- ElementorでWeb制作をすると何かデメリットはあるの?
- Elementorで制作する場合とコーディングで制作する場合の違いが知りたい
- Elementorのデメリットとその解決策も知りたい
Elementorは、WordPressでNoCode制作ができる便利なプラグイン。
そんなElementorを使おうと考えているけれど、デメリットもしっかり知っておきたい!という方は多いでしょう。
基本的にElementorは、無料版でもそれなりのWebサイトを構築することができ、NoCode系ツールの中では学習コストも低くオススメできます。
しかしながら、Elementorを使うことで生じるデメリットがあるのも事実です。
この記事では、WordPressプラグイン「Elementor」のデメリット4つ + 解決策について詳しく解説していきます。
この記事の内容を元に、Elementorのデメリット、そしてデメリットの解決策を明確にしていきましょう。
 ユウマ
ユウマElementorのことを詳しく知らない方は、以下の記事をあわせてご覧ください。


Elementorを使うことで生じる4つのデメリットを解説
使用テーマ・ページによっては上手く反映されない場合がある
Elementorは使用するテーマやページによっては、表示が崩れてしまったり、何も反映されなずに真っ白なまま…と言った状態になることがあります。
なぜ上手く反映されない場合があるのかと言うと、テーマ及び各ページで使われている「.phpファイル」に原因があります。
.phpファイルはWordPressテーマを構成するためのもので、テーマデザインやレイアウト、細かい機能郡などを実装するために存在しています。
Elementorを利用する場合、使用ページに対応する.phpファイルの内容に依存して出力されます。



例えば固定ページでElementorを利用したい場合は、WordPressテーマの「page.phpファイル」の内容に依存する。といった具合ですね。
この辺はプログラミングの知見が無いと少々ややこしい話になるため、具体的な内容に関しては割愛させていただきます。
もしElementorを導入後上手く反映されない場合は、後述する解決策を参考にして見てください。
カスタマイズを行わないとサイト全体にElementor感が出てしまう
Elementorでは豊富なパーツが揃っているため、一見するとオリジナル感溢れるサイトが制作できると思いがちです。
しかしカスタマイズしない限り、各パーツの詳細までは変更することができないため、どうしても「このサイトはElementorで作ったんだろうなー」感は出てしまいます。



ちなみに、ここで言う「カスタマイズ」とは、HTML/CSSを使ったカスタマイズのことです。
「他とは違うデザイン性の高いのサイトが作りたいんだ!」という方には、Elementor含むNoCode系ツールは合っていないと言えるでしょう。
内部SEO対策を施しづらい
Elementorの各パーツで利用されるHTMLは決まっているため、内部SEO対策にこだわるのは困難です。
とは言ったものの、SEOに悪影響を及ぼすようなHTML構成となっている訳ではないため、そこまで気にする必要がないのも事実です。



「私は万全のSEO対策を施したいんだ!」という方にとっては、デメリットになり得るので挙げさせていただきました。
もしElementorで内部SEO対策を万全に行う場合は、後述する「HTML」パーツを使って、1から要素を構成していきましょう。
無料版だと痒いところに手が届かない
Elementorは、無料版でも割としっかりしたWebサイトを制作することはできるものの、「痒いところに手が届かない」といったデメリットがあります。
具体的には以下の通りです。
- パーツの種類が有料版と比べて少ない
- 無料版では静的なコンテンツしか扱えない
大前提としてパーツの種類が有料版と比べて少ないということ。そして静的なコンテンツしか扱えないということが大きなデメリットでしょう。



