- Shopifyで制作したサイトにインスタのフィードを埋め込みたい
- ハッシュタグ検索で他ユーザーのインスタ投稿も引用したい
- 埋め込んだフィードと管理している商品をリンク付けしたい
Shopifyでインスタ連携を簡単に行えるアプリはいくつか存在しますが、どのアプリも痒いところに手が届かない…と、お悩みの方もいるのではないでしょうか?
先日、手掛けているShopify案件にて
「自分の投稿だけではなく他ユーザーの投稿も引用して埋め込むかつ、出品している商品とのリンク付けもしたい。」
というご要望があったので調査していたところ、要件を満たすピッタリのアプリを見つけることができました。
アプリ名は「Instafeed, Instagram Feed Shop」です。
この記事ではShopify × インスタで使える、痒いところにも手が届くおすすめアプリ「Instafeed, Instagram Feed Shop」について解説していきます。
 ユウマ
ユウマ完全無料で使えるかつ機能も豊富なので、ぜひこの記事の解説を参考に、アプリを使いこなして売上を伸ばして下さいね。
【Shopify】インスタ連携おすすめアプリ「Instafeed, Instagram Feed Shop」の概要


| 概要 | |
|---|---|
| アプリ名 | Instafeed, Instagram Feed Shop |
| 利用料金 | 無料 |
| レビュー | |
| URL | https://apps.shopify.com/instafeed-socialwidget?locale=ja |
Instafeed, Instagram Feed Shopでは、主に以下の機能要件を全て満たすことができ、設定方法さえ一度理解してしまえばとても簡単に管理することができます。
- 自分のインスタ投稿の埋め込み
- 他ユーザーのインスタ投稿の埋め込み
- 投稿と出品している商品のリンク付け
これらの機能を全て無料で使うことができるので、Shopify運営者にとっては至れり尽くせりですね。



全て英語なので多少分かりにくい部分もあるかもしれませんが、不明点や困ったことがあれば、チャットサポートにて迅速かつ丁寧に対応してくれるので安心です。
Instafeed, Instagram Feed Shopの使い方・設定方法
手順①:アプリの追加
まずはアプリの追加から。
Shopifyへのログイン後「https://apps.shopify.com/instafeed-socialwidget?locale=ja」のリンク先からアプリ追加を行いましょう。
もしくはShopify管理画面より「アプリ管理」→「アプリを探す」へと進み、検索窓に「Instafeed, Instagram Feed Shop」と打ち込んで検索&アプリ追加をして下さい。


手順②:アカウント登録を行う
アプリ追加後、Instafeed, Instagram Feed Shopのアカウント登録画面へと遷移するので、そのままアカウント登録を済ませましょう。


