Web制作において目を背けたくなる「Internet Explorer(IE)&Edge」の存在。
Chromeブラウザのみ対応なら一瞬で終わるWebサイト制作も、IEやEdgeにも対応させるとなるとそう簡単にはいきません。
デザインが表示が崩れるは当たり前だし、JSが全く動かなかったり…
当たり前のようにボロボロと修正点が溢れ出てきます。
とまぁ悪口はさておき、今回はMac環境でIE&Edgeの動作確認を「無料」で行う方法を解説します。
Web制作者の大半はMacを利用していると思うので、ぜひこの記事を参考にしてIEとEdgeの検証環境を用意してみて下さいね!
Mac環境でIE&Edgeの動作確認を行う方法
手順1. VirtualBoxをダウンロード&インストール
まずは、MacでWindowsを動かす為の仮想化ソフト「VirtualBox」を、下記リンク先の公式サイトよりダウンロード&インストールしましょう。

手順2. 検証用のWindows10仮想マシンのダウンロード
Microsoftが無料で公開している、検証用のWindows10仮想マシンを下記リンク先よりダウンロードします。

ダウンロードする際の選択肢は、それぞれ
- Virtual Machine →「MSEdge on Win10 (×64) Stable 1809」
- Choose a VM platform →「VirtualBox」
上記項目を選択するようにしましょう。
 ユウマ
ユウマWin10以外を選択すると、IEのみがインストールされたWindows環境になります。
ちなみに、あくまでも検証用の仮想マシンの為「90日の試用制限」があります。
しかし、再インストールすることで繰り返し利用することができるので、一応覚えておきましょう。
手順3. VirtualBoxへWindows10をインポート
ダウンロードしてきたzipファイルを解凍後、解凍されたフォルダ内の「ovf」ファイルをダブルクリックし、VirtualBoxへのインポート画面へと進みます。


ovfファイルをダブルクリックするとVirtualBoxのインポート画面が勝手に立ち上がるので、画面内の設定は特に何も変更せずに、画面下の「インポート」をクリックしましょう。







