- Elementorの概要・使い方が知りたい
- プログラムを書かずにオリジナルのサイトを制作したい
- Web制作の効率を向上させたい
通常のWeb制作ではHTML/CSS・JSなどのコーディング作業が発生するため、ページボリュームが多くなればなるほど時間が掛かり大変な作業となります。
そんな中、Web制作の効率化に着目して流行り出しているのが「NoCode(ノーコード)」です。
 ユウマ
ユウマNoCodeとは、その名の通りコードを書かずにWeb制作・開発を行う手法のことを言います。
この記事では、WordPressでNoCode制作をするためのプラグイン「Elementor」について解説していきます。



Elementorは、直感的な操作で誰でも簡単に扱うことができるため、NoCode制作ツールの中でも学習コストが最も低いと言っても過言ではありません。LPも問題なく作れるので、サービス・コンテンツ販売などを行っていきたい方はぜひ参考にしてみて下さいね。
Elementorをインストール
まずはWordPress管理画面から、Elementorプラグインをインストール&有効化していきましょう。


Elementorのインストール&有効化が終わると、ダッシュボード左メニュー欄に「Elementor」項目が自動追加されます。
次に、初期設定を済ませる為にElementor項目の中の「設定」を開き、Elementorを利用する投稿タイプを選択しましょう。


ひとまずこれで、Elementorを使う準備は完了です。
Elementorを使ってNoCodeの爆速Web制作をいざ実践!
それでは、インストールしたElementorを使って、WordPress上でNoCodeの爆速Web制作を体験していきましょう!
まずはElementor用の新規ページ作成
普段新たにページを追加する流れで、好きな投稿タイプの新規追加画面へと移動して下さい。
Elementorをインストールすると、ページの新規追加画面に「Elementorで編集」というボタンが出現します。
このボタンをクリックし、Elementorの編集画面に移動しましょう。