ちなみに「静的なコンテンツ」とは、値(情報)が変わらない要素のことを指しています。
有料版の場合は静的なコンテンツ以外にも、記事一覧など投稿に紐付いた動的なパーツを扱うことができるため、制作の幅が大きく増えるという訳です。
Elementorのデメリットの解決策は?
Elementorを使うことでページ内の表示が崩れる場合
ちゃんと反映されるものの表示が崩れてしまう場合は、.phpファイルに記載のコードを変更するか、CSSを使ってスタイルの上書きを行う他方法はありません。
プログラミングの知見が無い場合、編集難易度はかなり高く、間違った部分を書き換えた場合はテーマが壊れる危険性もあります。
このような場合は自分で無理に編集せず、「Divi」などのElementorと同じ使用感のWordPressテーマを導入することをオススメします。
>> WordPressテーマ「Divi」 公式サイト
Elementorはプラグインのためテーマによって反映されないのに対し、Diviはテーマそのものなので、上手く反映されないという心配がありません。



有料ではあるものの、WordPressでNoCode制作を行いたい場合は1つの選択肢としてアリでしょう。
Elementorがそもそも反映されない場合
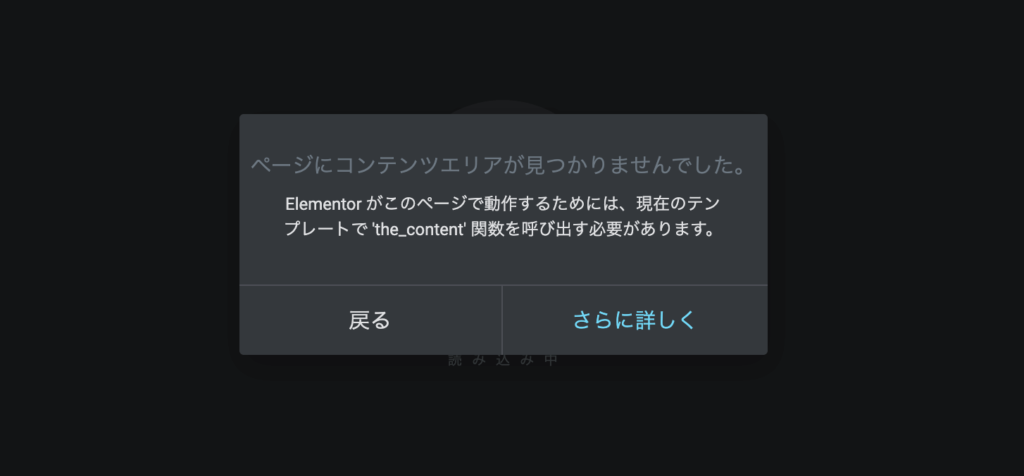
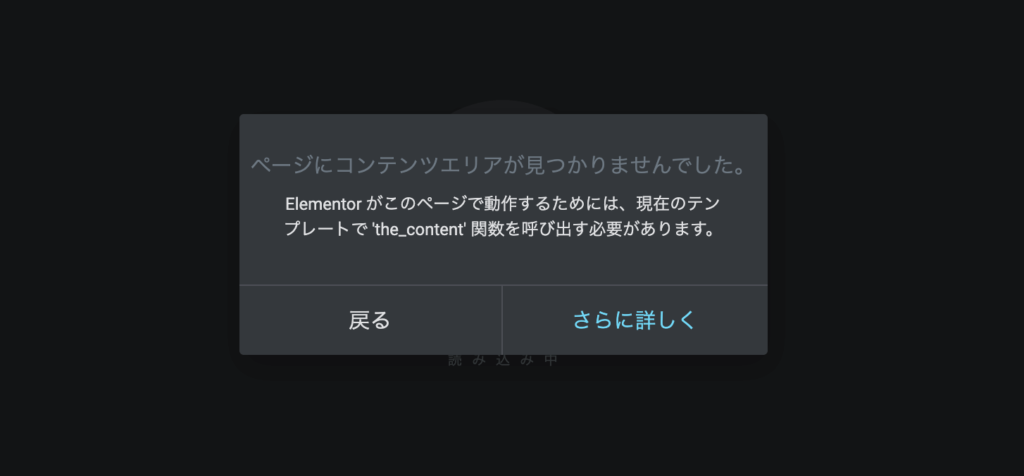
Elementorが反映されない場合、大抵次のようなエラー文がページ上に表示されるかと思います。


