 ポチ
ポチNotionで使える通常の見出しってなんだか物足りない…。お洒落な見出しデザインを作るには、どうすればいいのかな?
Notionの「Heading1〜3」を使って見出しを作ると、文字色や背景色は変えられるものの、良い意味でも悪い意味でもシンプルでなんだか物足りないですよね。
そこでこの記事では、Notionのとあるコマンドを応用して、ちょっぴりお洒落な見出しデザインを作る方法をご紹介します。



この記事を参考にすることで、シンプルすぎてなんだか面白味に欠けるページから、毎日Notionを開くのが楽しみになるようなページを作ることができますよ!
Notionで簡単にお洒落な見出しデザインを作る方法
結論からお伝えすると、Notionの「Callout」を応用することで、ちょっぴりデザイン性のある見出しを作ることができます。
さっそく具体的な作り方を見ていきましょう!
「Callout」を応用してアイコン付きの見出しデザインを作成
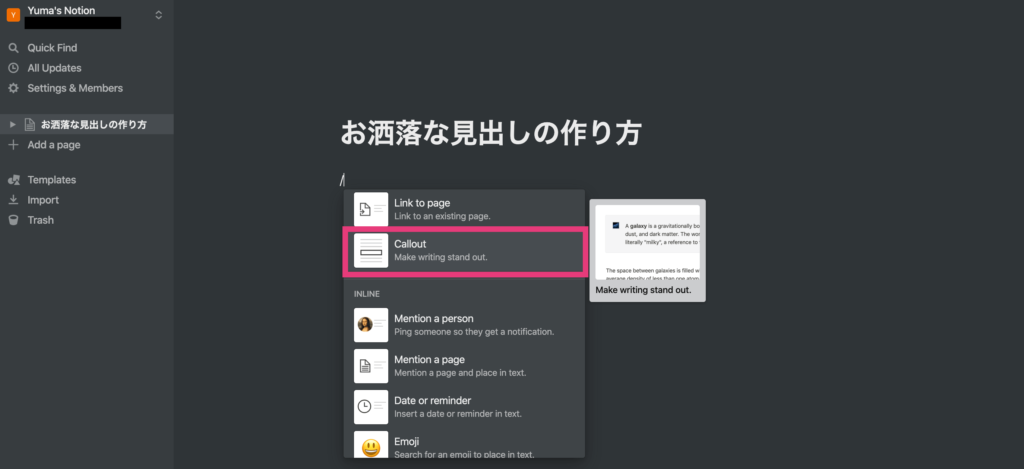
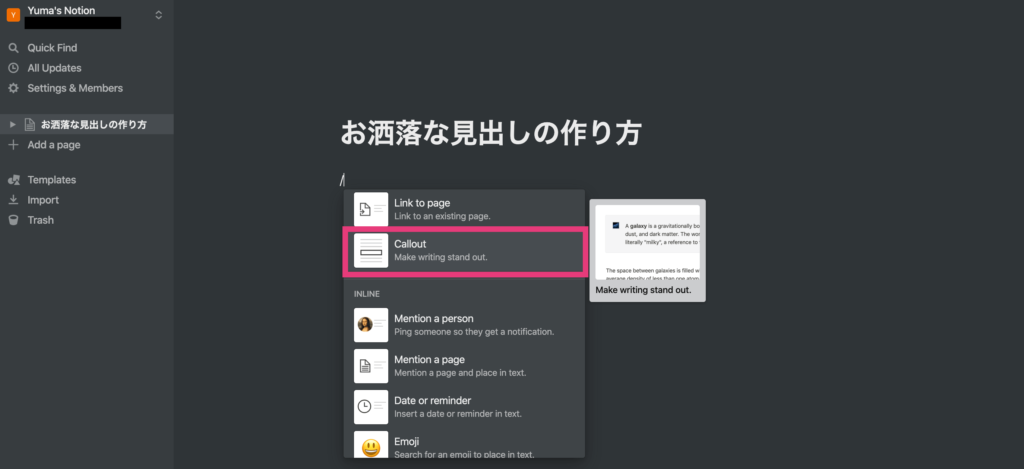
まずはNotion上で新しくページを作る、もしくは既存のページ内で「/」を入力しCalloutを選択します。


