ブログを立ち上げてからずっと、シンタックスハイライトは「Crayon Syntax Highlighter」というプラグインに任せてきましたが、長く使ってるとバグが目立ってきました。
コメントアウト部分が反応しなかったり、意図しないハイライト表示がされたり。
元々Crayon Syntax Highlighterを使い始めた理由は、当ブログで使っているAFFINGER5というWordPressテーマと相性が良さそうだったからなんですが、プラグインの更新もされていないしバグも多いしで、このまま使い続けるのはちょっとなぁ。と思うように。
そこで「Prism.js」が見た目も綺麗かつ頻繁に更新されているようだったので、こちらに乗り換えることにしました。
ちなみにこんな感じの見た目 ↓
// シンプルかつ、視認性もバッチリ!!
$foo = 'Bob';
echo $foo;この記事では、Prism.jsをプラグインを利用せずにWordPressに導入する手順+Prism.jsの使い方を解説します。
 ユウマ
ユウマWordPressテーマとの相性に悩まされることなく、良い感じのシンタックスハイライトを導入したいと考えてる方は必見ですよ。
〜前提として〜
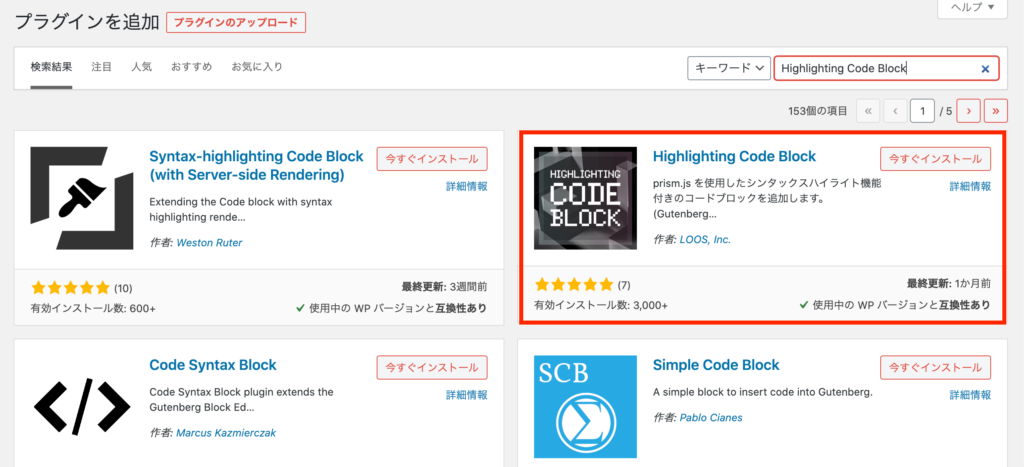
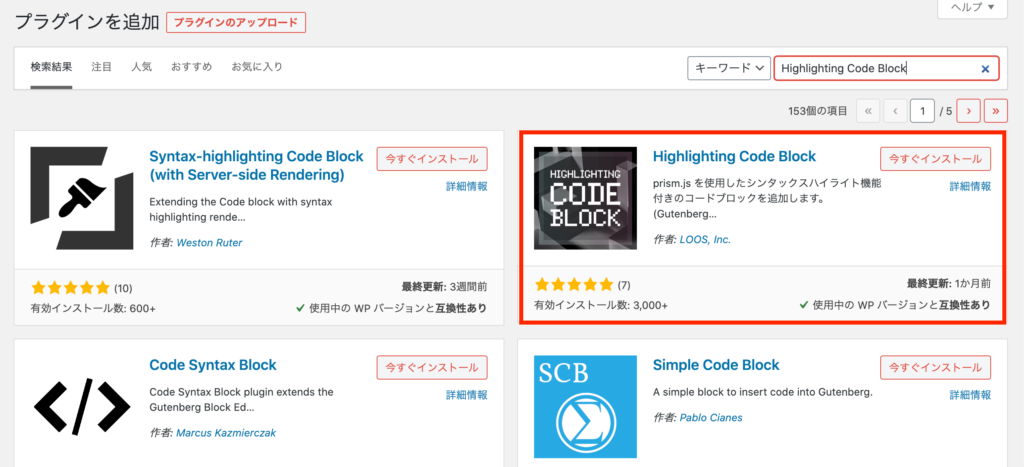
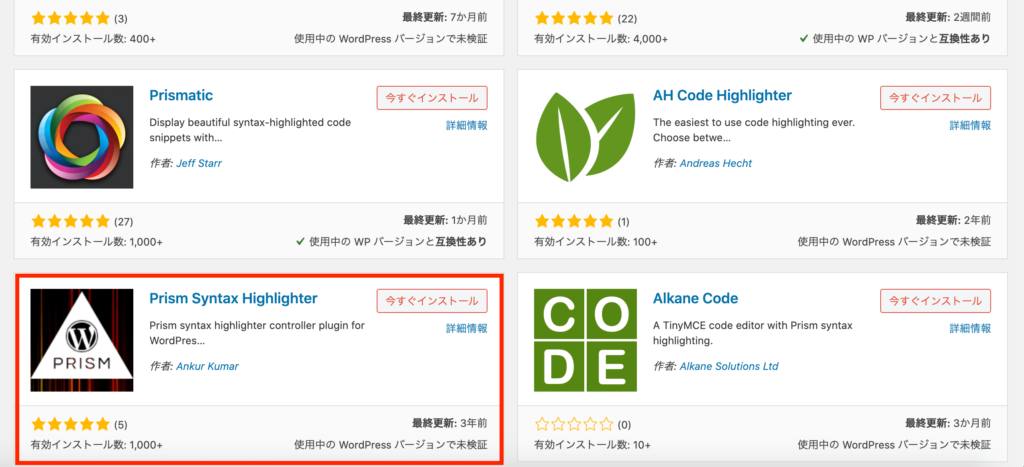
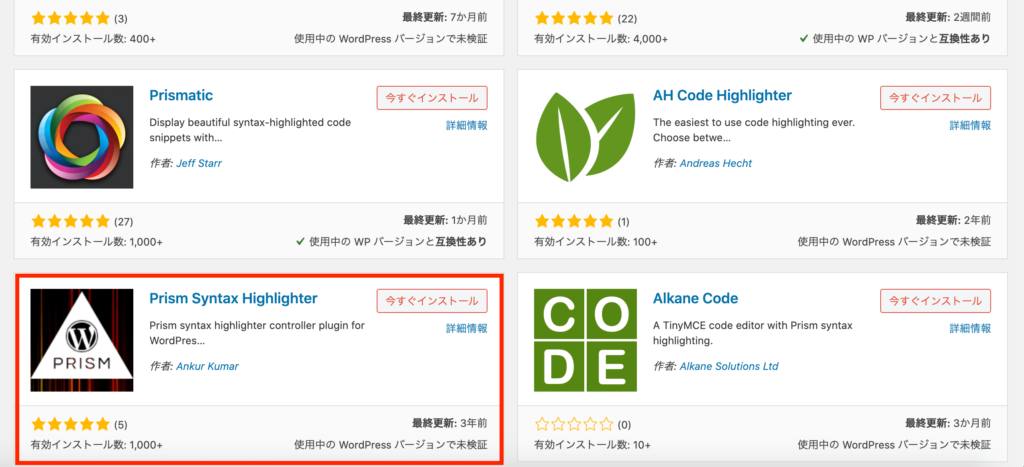
「プラグインを利用して手っ取り早くPrism.jsを導入したい!」という方は、下記のプラグインを導入することでPrism.jsを簡単に導入することができます。