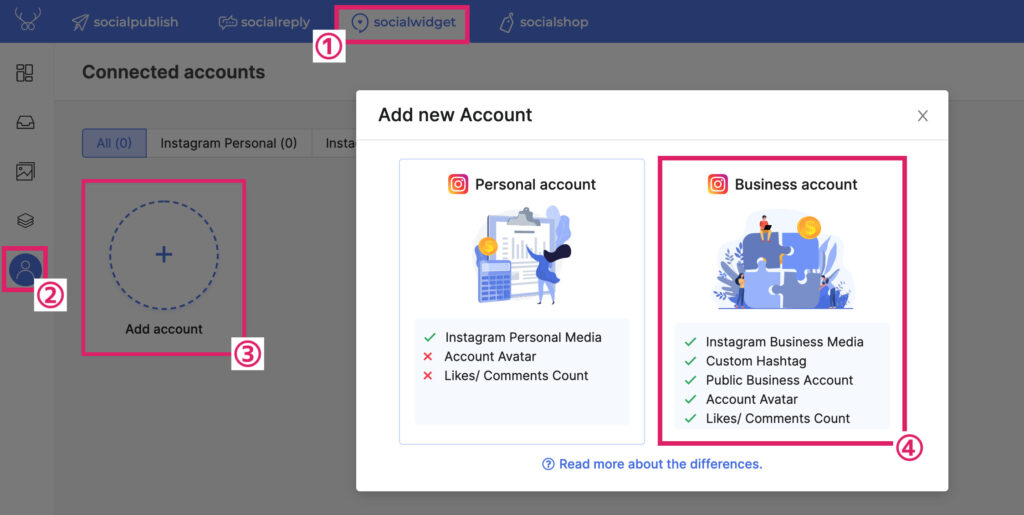
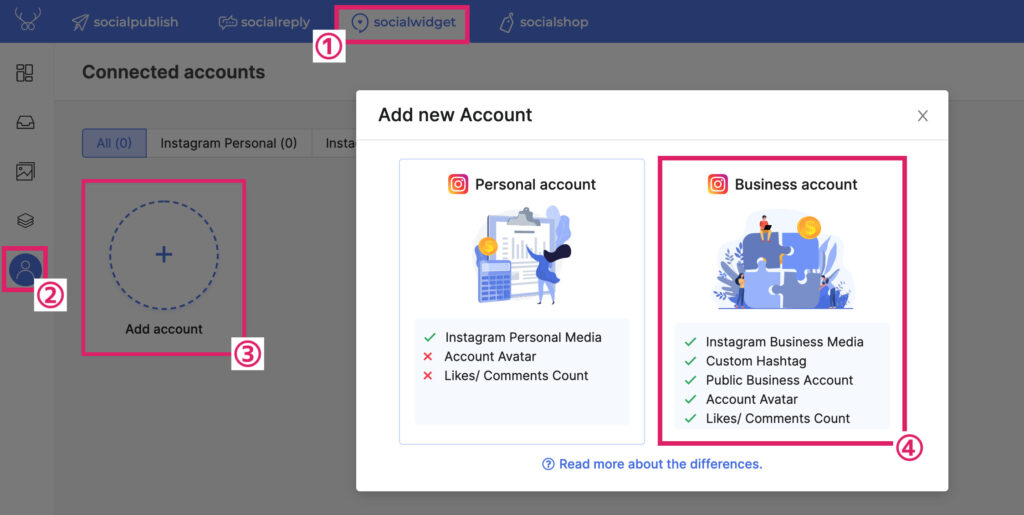
手順③:インスタのビジネスアカウントを紐付ける
アプリの機能を利用するには、インスタのビジネスアカウントを紐付ける必要があります。
※ちなみに通常アカウントでもOKですが、他ユーザーの投稿を引用できなかったり、取得できる情報に限りがあったりなどの制限がかかります。
アプリの管理画面の以下画像の部分から、アカウント紐付けを行っていきましょう。





ちなみにビジネスアカウントの紐付けを行う場合、インスタとFacebookの連携を済ましている必要があります。新しくアカウント開設された方はインスタ×Facebookの連携を先に行っておきましょう。
手順④:メディアソースの設定その1
アカウントの紐付けを済ませたら、早速機能を利用することができるようになります。
まずは「インスタグラムからどの投稿を取得するのか?」を設定していきましょう。
管理画面左側メニューより「Media Source」を選択し、「Add new」ボタンクリック後、インスタグラムのアカウントタイプを選択します。