Elementorの基本操作
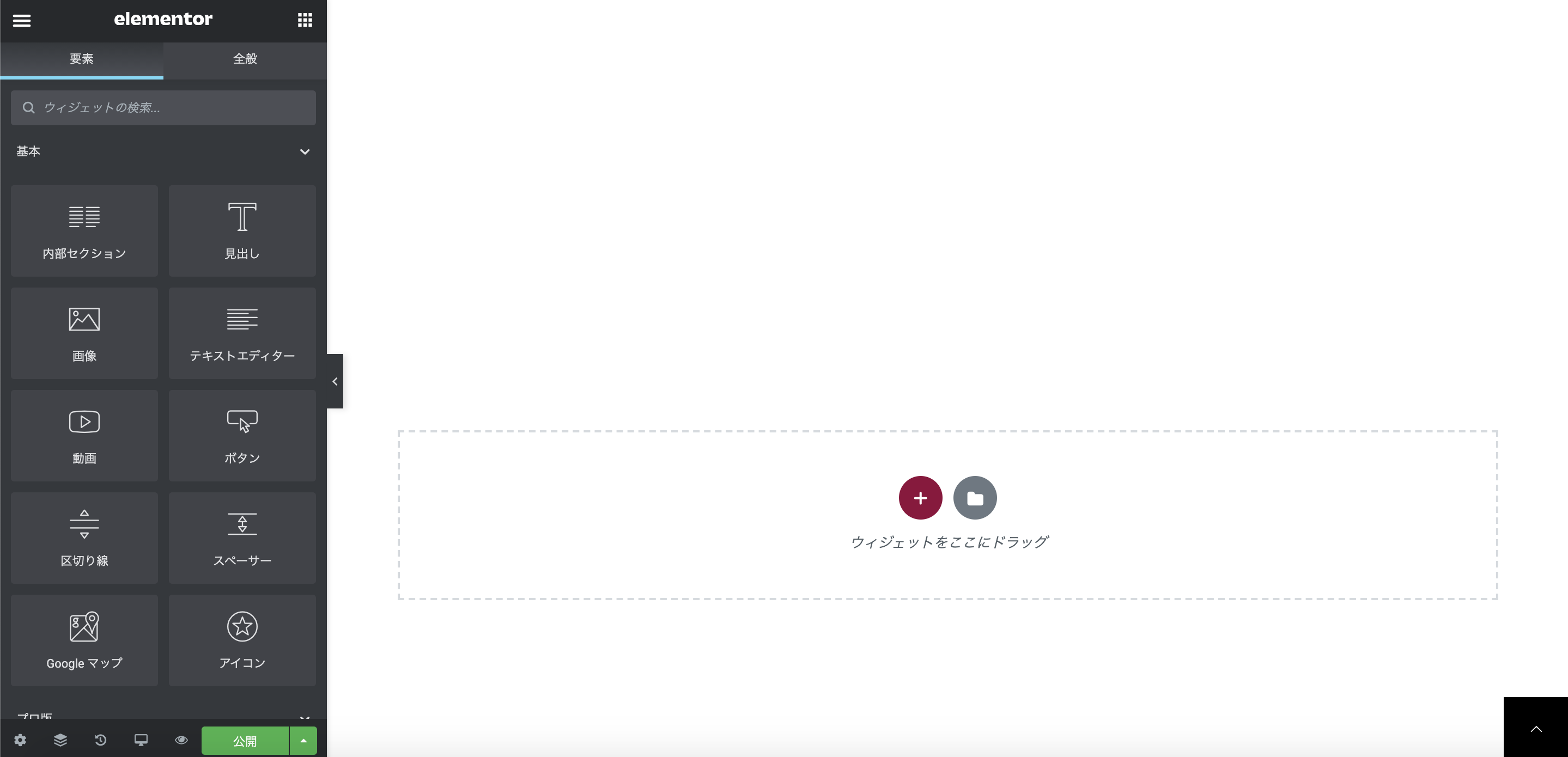
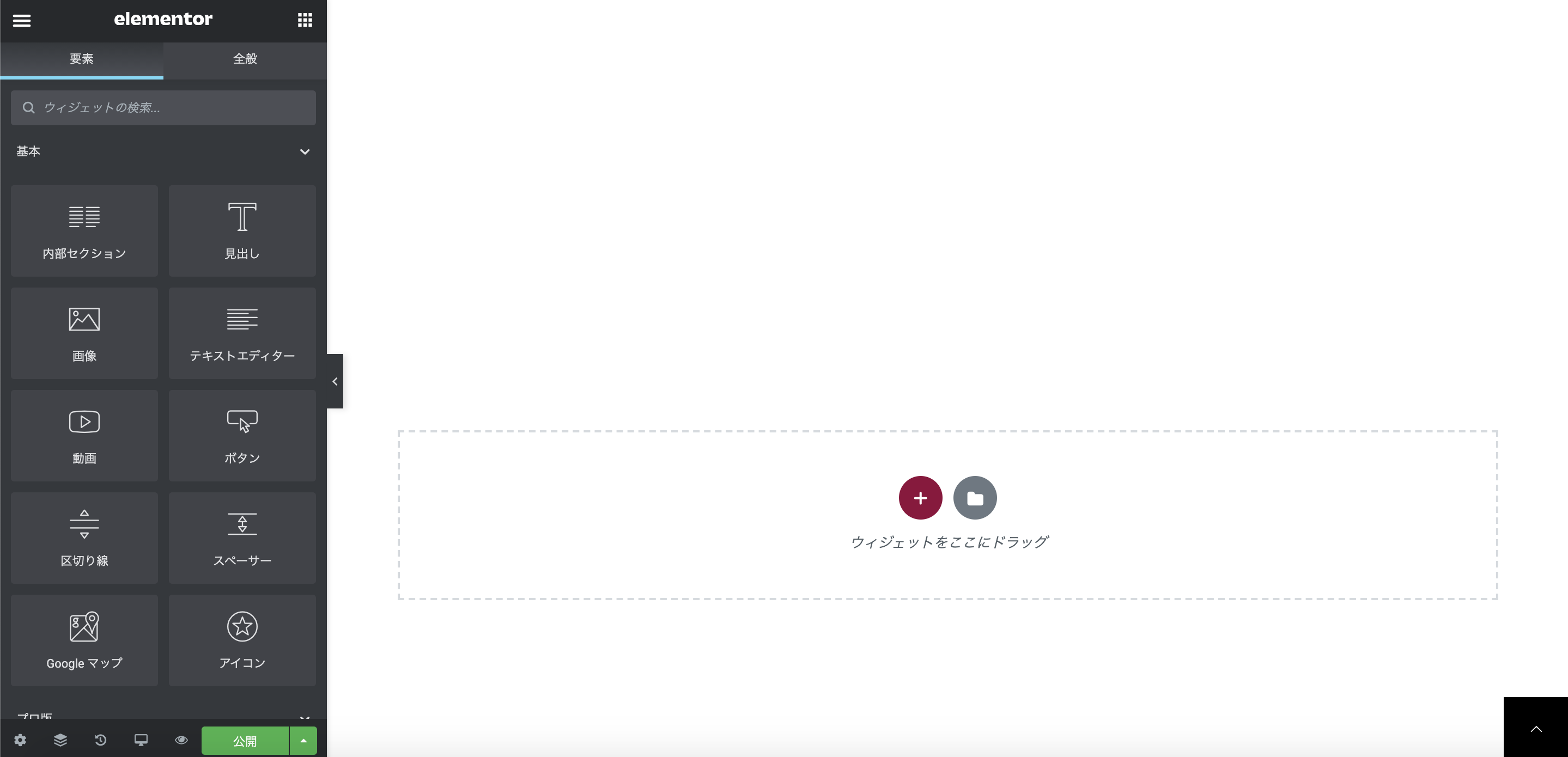
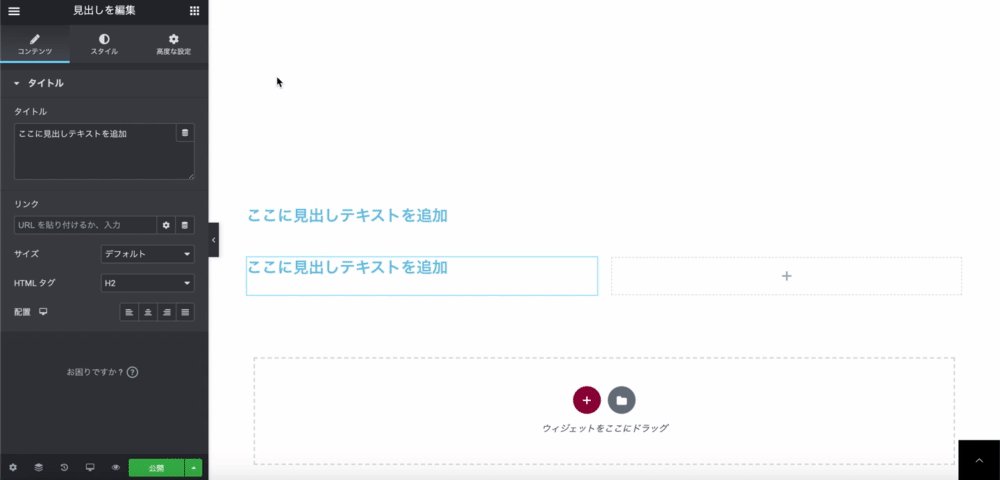
「Elementorで編集」ボタンをクリック後、以下画像のElementor編集画面へと遷移するので、ここでNoCode制作を行っていきます。


