 ユウマ
ユウマこんにちは、ユウマ(@yuuuma_11)です。
Flutterに魅力を感じ、学習&開発を始めてから約2週間。
なんとかGooglePlayにてアプリをリリースすることができました。
>> https://play.google.com/store/apps/details?id=com.yumanoblog.emmet_dojo



Webの経験はあるもののモバイルアプリの公開は初めてだった為、自分の作ったアプリがストアに並ぶのには、なんだか感動しました。
当記事では、Flutterにて初めて作ったアプリの内容や、リリース後の感想について語っていきたいと思います。
【知らない方向け】Flutterとは?
Flutterのことを知らない方、或いは聞いたことはあるけど具体的に何ができるのか分からない方の為に、始めにFlutterについて簡単に解説します。
Flutterとは、Googleによって開発された「モバイルアプリケーションフレームワーク」です。
モバイル向けのフレームワークではあるものの、Flutterはクロスプラットフォームに対応しており、
- iOS
- Android
- Mac
- Windows
- Web
- Linux
と、1つのコードで上記6種類のプラットフォームに対応した、アプリ開発を行うことが可能です。
※あくまでモバイル向けではある為、モバイルアプリをWebでも公開する場合、厳密にはデザインや挙動を多少変更しなければいけない部分も出てきます。
また、FlutterではUIを構築するために「ウィジェット」と呼ばれるパーツを組み合わせていくのですが、この仕組みが大変便利で、パズルを組み合わせるような感覚でガシガシとスピーディに開発を進めることができるんです。



1人でスピーディに開発を行い、複数プラットフォームに展開できるという点は素晴らしいですね。
Flutterの人気度
Flutterとよく比較される存在に「React Native」が挙げられますが、Google TrendsにてFlutterのReact Nativeの人気度を比較してみると、Flutterの方に軍配が上がっていることが分かります。