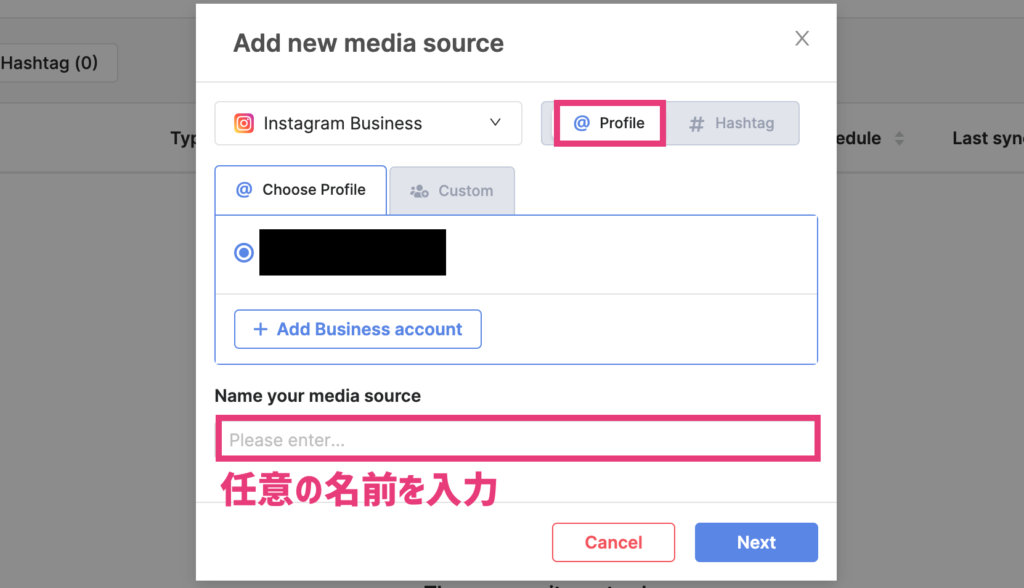
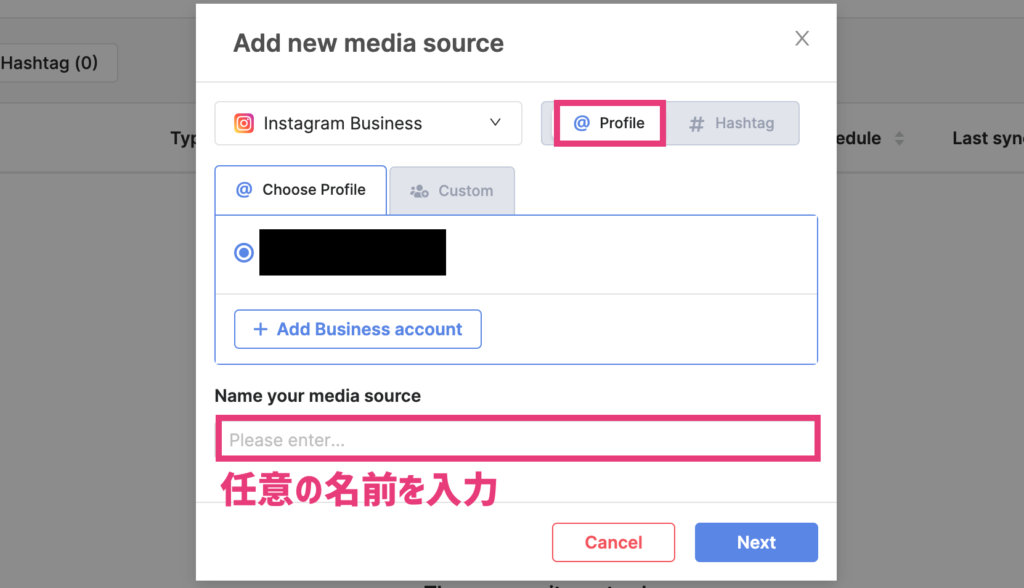
次に、自分の投稿またはハッシュタグ(他人の投稿)のどちらを取得・利用するのかを選択します。
自分の投稿を取得したい場合


