Flutterでレイアウトを組み立てる時に、頻繁に利用することになる「mainAxisAlignment」と「crossAxisAlignment」プロパティ。
当記事では、この2つのプロパティの使い方を解説していきます。
【事前知識】「Column」&「Row」ウィジェットについて
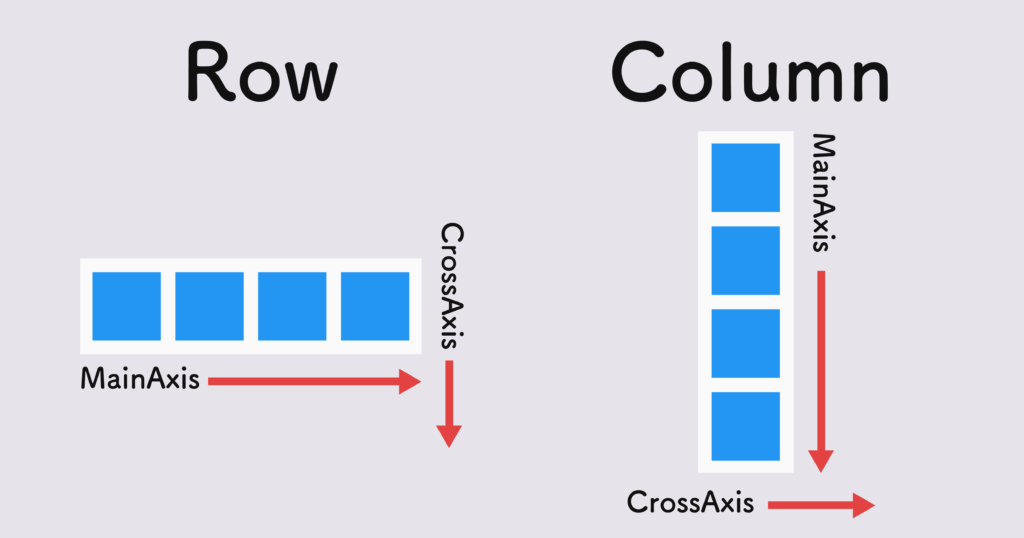
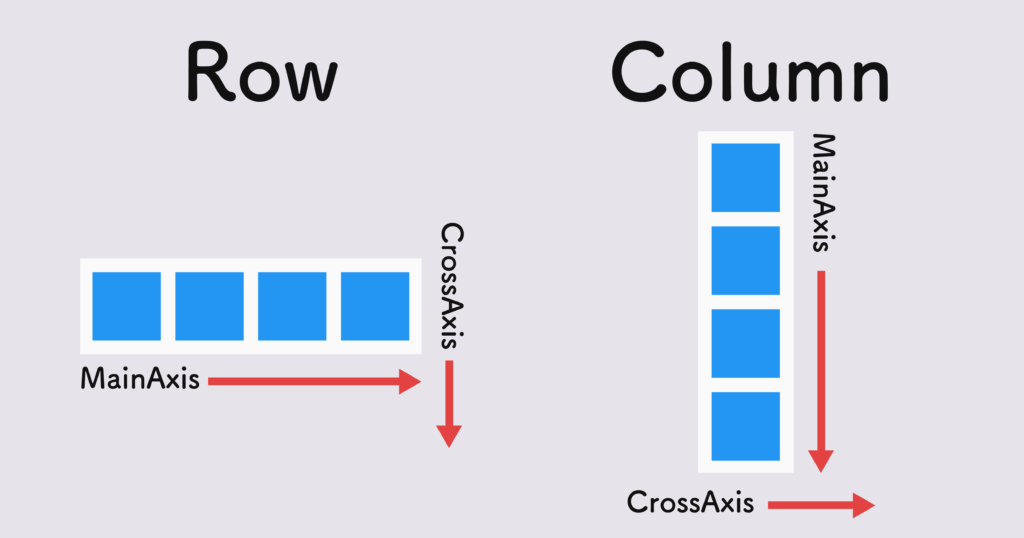
まずはAxisAlignmentを理解するにあたって、理解しておかなければならないColumnとRowウィジェットについて見ていきましょう。
Column&Rowウィジェットを簡単に説明すると、行と列を制御するためのウィジェットです。
Columnウィジェットはレイアウトを組む際、「縦方向」にウィジェットを並べたいときに利用し、Rowウィジェットは「横方向」にウィジェットを並べたいときに利用します。
| ウィジェット | 役割 |
|---|---|
| Column | 「縦方向」にウィジェットを並べたいときに使う |
| Row | 「横方向」にウィジェットを並べたいときに使う |
Columnウィジェットの使用例