グラフを見ると、2019年5月頃〜Flutterの人気が上がっていることが分かりますね。
今後どうなるかは分かりませんが、現時点で注目されていることには間違いなさそうです。
2週間で作ったアプリの内容
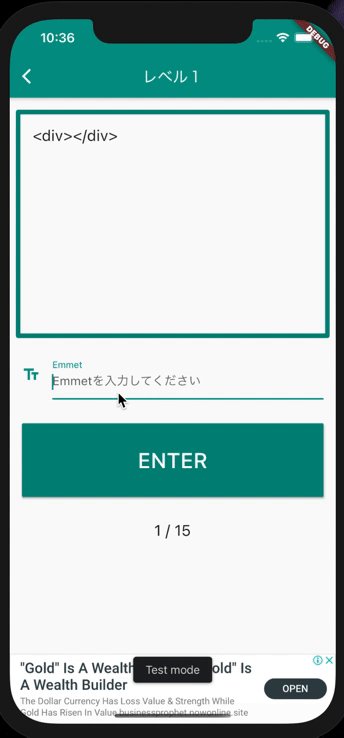
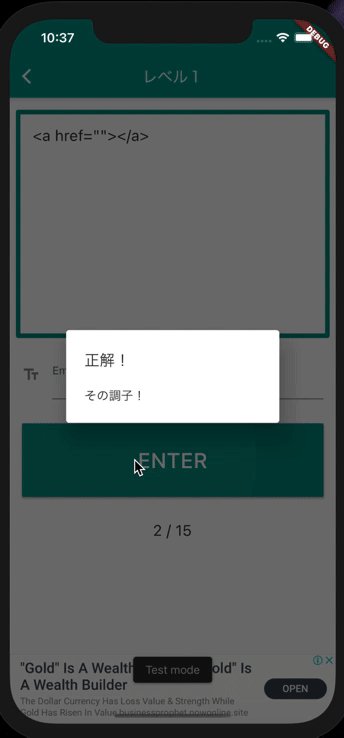
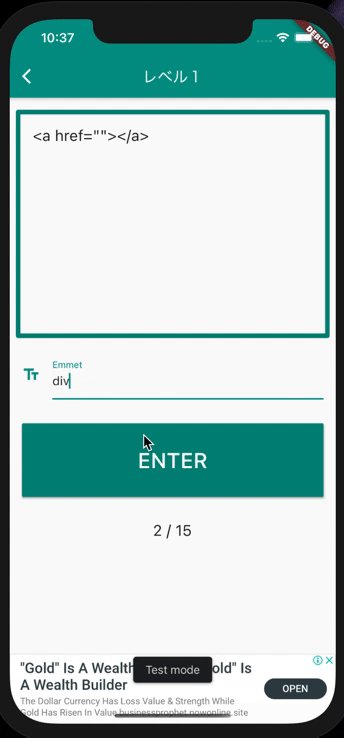
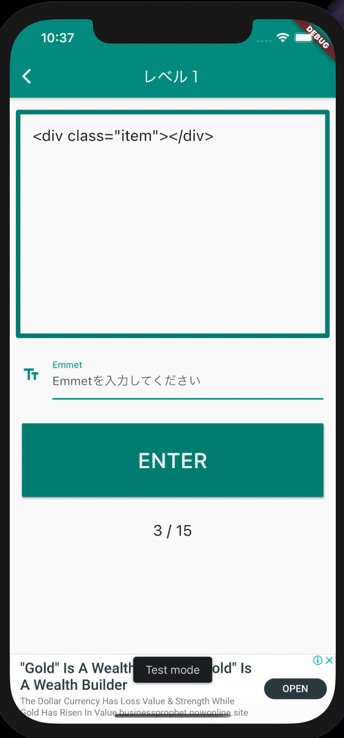
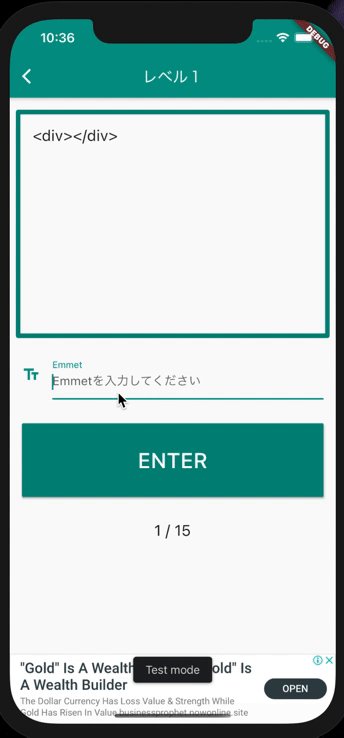
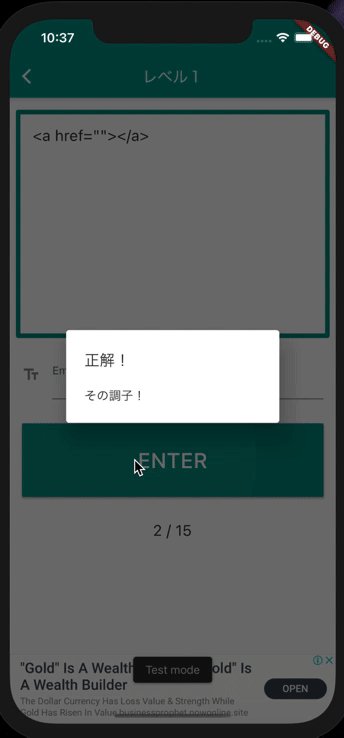
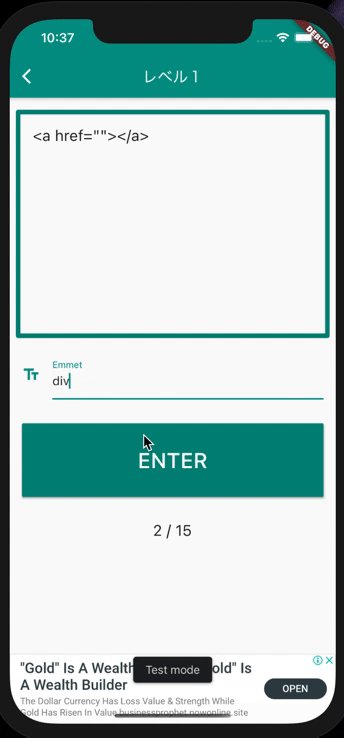
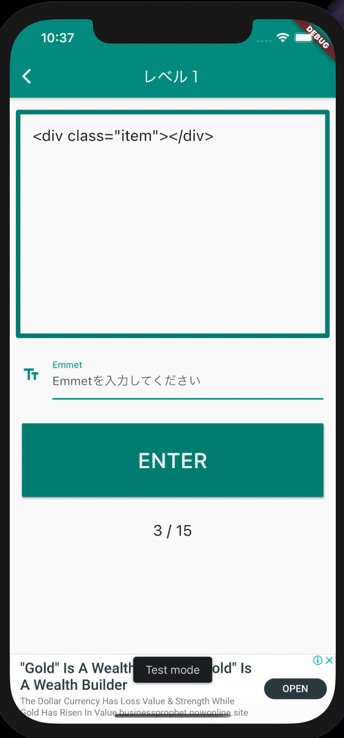
作ったアプリは、Emmet学習用のアプリです。