要素の配置方法
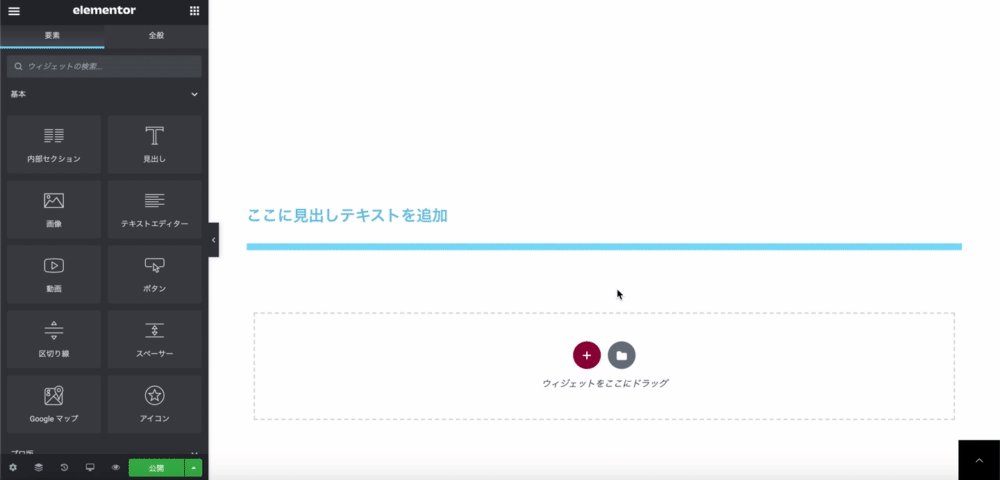
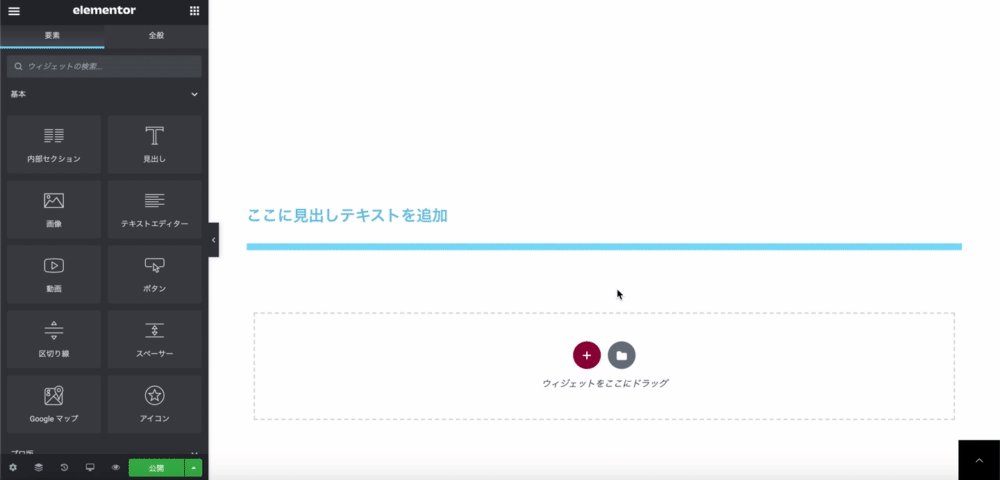
使い方はとても簡単で、画面左側にあるメニューの中から、使いたい要素を画面右側にドラッグすることで、コードを書かずに自分の意図した位置に要素を配置していくことが可能です。