その後Calloutのボックスが画面上に現れるので、Headingと同様に任意の見出しタイトルを入力しましょう。
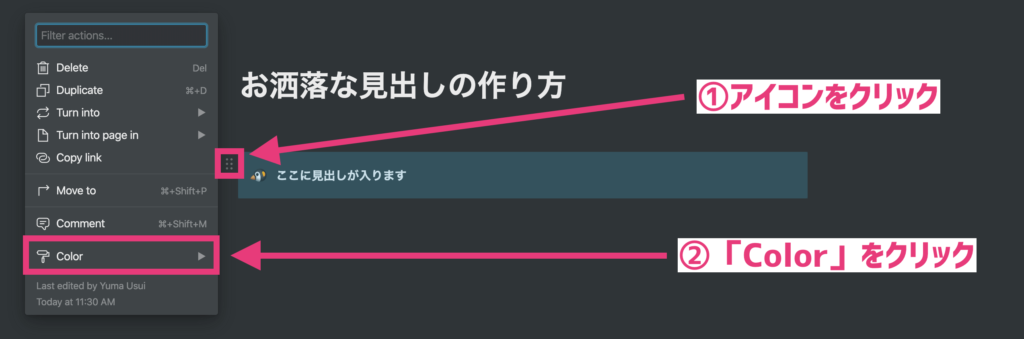
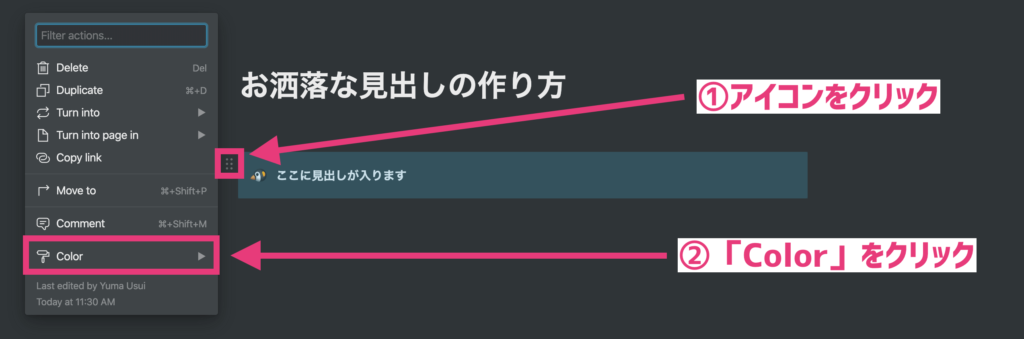
この時、背景色と文字色そしてアイコンを自由に設定して、お洒落な見出しを作ることができますよ。