経過日数は2週間ですが、実際に作業に充てた時間は1日3時間程なので50時間前後になります。
レベル1〜3+ランダムのクイズを用意しており、出題されるHTMLに対して、1行のEmmetで回答していく。といった内容になってます。


利用した外部パッケージ
今回のアプリ開発で利用した外部パッケージは、下記の通りです。
- provider
- admob_flutter
- shared_preferences
- flutter_native_splash
それぞれ簡単に、内容を解説していきます。
provider
状態管理用の外部パッケージ。
ChangeNotifier・notifyListeners()・ChangeNotifierProviderを駆使することで、複雑な状態管理を行うことができます。
今回作ったアプリでは、各レベルのスコア値の変更に利用しました。
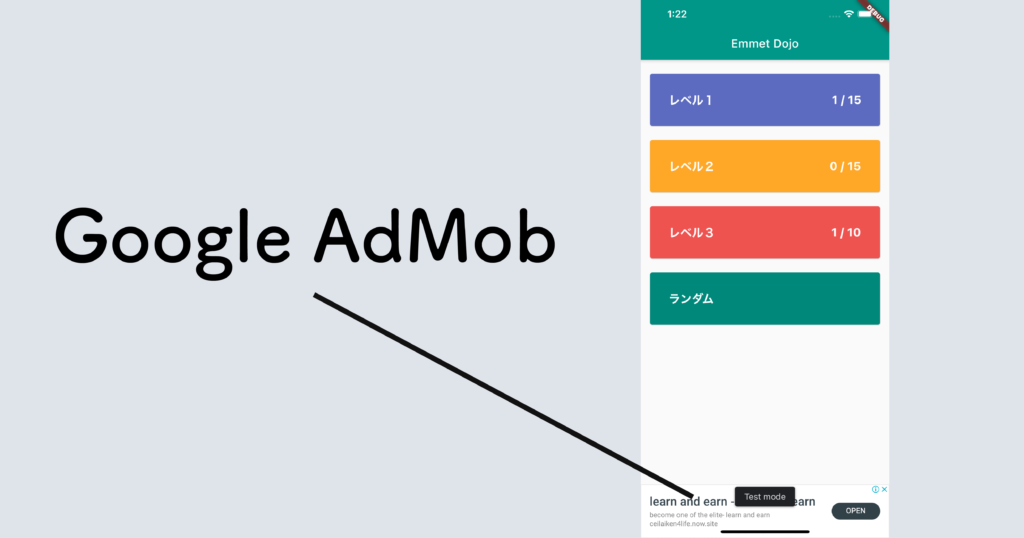
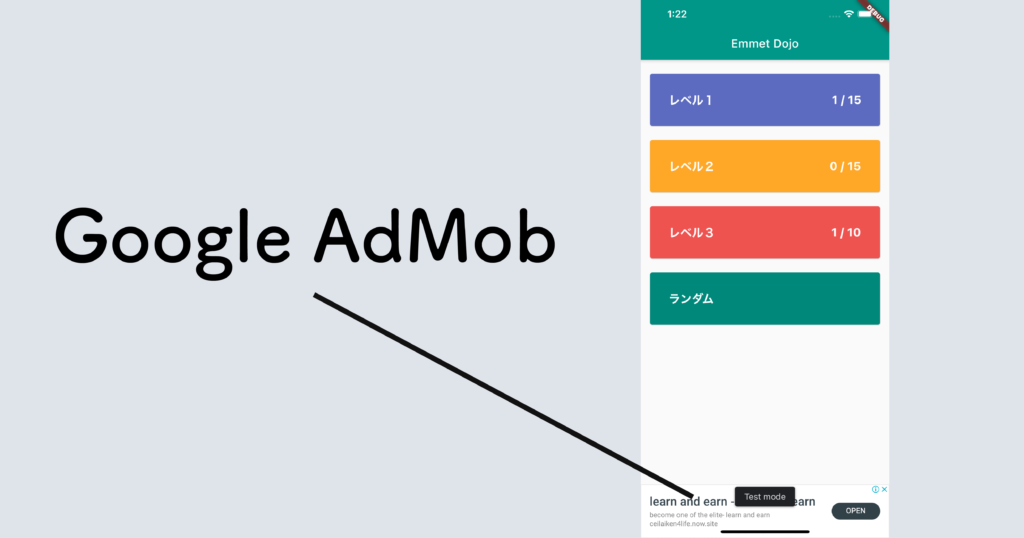
admob_flutter
Google広告を、アプリ内にて配信するための外部パッケージ。
画面下の広告実装のために利用しました。