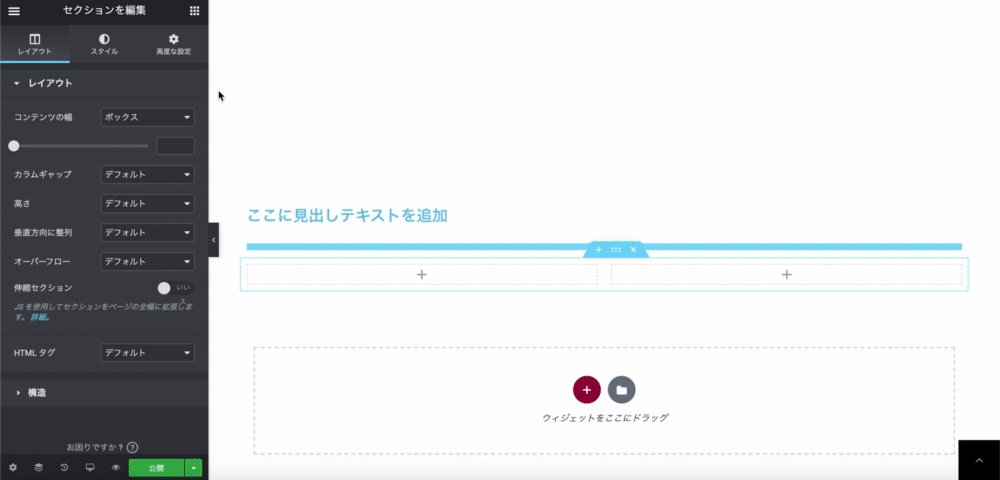
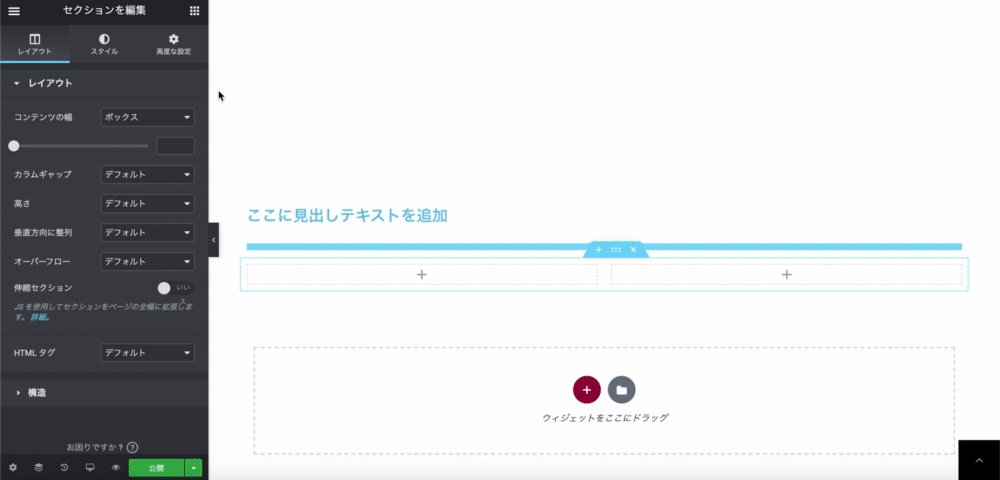
左メニューから要素をドラッグする前に、画面右側の「ウィジェットをここにドラッグ」部分の「+」ボタンをクリックすることで、要素を囲む構造を決めることができます。この仕組みを上手く利用することで、単調なWebページになるのを避けることが可能です!