ちなみに「背景色, 文字色, アイコン」の変更方法については、それぞれ次の画像の通りです。
背景色の変更方法


文字色の変更方法


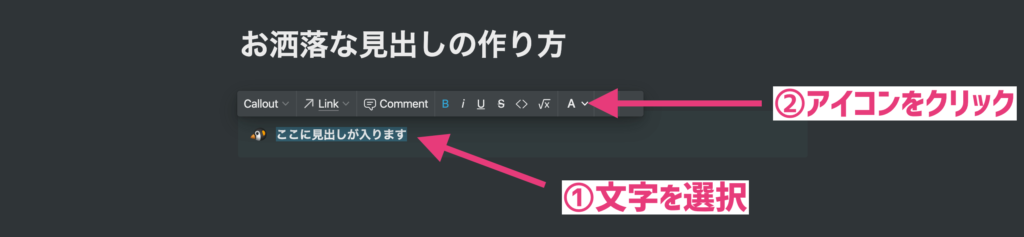
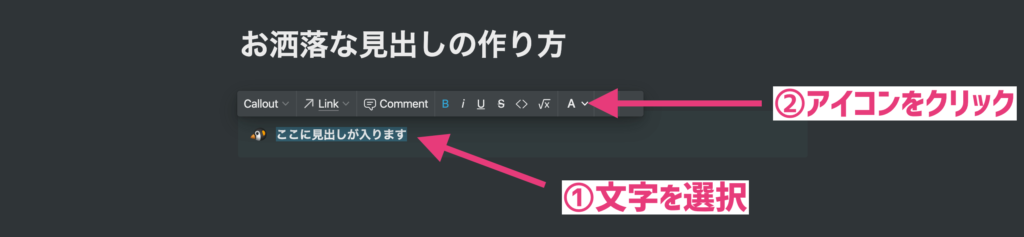
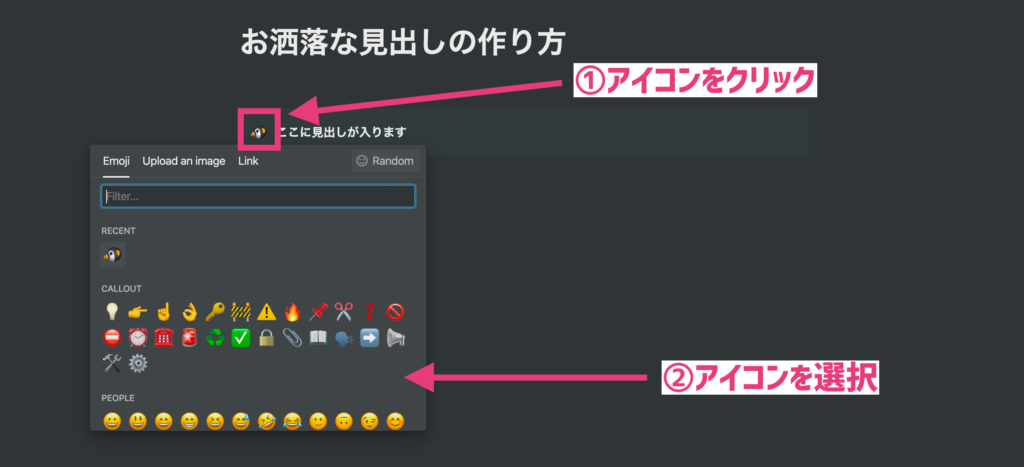
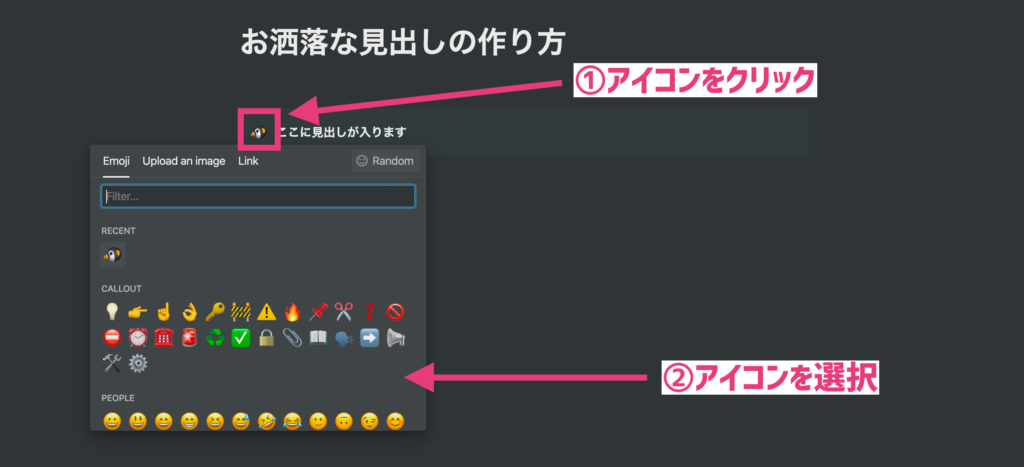
アイコンの変更方法