ここまでの作業で、VirtualBoxへWindows10の仮想マシンをインポートすることが完了しました。
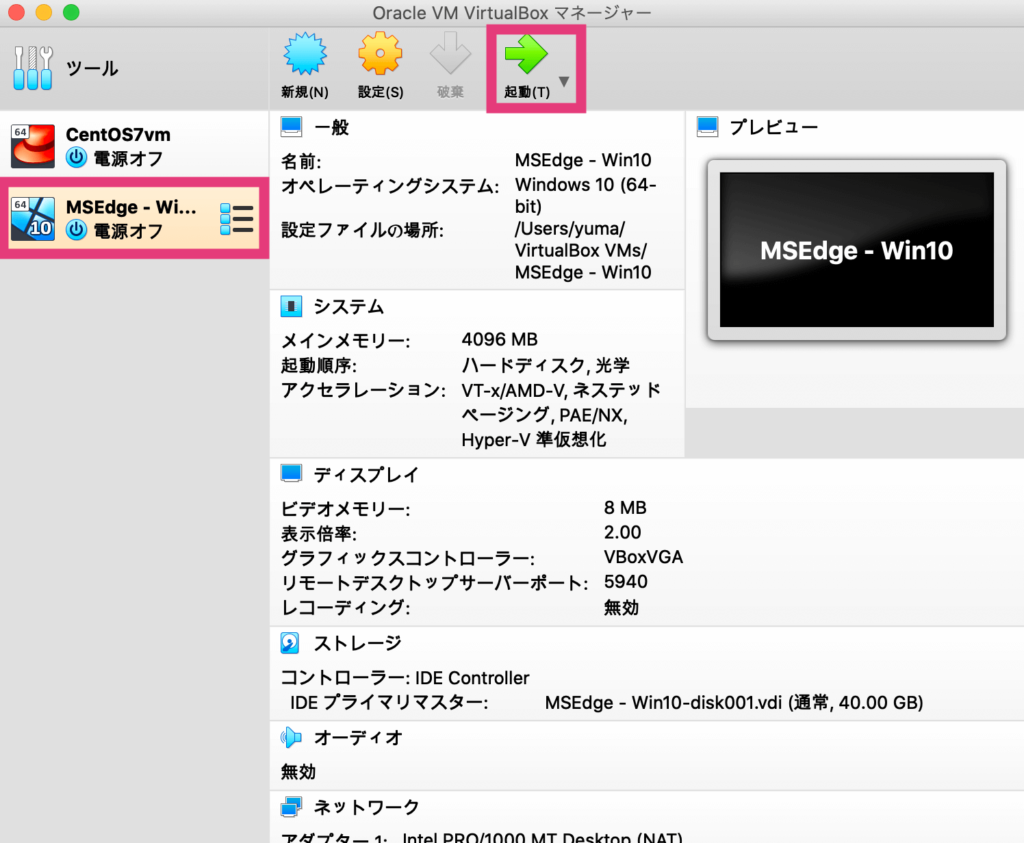
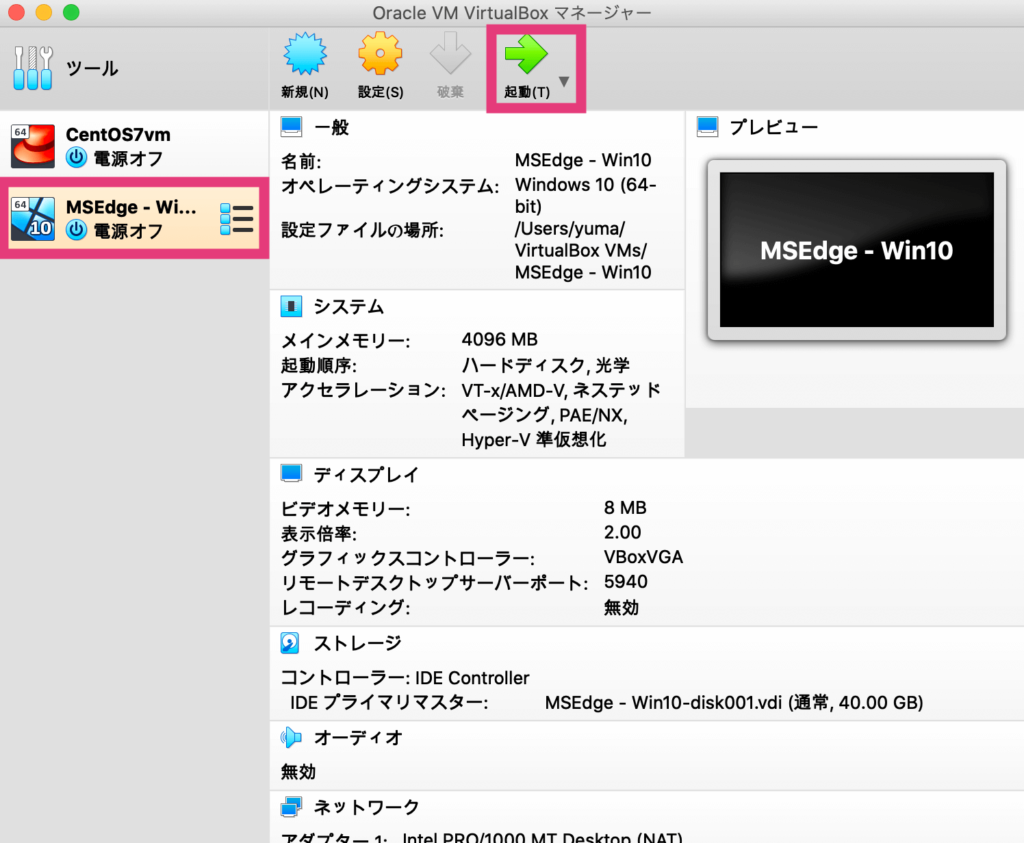
手順4. Windows10仮想マシンの起動
VirtualBoxの画面内で、先程インストールした仮想マシン「MSEdge – Win10」を選択し、画面上の「起動」をクリックしましょう。


仮想マシンを起動するとパスワード入力を求められるため、下記の文字列を入力します。
Passw0rd!