ちなみにElementorではレスポンシブ対応も自動で行ってくれるので、余計なことを気にせずWeb制作に取り組むことができるのも、嬉しいポイントです。
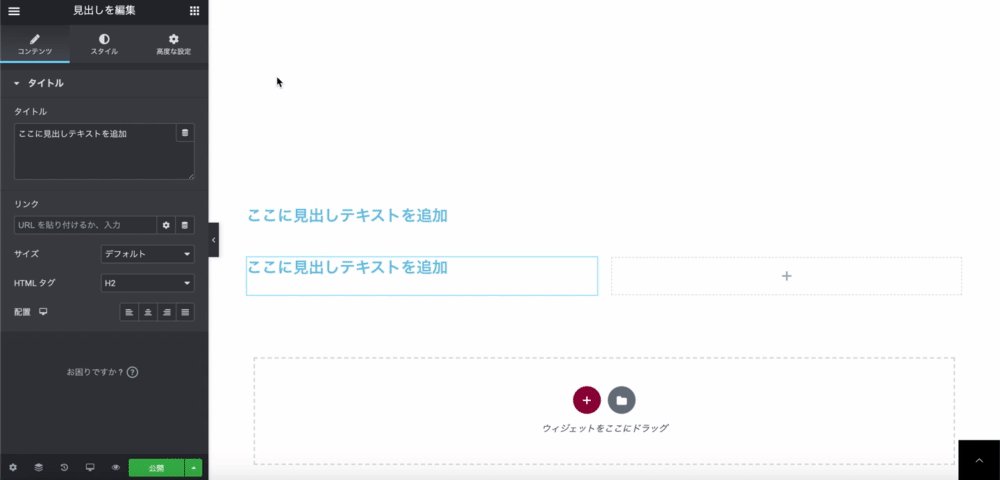
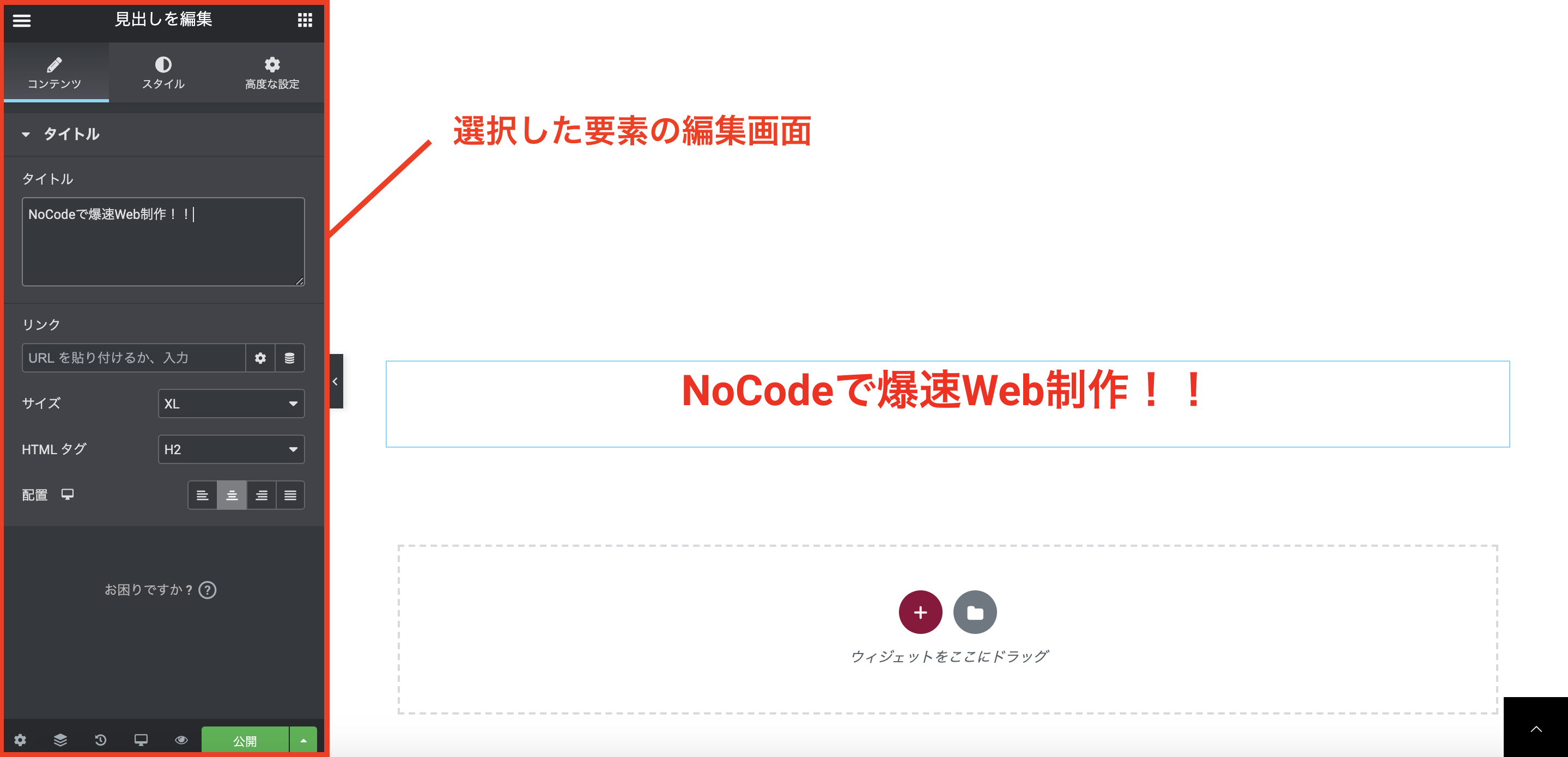
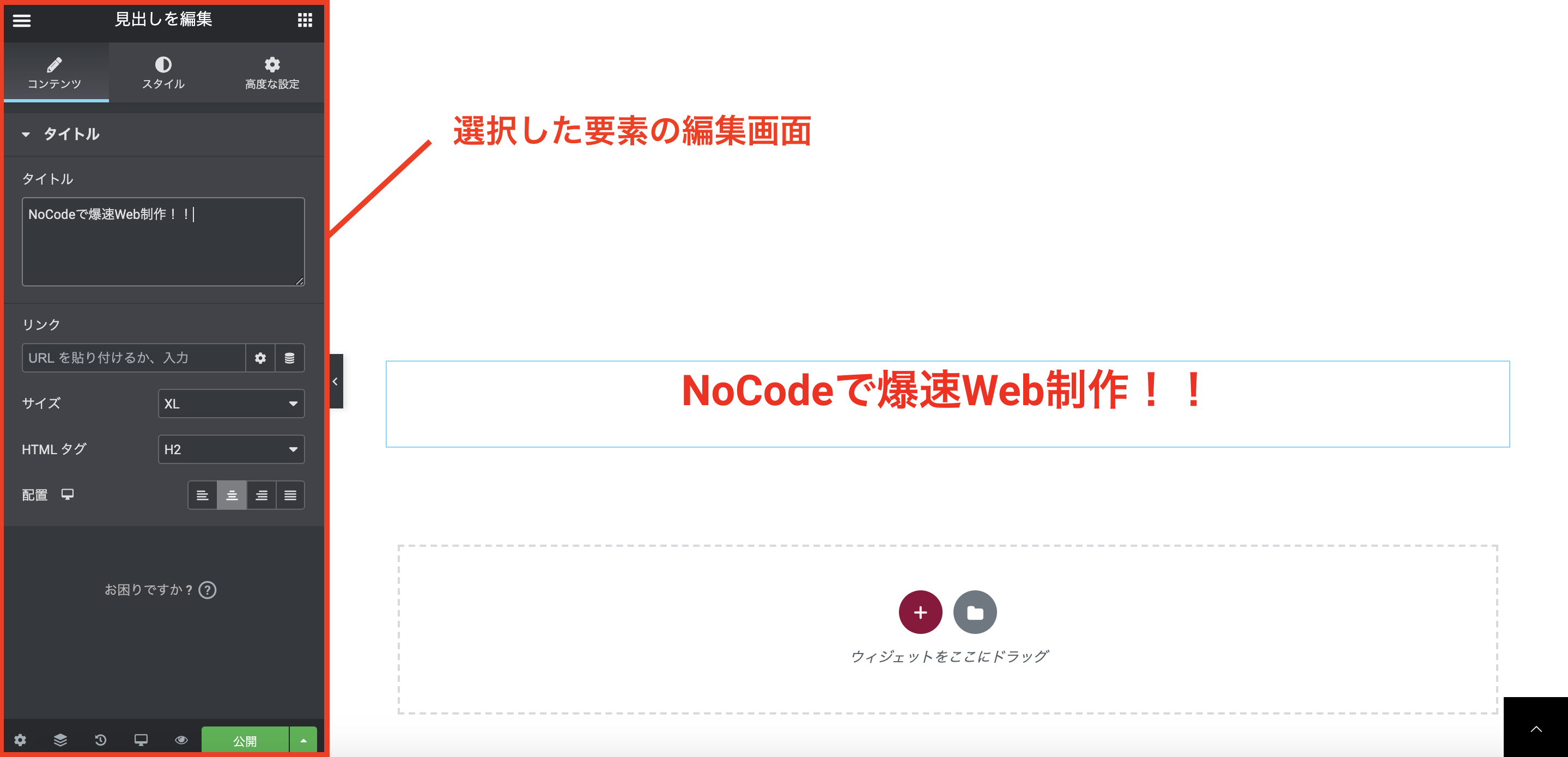
配置した要素の編集方法
配置した要素を編集するには、画面右側で編集したい要素をクリックしましょう。クリック後、左メニュー内が編集画面に切り替わるので、こちらでテキスト・大きさの変更や色の変更等を行います。


