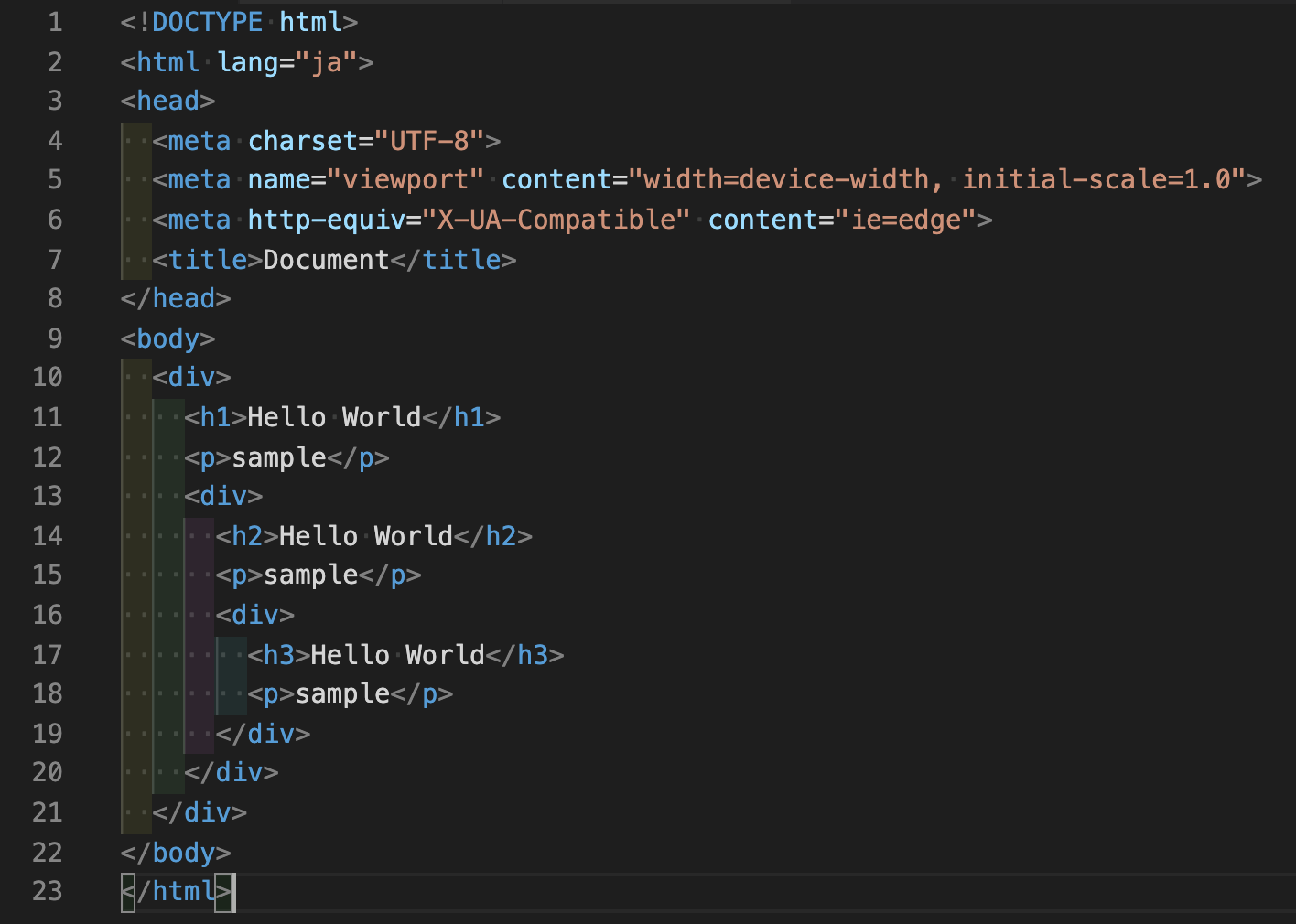
indent-rainbowはインデントに色をつけてくれる拡張機能で、導入することで直感的にインデントの深さが分かるようになるというメリットがあります。




また、デフォルトの状態では4色でインデントに色をつけてくれますが、もっと色を増やしたり自分好みの色に変えたいという場合は、setting.jsonファイルにカラーコードを書き込むことで変更できます。
まとめ
いかがでしたでしょうか?
今回ご紹介したVSCodeでオススメの拡張機能は、以下の5つです。
- Autoprefixer・・・ベンダープレフィックスを自動で付与
- CSScomb・・・CSSを自動整形
- Trailing Spaces・・・行末の不要なスペースをハイライト表示&一括削除
- Bracket Pair Colorizer・・・ペアのカッコに同じ色をつけたり、ハイライトされた線で結ぶ
- indent-rainbow・・・インデントに色をつけて、インデントの深さを直感的に分かりやすくする



VSCodeには他にも沢山便利な拡張機能が存在しているので、ぜひ色々検索してみて下さい。