しかしプラグインを利用すれば簡単に導入できる反面、使用テーマとの相性の問題で上手く動作しなかったり、自力で導入するよりサイトが重くなったりするので注意して下さい。
Prism.js公式サイトからJSとCSSファイルをダウンロードする
まずはPrism.jsの公式サイトにアクセスし、トップページ右上のDOWNLOADボタンをクリック。


遷移後の画面で、以下の項目を選択します。
- Themes(テーマ)
- Languages(使う言語)
- Plugins(追加機能)



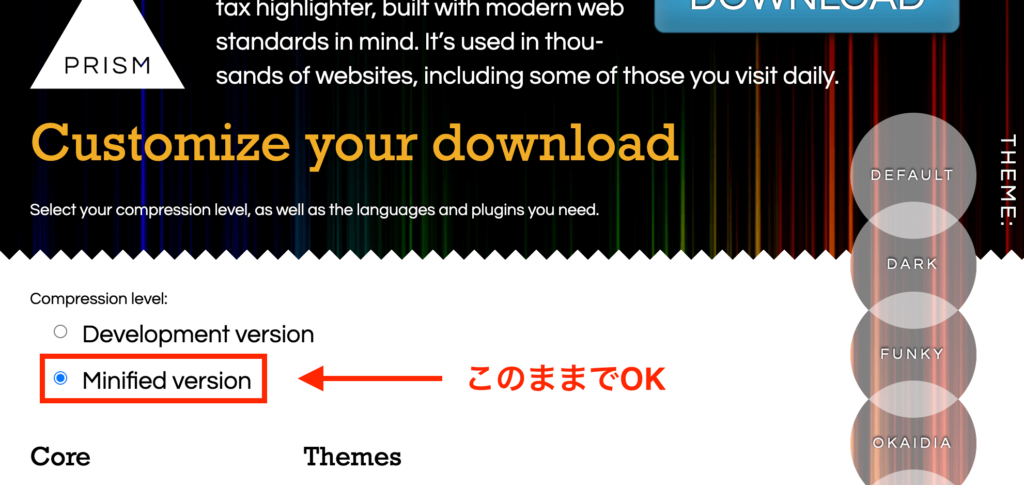
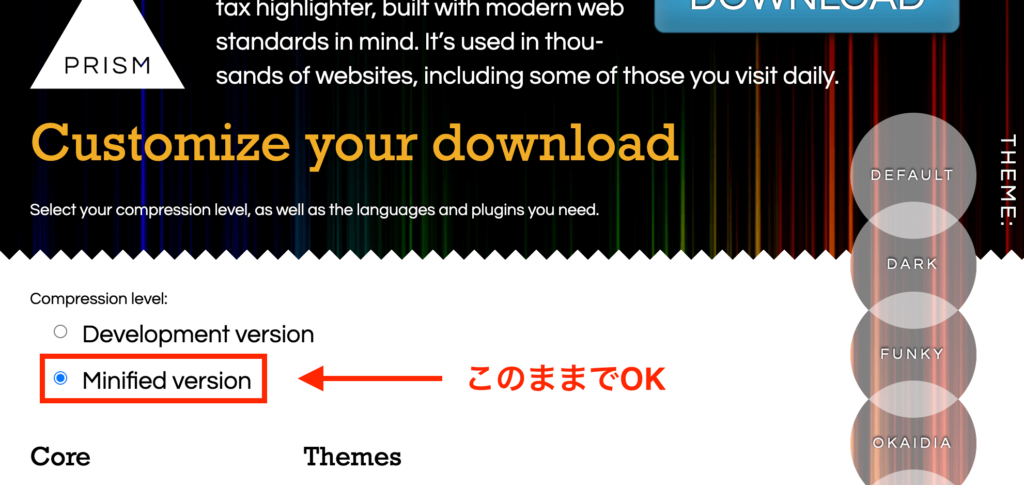
Compression level(圧縮レベル)に関しては、Minified versionのままで大丈夫です。


全ての項目を選択し終えたら、ページ最下部にある
- 「DOWNLOAD CSS」
- 「DOWNLOAD JS」
という2つのボタンをそれぞれクリックして、JS, CSSファイルをダウンロードして下さい。


※ 補足
Themesは自身の好きなモノを選べばOKです。
※テーマ名をクリックすることで、テーマの雰囲気を見ることができます。
Languagesは、ブログに書いていく予定の言語を選択して下さい。
※欲張ると重くなってしまうので、必要な言語だけを選択するのが○
Pluginsに関しても、基本は自身が欲しい追加機能を選択すれば大丈夫なのですが、WordPressでPrism.jsを利用する際は「Normalize Whitespace」は必須でしょう。
WordPressでPrism.jsを利用する場合、codeタグの後に改行を挟むとWordPressの自動整形機能が働いて、1行目に空行が挿入されてしまいます。