ちなみにパスワードの途中に入ってる「0」は、アルファベットではなく数字のゼロなので、間違えないように気をつけて下さい。
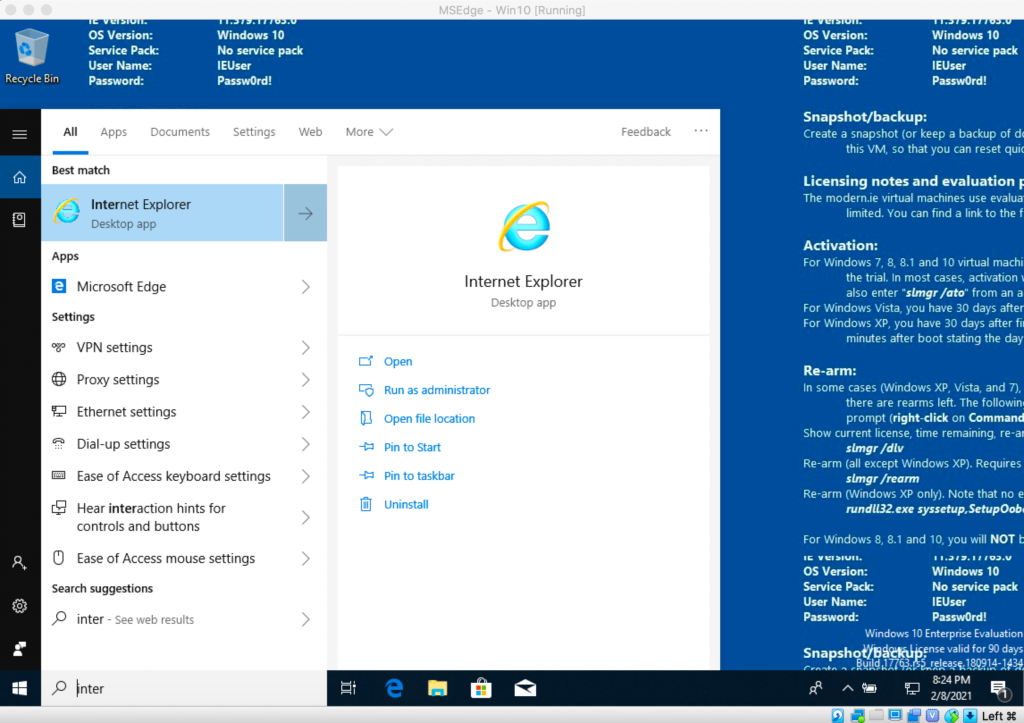
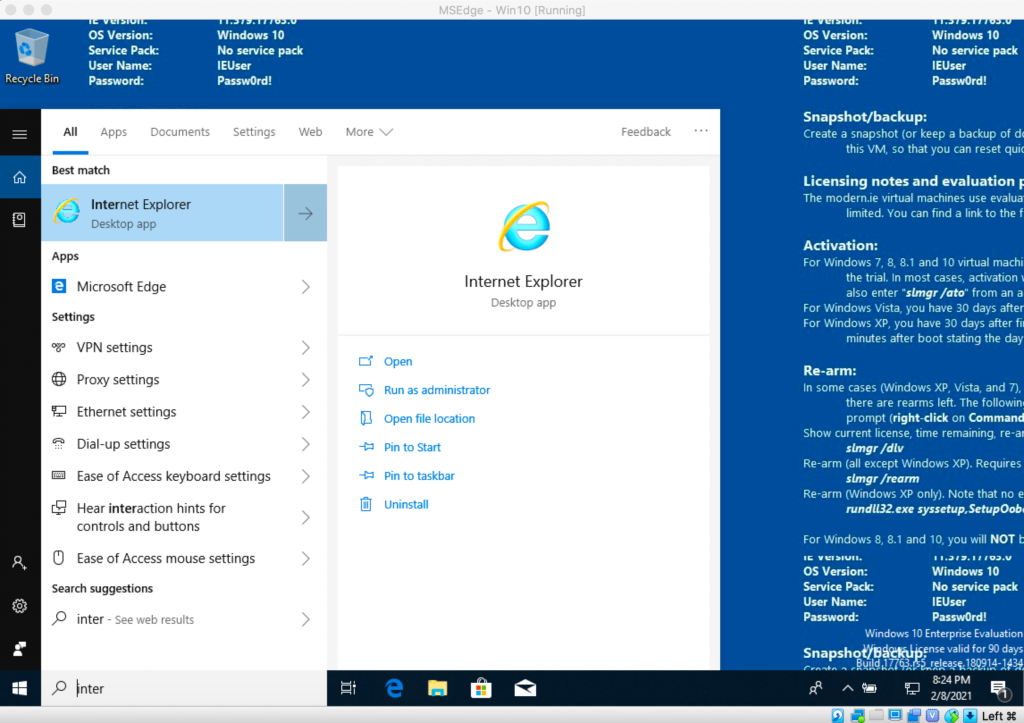
パスワード入力後、下記のデスクトップ画面が表示されれば作業終了です。