自分の投稿を取得・利用したい場合は、メディアソース設定の「Profile」を選択し、任意の名前を入力後「Next」を押しましょう。
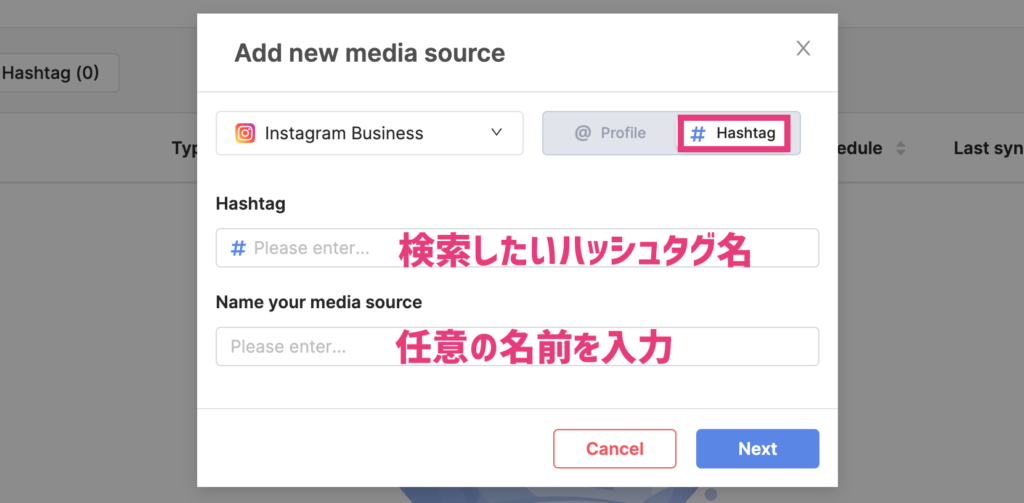
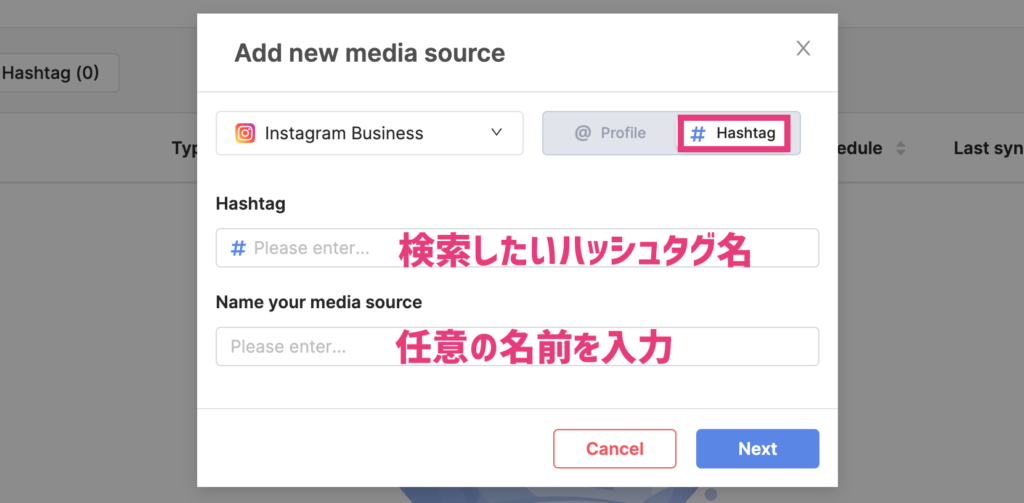
ハッシュタグ検索で他人の投稿を取得したい場合


ハッシュタグ検索を利用して他人の投稿を取得したい場合は、メディアソース設定の「Hashtag」を選択し、検索をかけたいハッシュタグ名 + 任意の名前を入力して「Next」を押しましょう。
手順⑤:メディアソースの設定その2
メディアソース設定のポップアップ画面内にて「Next」を押すと、詳細設定画面へと遷移します。


詳細設定画面では、以下の項目を設定することが可能です。
- Value:ハッシュタグ名
- Limit items:取得件数
- Filter:取得フィルター
- Auto sync:自動更新
- Get notified by email:更新通知設定
設定後問題がなければ「Save」を押して、メディアソース設定を終了しましょう。
※取得件数に関しては、Facebookのポリシー上30件までしか取得できないようになっているみたいです。表示されている以外の投稿を取得したい場合は、自動更新をONにするか、日をまたいで再度設定を行いましょう。
手順⑥:ギャラリーの設定
メディアソースの設定後、次はギャラリー設定を行っていきます。
アプリ内管理画面より、左メニューの「Gallery」→「Add new」と進み、ギャラリー設定画面へと遷移します。