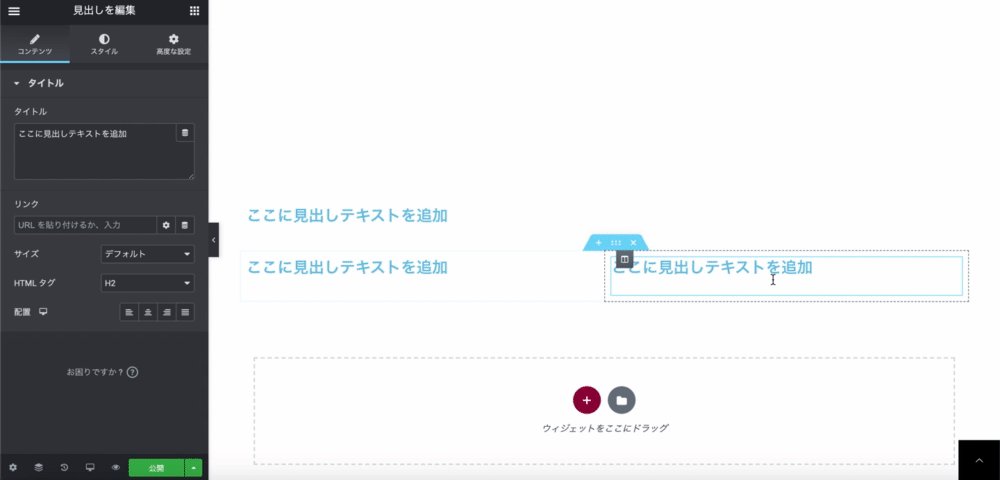
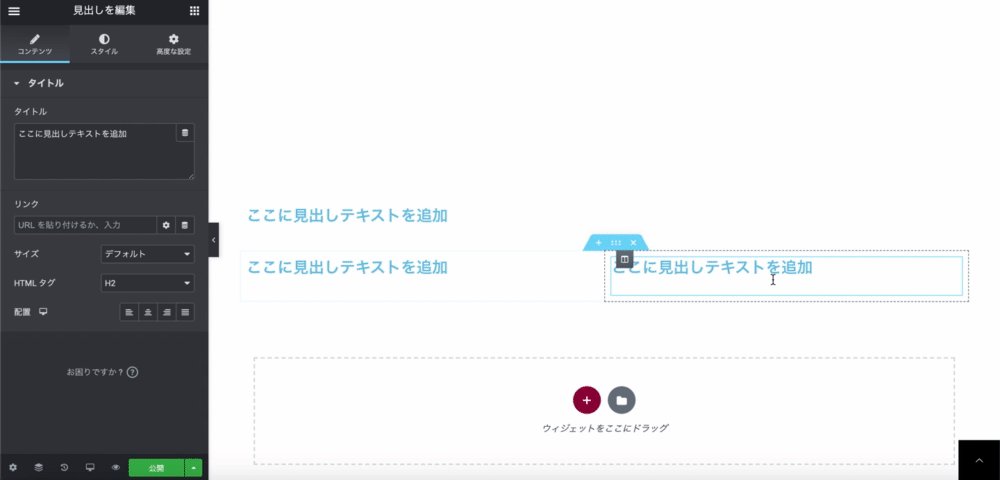
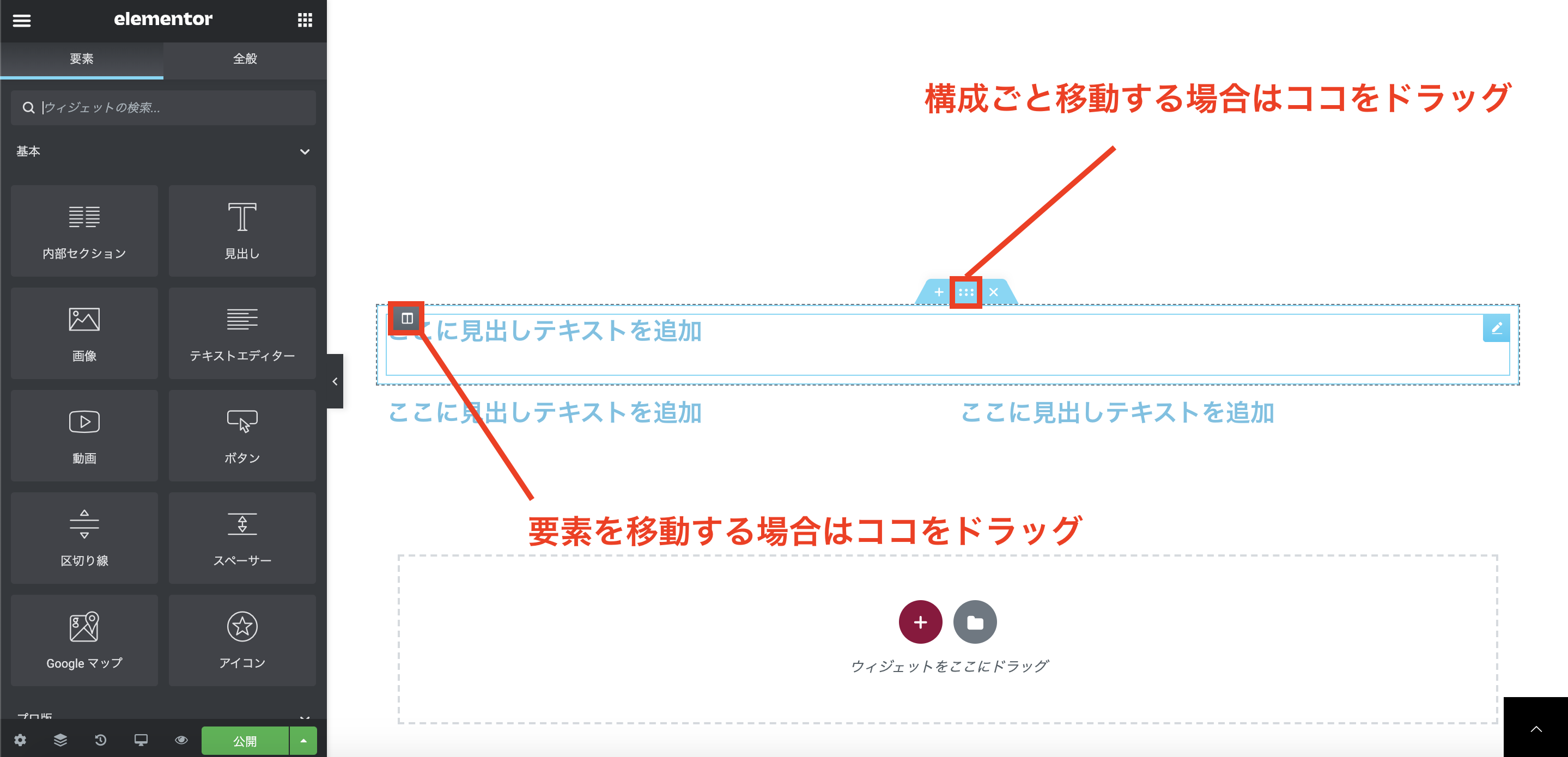