Calloutは本来注意を引きつけたい箇所に使用するものですが、余白が広めかつ配色もHeadingと比べて透明感があって、見出しとして使うにはもってこいなんですよね。
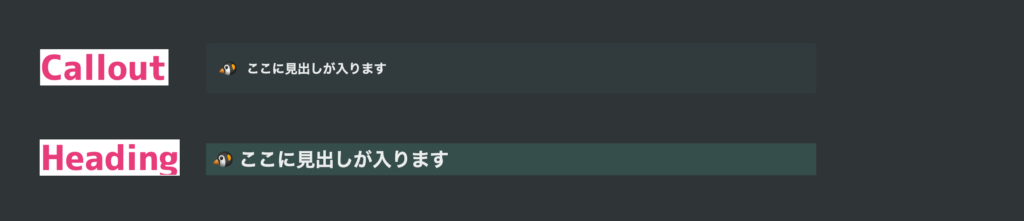
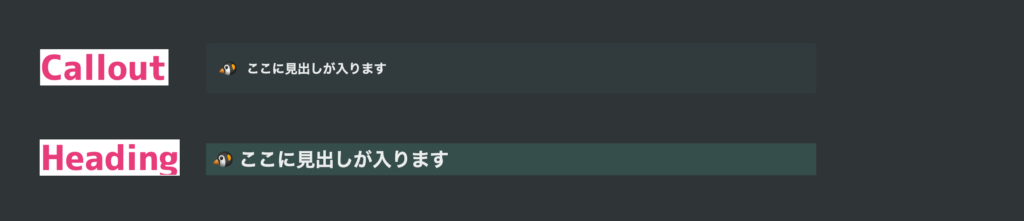
「Heading」と「Callout」で作った見出しの比較
HeadingとCalloutで、それぞれ見出しを作った時の比較を見てみましょう。


上記の比較画像を見ると、Calloutを使った見出しの方が、Headingよりも余白が広く透明度も上がっていることが分かります。
Headingで作った見出しの方は何だか「ギチギチ感」を感じるので、Calloutを使った見出しの方が好み!という方は多いのではないでしょうか?



背景色の主張に関しても、Headingが強めなのに対しCallaoutの方は弱めなので、ページ内で複数見出しを作った時にも収まりが良く見えますよね!
目次機能は使えなくなるので、ドキュメント作成目的では使わない方が無難かも?
Calloutは本来見出しで使うものではないため、Calloutを利用して見出しを作る場合、「Table of Contents」を使った目次が機能しなくなるので注意が必要です。


1つのページに大量のコンテンツをまとめている時や、資料としてのページを作りたい時には、Headingを使って見出しを作るのが無難かもしれません。



逆に1ページ内のコンテンツ量が少なかったり、複数ページを一元管理するページであれば、Calloutの方が全体が見やすくなるのでオススメですよ。
Calloutを見出しに使ったページの構成例
最後に一例として、Calloutを見出しとして使った場合のページの構成例をご紹介します。


上記の構成例は、Zennで公開されている「Notionでプログラミングノートを作ってみた」の内容を参考に作ったものです。
見出し部分は全てCalloutで作られていて、カテゴリ毎に非常に見やすく、管理しやすいページになっています。



内容だけ変えれば、あなただけの管理しやすいページを作ることができるので、ぜひ1つの参考にしてみてくださいね。
まとめ
この記事では、Notionの「Callout」を応用して、お洒落な見出しデザインを作る方法をご紹介しました。
Notionは、アイデア次第で色々なことができる優れた万能アプリです。



ぜひ今回ご紹介した見出しデザインも取り入れて、Notionの見栄えをより良く改善してみてくださいね!