想定よりもかなり簡単に広告を実装することができたので、とりあえず広告を貼り付けてみたいと思った時に、すぐに実装することができます。
shared_preferences
端末にデータを保存するための外部パッケージ。
アプリをタスクキル後、再起動時にスコアデータが消えてしまうのを防ぐ目的で利用しました。
keyとvalueでデータの読み書きができるようになっているので、簡単に扱うことができます。
flutter_native_splash
アプリ起動時に表示するための画面(スプラッシュスクリーン)を実装するための、外部パッケージ。
アプリを作るなら絶対に実装したい!という、個人的な想いから利用しました。


flutter_native_splashをインポート後、表示したいアイコンと背景色の設定を行い、コマンドを叩くと一瞬でスプラッシュスクリーンを実装することができます。
Flutterを始めてから2週間でアプリをリリースしてみた感想
ウィジェットをガシガシ組み合わせていく感覚が楽しい
Flutterの基本構成はほとんど全てがウィジェットで、列・行・グリッド・整列・配置などのレイアウト用ウィジェットはもちろん、画像・アイコン・テキストなども全てウィジェットでできています。





これらのウィジェットを組み合わせていく感覚が、非常に楽しく感じました。
ホットリロードが神
ホットリロードとは、ファイルの変更を感知すると自動的に画面に変更を反映してくれる機能のことで、Flutterにはこの機能が備わっています。
コードを変更後「Command」+「S」を入力して変更を保存するだけで、リアルタイムに画面にレイアウトが反映されていくので、ビルド待ちの時間が一切ないというのが、大変嬉しいポイントでした。





僕は以前Swiftを少しかじったことがあるのですが、Xcodeでのビルド待ちで消耗していた時間を考えると、やはりFlutterのホットリロード機能は神だと断言できます。
レイアウトウィジェットの使い方に少々戸惑った
どのウィジェットをどこに配置すれば正しく機能するのか?ということに、始めは少々戸惑いました。
具体的には、「Column・Rowウィジェット」と「mainAxisAlignment・crossAxisAlignmentプロパティ」の使い方です。
ただ、この問題に関しては、CSSで利用するFlexboxとの関連性があったため割とすぐに慣れました。
詳細については下記の記事で解説しています。


その他の部分については他言語の経験もあることから、めちゃくちゃ難しい!と感じるような箇所はありませんでした。
もちろん今後要件の多いアプリを開発する場合は、つまずきポイントがわんさか出てくると思います…
Google Playの審査が一発で通ったのが良かった
とにかく短期間での完成・リリースを目指していたので、Google Playの審査が一発で通って本当に良かったです。
ちなみに、GooglePlayでしかリリースしなかった理由としては、
- iOS – Apple Developer Programの価格(11,800円 / 年)が高い
- 今回作ったアプリではボリュームが少なくて確実にリジェクトされる
という、上記2つの点があったためです。



欲張ってiOS・Androidの両方でリリースしようとしていたら、確実にAppleのリジェクト地獄に陥って、今頃アプリの内容修正に追われていたと思います。
GooglePlayでは、1回限りの登録料(25$)を支払えば永久的にデベロッパーアカウントを使えるかつ、審査がAppleと比べて緩いため、かなり良心的ですね。
ちなみに僕自身iPhoneユーザーでAndroid端末が手元にないため、自分ではダウンロードすることができない。ということが唯一の悲しみです。



iOS側でのリリースは、しっかりデザイン・設計した上でアプリを作った際にチャレンジしようと思ってます。
最後に
初めてのFlutter開発&ストアでのアプリ公開でしたが、かなり楽しくスムーズに行うことができました。
Webでもモバイルでも、技術が進歩しているおかげで、1人でも手早くアプリを開発できることが嬉しい限りですね。
今回の開発でFlutterの楽しさに気づけたので、次の目標はiOSでのアプリリリースを目標に、また何かアプリを作ってみようかなぁと思います。