プログラミングの知見が無いと、このエラー文だけでは「一体何を言ってるんだ?」状態になるかと思います。
このエラー文をさらに具体的に言い換えると、以下のようになります。
Elementorを利用するページに対応する「.phpファイル」内に、「the_content()」関数を追記して下さいね。
「the_content()」関数を簡単に説明すると、投稿・固定ページの本文を出力する役割を果たすものになります。



要はこの関数がファイル内に記載されていないと、Elementorの内容を出力できないのです。
このエラーが表示された場合は、以下の方法で解決しましょう。
- 「Show Current Template」をインストール & 対応ファイルを探す
- テーマエディターを使って対応ファイルに「the_content()」を記載
それぞれ順番に解説していきます。
「Show Current Template」をインストール & 対応ファイルを探す
まずは、エラーが出ているページに対応する「.phpファイル」はどれなのか?を判別するために、「Show Current Template」というプラグインをインストールしましょう。


Show Current Templateは、ページに対応する.phpファイルをツールバーに表示してくれるプラグインで、難しい設定無しにインストール後すぐに利用することができます。



まずはこのプラグインをインストールし、対応するファイル名をツールバーにてチェックして下さい。


テーマエディターを使って対応ファイルに「the_content()」を記載
対応するファイル名が確認できたら、次はWordPress管理画面にある「テーマエディター」を使って、ファイル内にthe_content()関数を記載していきます。
WordPress管理画面より「外観」→「テーマエディター」を選択し、使用中のテーマと対応ファイルを選択しましょう。


ファイルを選択し終えたら、以下のコードをファイル内に追記していきます。
<?php if ( have_posts() ) : ?>
<?php while( have_posts() ) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile;?>
<?php endif; ?>追記したら、最後にファイル更新を忘れずに行い終了です。
基本的にはここまでの流れで、Elementorが反映されないエラーの解決ができるでしょう。
内部SEO対策を施したい箇所はElementorの「HTML」パーツで実装する
Elementorの完成されたパーツは、既にHTML構成が決まっているため、オリジナルの構成で制作するこができません。
もしElementorで0からパーツを作りたいという場合は、「HTML」のパーツを利用しましょう。


HTMLパーツは無料版でも利用でき、0から構成を作っていくことができます。
そのため、内部SEOにとことんこだわりたい!という方は、このパーツを上手く活用して制作していくと良いでしょう。
SEOにはこだわりたいけれど、プログラミングの知識が無い…という方は、プログラミングスクールの無料体験などを利用して、HTML/CSSの概要をサクッと学習するのがオススメです。
中でもテックアカデミーでは1週間の無料体験期間があるので、Elementor制作で使うためのHTMLを学習するならオススメのスクールです。
>> テックアカデミー無料体験でHTMLを学習する
無料版から有料版にアップグレードする
前述した通り、Elementorの無料版と有料版では扱えるパーツの種類に差があり、人によっては大きなデメリットになってしまうでしょう。
参考として、無料版と有料版で扱えるパーツの違いを見てみましょう。




有料版では無料版に無い、よりリッチなパーツが扱えるようになることが分かりますね。



ちなみに上記は一部抜粋したものになるため、他にも有料版でのみ追加される機能が存在します。
Elementorの機能をフルで活用したいという場合は、無料版から有料版にアップグレードすることをオススメします。
Elementorの有料版は年単位のサブスクリプション契約式となっており、一番安い「1つのWebサイトのみの契約」で「49ドル/年」の価格設定になっています。





月換算で考えると日本円にして一月450円前後になるので、機能をフル活用したい方は有料版を検討してみるのも良いでしょう。
最後に
この記事では、Elementorを使うことで生じる4つのデメリットと、その解決策について解説しました。
Elmentorは大変便利なNoCode制作プラグインです。
Web制作にてElementorを使う場合は、今回ご紹介したデメリットを理解した上で活用していきましょう。