@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('DEMO'),
),
body: Container(
color: Colors.grey,
child: Column( // Columnウィジェットを利用
children: [
myContainer(color: Colors.blue),
myContainer(color: Colors.orange),
myContainer(color: Colors.red),
],
),
),
);
}
}
Widget myContainer({double size = 80, Color color}) {
return Container(
color: color,
width: size,
height: size,
margin: EdgeInsets.all(16),
);
}Rowウィジェットの使用例

@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('DEMO'),
),
body: Container(
color: Colors.grey,
child: Row( // Rowウィジェットを利用
children: [
myContainer(color: Colors.blue),
myContainer(color: Colors.orange),
myContainer(color: Colors.red),
],
),
),
);
}
}
Widget myContainer({double size = 80, Color color}) {
return Container(
color: color,
width: size,
height: size,
margin: EdgeInsets.all(16),
);
}mainAxisAlignmentとcrossAxisAlignmentの使い方
mainAxisAlignmentとcrossAxisAlignment、これらのプロパティはColumn及びRowウィジェットで使うことができます。
Column・Rowウィジェットが行と列を制御するためのウィジェットだったのに対し、AxisAlignmentは子ウィジェットを指定位置に配置するためのプロパティです。
 ユウマ
ユウマCSSが分かる方であれば、Flexboxで利用する「justify-content」と「align-items」プロパティをイメージしていただけると、非常に理解しやすくなりますよ。
mainAxisAlignmentとcrossAxisAlignmentの早見表
AxisAlignmentプロパティは、Column・Rowウィジェットのどちらを使うかによって、挙動が変わってきます。
具体的な挙動を、下記に早見表としてまとめましたのでご覧下さい。
| mainAxisAlignment | Column(上下) | Row(左右) |
|---|---|---|
| MainAxisAlignment.start | 開始地点(上)に配置 | 開始地点(左)に配置 |
| MainAxisAlignment.center | 上下中央に配置 | 左右中央に配置 |
| MainAxisAlignment.end | 終了地点(下)に配置 | 終了地点(右)に配置 |
| MainAxisAlignment.spaceEvenly | 上下の余白含め均等配置 | 左右の余白含め均等配置 |
| MainAxisAlignment.spaceBetween | 上下の余白含めず均等配置 | 左右の余白含めず均等配置 |
| MainAxisAlignment.spaceAround | 上下の均等配置(上下余白はウィジェト間余白の半分のサイズ) | 左右の均等配置(左右余白はウィジェト間余白の半分のサイズ) |
| crossAxisAlignment | Column(上下) | Row(左右) |
|---|---|---|
| CrossAxisAlignment.start | 開始地点(左)に配置 | 開始地点(上)に配置 |
| CrossAxisAlignment.center | 左右中央に配置 | 上下中央に配置 |
| CrossAxisAlignment.end | 終了地点(右)に配置 | 終了地点(下)に配置 |
| MainAxisAlignment.stretch | ウィジェットを左右幅いっぱいに伸ばす | ウィジェットを上下幅いっぱいに伸ばす |
| MainAxisAlignment.baseline | 大きさの違う文字や図形を揃えて並べる | 大きさの違う文字や図形を揃えて並べる |
上記の表を見ていただけると分かる通り、mainAxisAlignmentプロパティを使う場合、Columnなら上下方向に、Rowなら左右方向にウィジェットの配置位置を指定していることが分かります。
そしてcrossAxisAlignmentプロパティでは、プロパティ名に「クロス」と名の付く通り、Column・Rowウィジェットのそれぞれ交差する方向に対して配置位置を指定できます。
つまり、Columnウィジェットであれば「横方向」に、Rowウィジェットであれば「縦方向」にということです。


最後に
mainAxisAlignmentとcrossAxisAlignmentについて、はじめの内は少々ややこしいかもしれませんが、縦横の関係を理解してしまえば割と簡単に使いこなせるようになります。
忘れてしまった時は、今回解説に使った早見表と関係図をぜひ見かえしに来て下さいね!