<!-- ▼ WordPressでPrism.jsを利用時、codeタグの後に改行を挟むと… -->
<pre class="line-numbers">
<code class="language-html">
<h1>Hello World!</h1>
</code>
</pre>空行
<!-- ▲ このように空行が1行目に挿入されてしまう -->
<pre class="line-numbers">
<code class="language-html">
<h1>Hello World!</h1>
</code>
</pre>「Normalize Whitespace」は、コードブロックのすべての先頭と末尾の空白を削除してくれるプラグインなので、追加することにより1行目への空行の挿入を回避することができるようになるんです。
その他Prism.jsのオススメ追加プラグインは、以下の通り。
- Line Highlight(指定行をハイライト表示可能にする)
- Line Numbers(行番号を表示可能にする)
- Copy to Clipboard Button(コードのコピーボタンを表示)
Languagesと同様、欲張って沢山選択してしまうと重くなってしまうので、必要なものだけに留めておきましょう。
ダウンロードしたJS, CSSファイルをサーバーへアップロードする
ダウンロードしてきたJSファイル(prism.js)と、CSSファイル(prism.css)を、FTPソフト等を用いてサーバー内の任意の場所にアップロードしましょう。



解説では「Cyberduck」というFTPソフトを使用しています。
僕の場合子テーマを使用していたので、子テーマ内に新たなJS, CSSフォルダを作成し、その中にprism.jsとprism.cssをアップロードしました。


functions.phpにコードを追記する
ファイルのアップロードが終わったら、functions.phpに下記コードを追記して、Prism.jsを有効化しましょう。
※「wp_enqueue_style」と「wp_enqueue_script」の第2引数には、自身がファイルをアップロードした場所のパスを指定して下さい。
// prism.jsを有効化
function my_prism() {
wp_enqueue_style( 'prism-style', get_stylesheet_directory_uri() . '/css/prism.css' ); // 第2引数には自身がファイルをアップロードしたパスを指定
wp_enqueue_script( 'prism-script', get_stylesheet_directory_uri() . '/js/prism.js', array('jquery'), '1.9.0', true ); // 第2引数には自身がファイルをアップロードしたパスを指定
}
add_action( 'wp_enqueue_scripts', 'my_prism' );ここまでの作業で、プラグインを利用せずにPrism.jsをWordPress内に導入することができました。
Prism.jsの使用方法
導入することができたので、Prism.jsを早速使ってみましょう。
使用方法はとても簡単。WordPressの投稿画面を開いたら、ビジュアルエディタからテキストエディタに切り替えます。


その後、Prism.jsを使いたい箇所で、以下のコードを挿入。