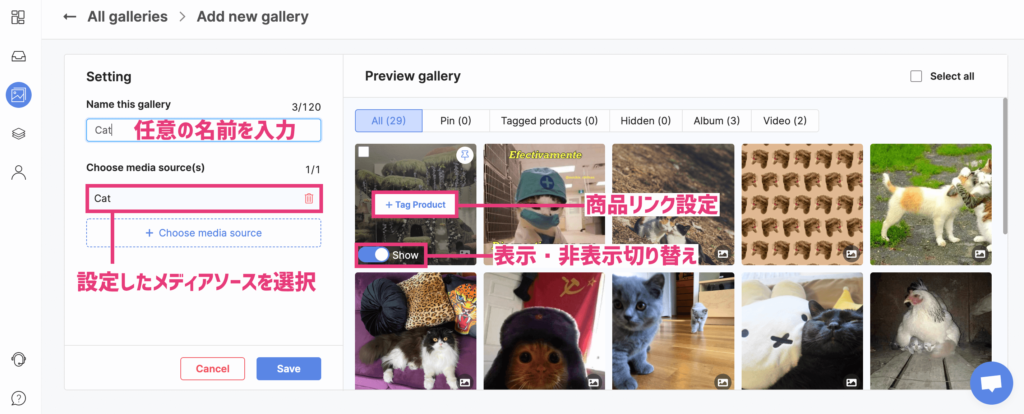
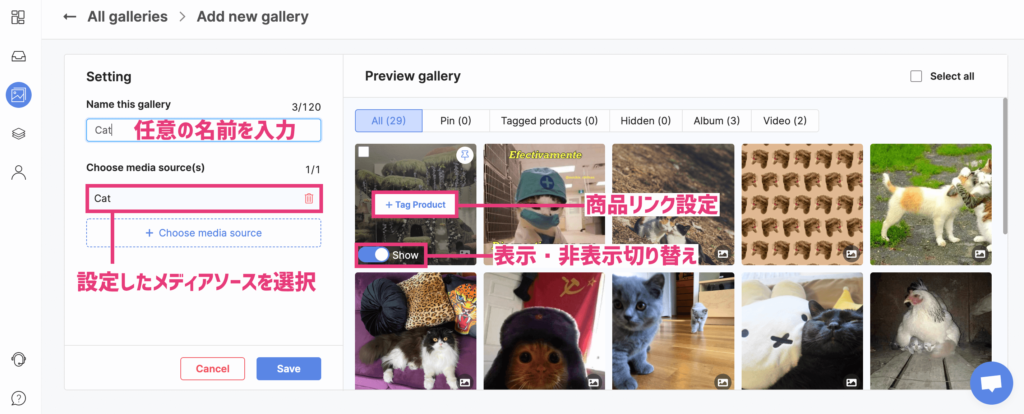
ギャラリー設定画面では、主に以下の設定をすることができます。
- メディアソース設定にて取得した画像の表示・非表示設定
- 各投稿とShopify商品詳細ページとのリンク付け


設定後問題がなければ「Save」を押して、ギャラリー設定を終了しましょう。
手順⑦:ウィジェットの設定
メディアソース、ギャラリー設定と終わったら、最後にウィジェットの設定を行っていきましょう。
アプリ内管理画面より、左メニューの「Widget」→「Add new」と進み、ウィジェット設定画面へと遷移します。


ウィジェット設定画面では、主に以下の設定をすることができます。
- レイアウト設定
- タイトル・サブタイトル設定
- ホバー時の挙動・表示項目設定
- クリック時の表示項目設定
まずは1つ目の設定「Choose gallery」にて、ギャラリー選択及び大枠のグリッドレイアウト設定を行います。


2つ目の設定「Customize widget」では、細かいレイアウトやテキスト、ホバー時の設定などを行うことができます。


最後にコードを触らずにインスタフィードを埋め込む「Auto install」か、コード編集画面にて好きな位置に埋め込む「Manual install by widget code」のどちらかを選択し、問題がなければ「Save」を押して終了です。
「Manual install by widget code」を選んだ場合は、表示されるコードをコピーして好きなページ・位置に貼り付けましょう。


困ったことがあればチャットサポートで解決可能
この記事では、ShopifyとInstagramを連携する際に使うべきオススメアプリ「Instafeed, Instagram Feed Shop」をご紹介しました。
今回アカウント登録 〜 設定方法まで解説してきましたが、もし何か分からない部分があったり、困ったことがあればチャットサポートにて解決することができます。
チャットサポートは、アプリ管理画面の右下に表示されている「吹き出しアイコン」をクリックすることで、サポートを受けることができます。


基本的に英語での会話となりますが、日本語で質問を投げてもあちら側で翻訳して返してくれるので、意思疎通の問題はありません。
設定途中につまずいてしまった場合は、ぜひチャットサポートを活用してみて下さいね。