あとは自由に検証しちゃって下さい。


【おまけ】VirtualBoxの画面サイズ変更方法
VirtualBoxを初期設定のまま利用すると、画面サイズがとても小さく検証する際に困ります。
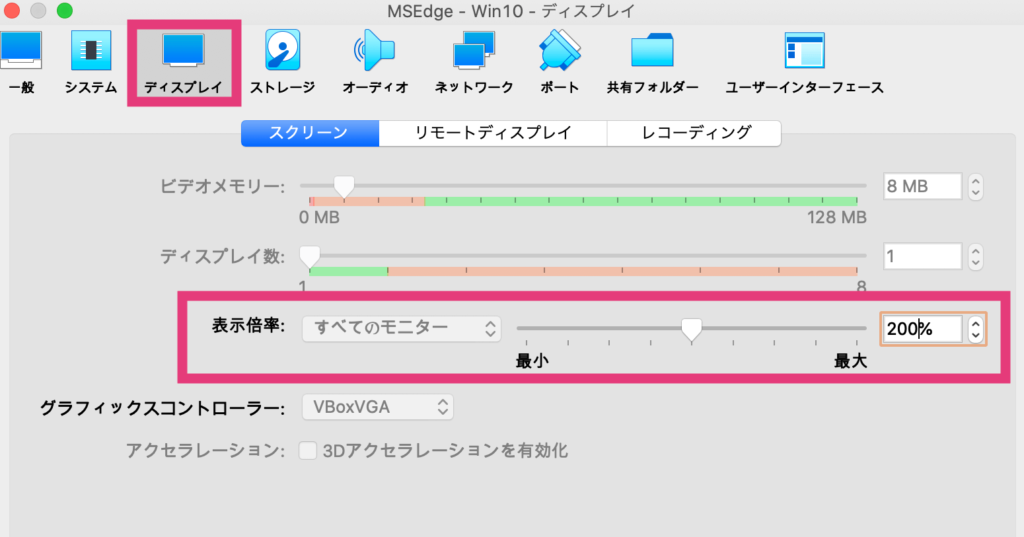
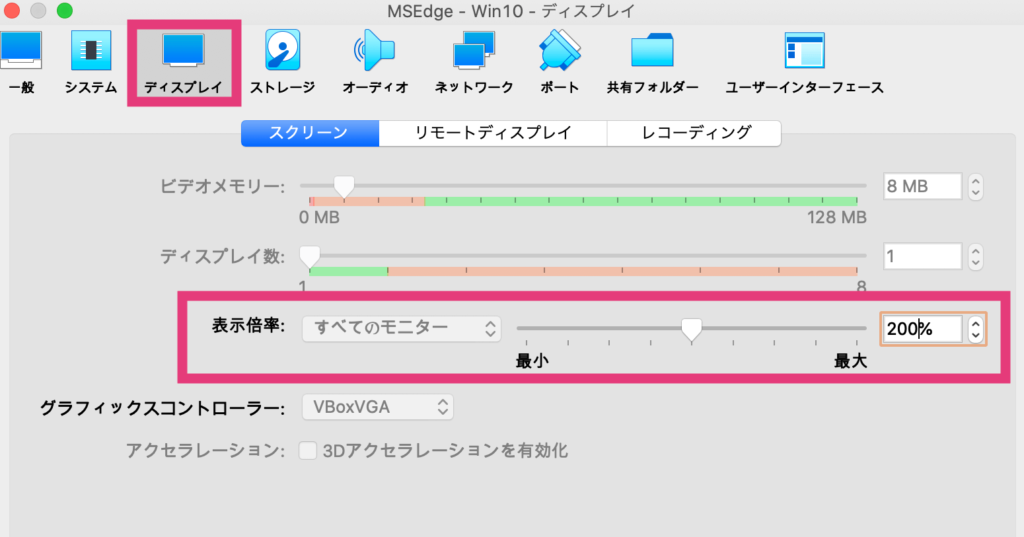
画面サイズを変更したい場合は、仮想マシンの「設定」から「ディスプレイ」を選択し、「表示倍率」を変更しましょう。


「設定」→「ディスプレイ」→「表示倍率」
最後に
検証の為だけにわざわざOSを購入する訳にもいかないので、こうして公式で検証用の仮想マシンを無料配布してくれているのは、とてもありがたいですね。



ぜひ、当記事を参考に検証用環境を構築してみて下さいね。