<!-- codeタグのクラス名language-○○の部分には、使用する言語を入力 -->
<pre><code class="language-html">
</code></pre>上記codeタグ内にソースコードを記載することで、Prism.jsのシンタックスハイライト機能を利用することができます。
ここで1つ注意が必要。
「 < 」や「 > 」などは、そのまま入力するとWordPress側でタグとして判定されてしまう為、実体参照で書く必要があります。
例えば<h1>Hello</h1>と入力したい場合、テキストエディタ上では
&lt;h1&gt;Hello&lt;/h1&gt;といったように記述しなければいけません。
あれ?ちゃんと反映されないじゃん!と悩まされる可能性があるので、この点だけ覚えておきましょう。
また、補足ですがpreタグにclassやdata属性を付与することで、自身がPrism.jsをダウンロードする際に選んだ、追加プラグインの機能を利用することができます。
例えば<pre class=”line-numbers”>と記述することで行番号を表示(Line Numbers)したり、<pre data-line=”3-4″>と記述して3, 4行目の色を替えたり(Line Highlight)等々。
<!-- 行番号を表示する -->
<pre class="line-numbers"><code class="language-html">
</code></pre><!-- 2行目の色を変更 -->
<pre data-line="2"><code class="language-html">
</code></pre> 使う機能によって付与する名前が変わるので、こちらは公式サイトで調べるのが早いでしょう。