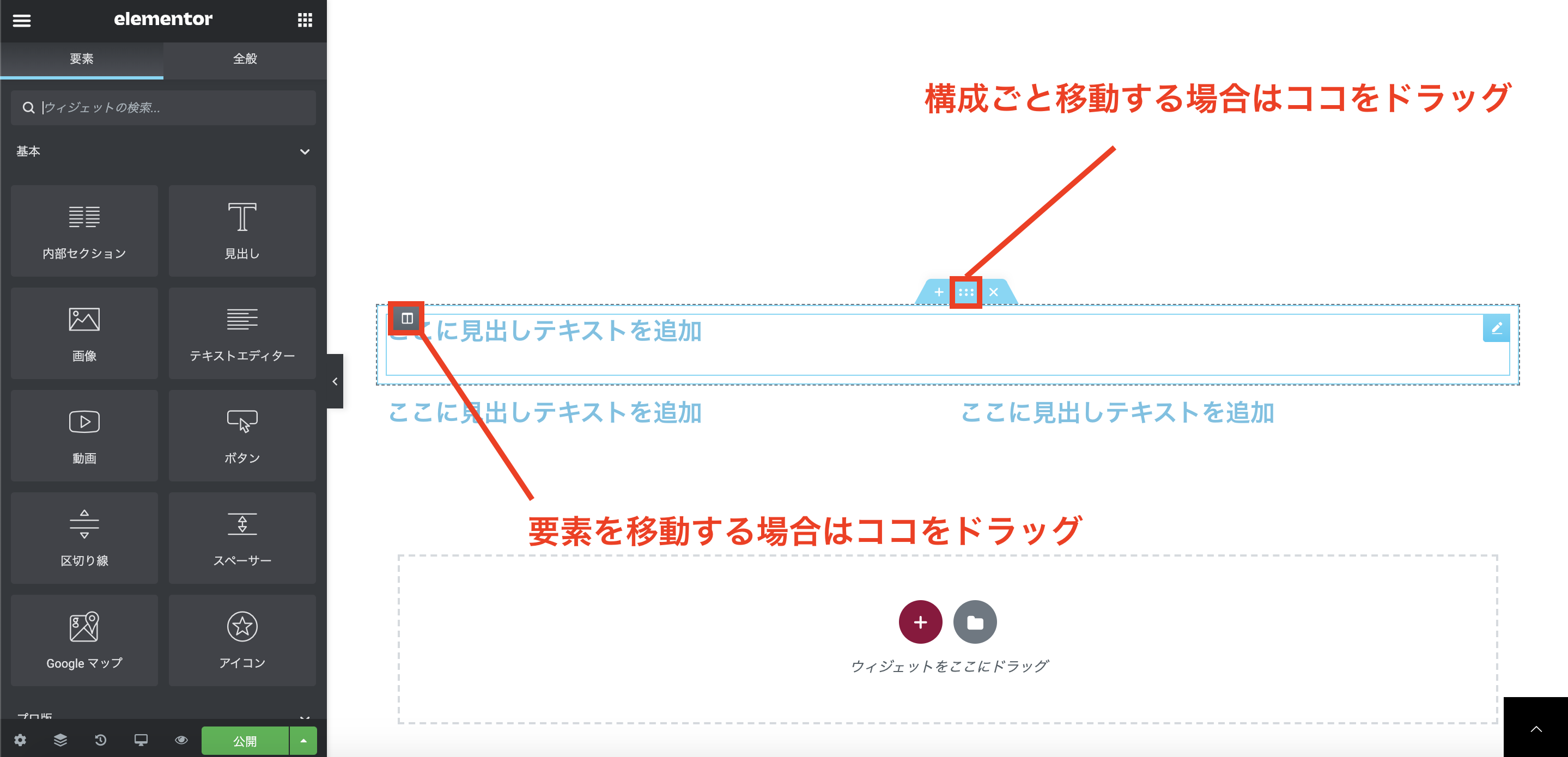
要素を配置したい場合は、下記画像の箇所をドラッグすることで、任意の場所に要素を配置し直すことが可能です。