Prism.jsをWordPressでさらに使いやすく
ここまでの手順で普通にPrism.jsを利用することはできるのですが、毎回preタグやcodeタグ、実体参照等を手動で打つのは面倒ですよね
そこで、テキストエディタ上にコードを自動で挿入するボタンを追加して、Prism.jsをさらに使いやすくしていきます。


functions.phpを開いて、下記のコードを追記します。
※「&lt;」と「&gt;」の&は、実体参照として認識されてしまう為、ここでは全角で記述しています。コピペする際は半角の&に修正して下さい。
// prism.jsのコード挿入ボタンを、テキストエディタに追加する
<?php
function add_shortcode_quicktags() {
if ( wp_script_is('quicktags') ) :
?>
<script>
QTags.addButton( 'prism_shortcode', 'prism', '<pre class="line-numbers"><code class="language-markup"></code></pre>' );
QTags.addButton( 'left_arrow_shortcode', '<', '&lt;' );
QTags.addButton( 'right_arrow_shortcode', '>', '&gt;' );
QTags.addButton( 'two_arrow_shortcode', '<>', '&lt;&gt;' );
</script>
<?php
endif;
}
add_action( 'admin_print_footer_scripts', 'add_shortcode_quicktags' );上記のコードを追加するだけで、テキストエディタ上にボタンが追加されます。
実際の挙動はこんな感じ。





これでコードの入力がだいぶ楽になりますね。
余談ですが、初めはショートコード化して、言語やクラス名を引数で渡せるようにしようと思っていました。
ですが、ショートコードにしてしまうと、preタグが反応してくれずWordPressの自動整形機能によりインデントが削除されてしまうことに気づいた為、止むを得ずこちらの実装方法を採用しました。
Prism.jsを再ダウンロードする方法
Prism.jsで初めに選択した言語やプラグイン以外に、新たに追加や変更したいモノが出てきた場合。
ダウンロード画面で、1から選択し直すのは面倒ですよね?そんな時は現時点で使用している「prims.css」ファイルを、エディター等で開いてみましょう。
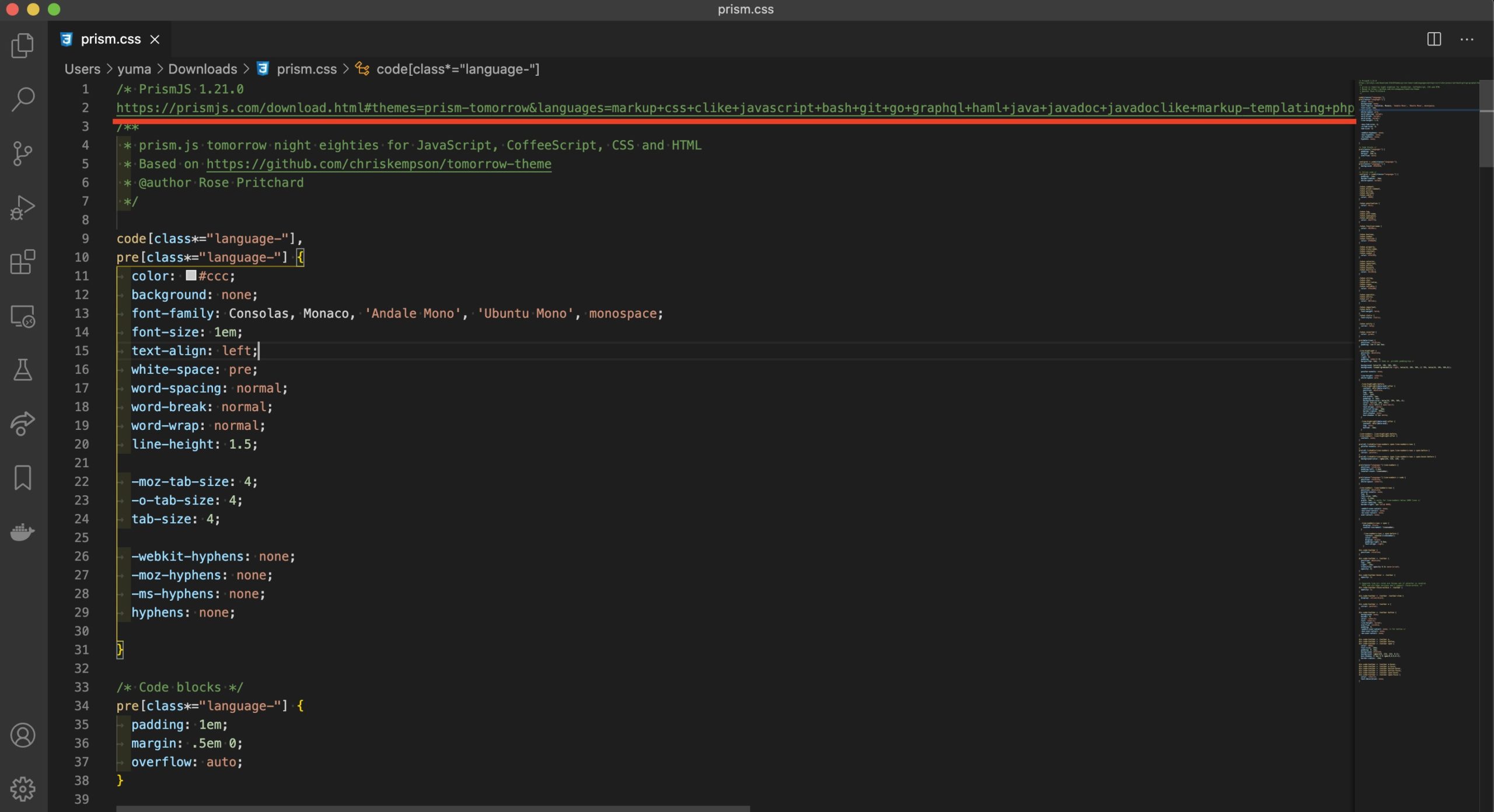
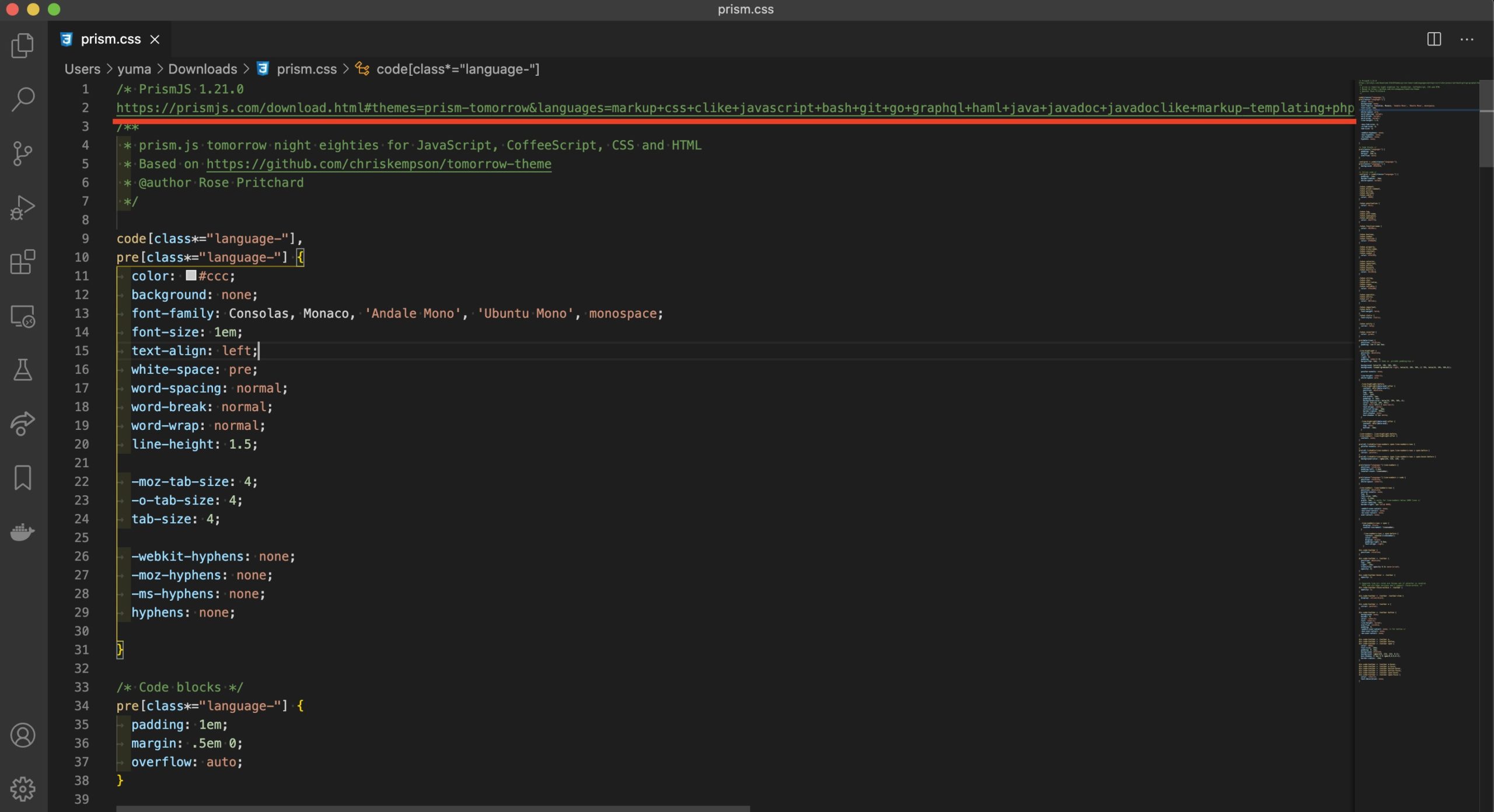
ファイルの先頭を見ると、Prism.jsのDLページへと飛べるURLが貼ってあることが分かります。


このURLを使うことで現在の設定状況を引き継いだまま、ダウンロードページへと飛ぶことができます。
Prism.jsを再ダウンロードしたい場合は、「prism.css」のリンクを使う。と覚えておきましょう。


最後に
今回は、Prism.jsをプラグイン無しで自力でWordPressに導入し、快適に使う方法をご紹介しました。
自力で導入するとなると難しそうなイメージがありますが、手順を辿れば誰でも簡単に導入できますね。
新しく自身のサイトにシンタックスハイライトを導入しようと考えている方や、僕と同じく乗り換えようと考えている方は、ぜひお試し下さい。