ここまでで解説した、Elementorを使った基本的なWeb制作の流れは以下の通りです。
- 構成を決める
- 使う要素をドラッグ
- 配置した要素を編集



Elementorは直感的で分かりやすいので、全く使ったことがなかった僕でもインストール後30分以内には使いこなせるようになりました。
Elementorを使ったデザインパターンを紹介
基本操作を解説したところで、次はElementorを使った要素の組み合わせ(デザインパターン)の一部を3つ程、ご紹介していきます。



どのデザインパターンも、慣れてしまえば3分以内に組み立てることができますよ。
デザインパターン①:2カラムレイアウト


横長の2カラムレイアウトです。片方に画像、もう片方に見出しとテキストを配置しています。
モバイル画面で確認するとこんな感じ。


特に何も設定しなくとも、自動でレスポンシブ対応になっていることが確認できます。
もしレスポンシブ時にセクション内の要素の順番を入れ替えたい場合は、以下の画像の流れに沿って設定を行うことで、画面サイズによって要素を入れ替えることも可能です。





要素の入れ替えだけではなく、画面サイズに応じて表示・非表示の切り替えもできますよ。
デザインパターン②:3カラムカードレイアウト


こちらのレイアウトも、色々なサイトで良く使われているものですね。
もちろん、レスポンシブ化も自動行ってくれます。
デザインパターン③:アコーディオンレイアウト


LPなどのページ最下部に良く見かける、よくある質問のレイアウトを作ってみました。ちなみに、制作時間はたったの1分です。
この様に、自分で1からコーディングすると時間が掛かってしまうものでも、Elementorを使うことで一瞬でサイト制作を終わらせることができます。
最後に
いかがでしたでしょうか…?
Elementorを使うことで、WordPress上でとても簡単にNoCode制作を行えることをご理解いただけたかと思います。
当記事ではご紹介しませんでしたが、Elementorでは他にも
- 画像カルーセル
- タブ切り替え
- Googleマップ埋め込み
- ボタン
- 画像ギャラリー
- SoundCloud
- ソーシャルアイコン配置
などの沢山の要素が、全て無料の範囲内で使える様になっているので驚きです。
Elementorで作るデザインのクオリティを更に上げたい場合は、有料版に切り替えるか、HTML・CSSの知識がある方は、要素にIDとクラス付けを行うことができるので、オリジナルのCSSやJSで独自のカスタマイズを行うことも可能です。



ぜひアナタもElementorを有効活用して、NoCode爆速Web制作ライフを送りましょう。






