iPhone上で様々なタスクを自動化することができる「ショートカット」アプリ。
基本的にショートカットアプリを利用している人の多くは、iPhone内で完結するアクションのみを使ってる人がほとんどでしょう。
それだけでも十分便利に活用することはできますが、外部アプリと連携することで、ショートカットを更に有効活用することができるのです。
そこで当記事では、iPhoneショートカットとGoogleが開発・提供するGAS(Google Apps Script)を利用して、位置情報をGoogleスプレッドシートに記録する方法を解説していきます。
 ユウマ
ユウマ今回は「位置情報」を記録する方法を解説していますが、記録するデータは好きなものに変えることができますよ。
1度GASとの連携を理解してしまえば、様々なことに応用することができるので、ぜひ実践してみて下さいね!
それでは早速、見ていきましょう。
【前提知識】iPhoneショートカットアプリとGAS(Google Apps Script)について
iPhoneショートカットアプリとは?
iPhoneのショートカットアプリとは、1つまたは複数の作業を手早く自動化する為のアプリです。
ショートカットを利用することで、
- 音楽再生
- 画面の明るさを下げる
- Kindleを開く
といった流れを自動化することができる、便利なアプリです。
詳しくは過去記事にて解説しているので、合わせてコチラもご覧下さい。


GAS(Google Apps Script)とは?
GAS(Google Apps Script)とは、Googleが開発・提供しているJavaScriptベースのプログラミング言語です。
主にGoogleが提供しているツールやサービスを利用して、様々なアクションを起こすことができたり、APIを利用してGoogle以外のサービス(Twitter・LINE・Slackなど…)とも自由に連係することが可能です。
- Gmail
- Google ドライブ
- Google カレンダー
- Google ドキュメント
- Google スプレッドシート
- Google スライド
- Google マップ
- Google フォーム
- Google 翻訳



プログラミングにAPI?なんだか難しそう。
ここまで見て上記のように感じてしまう方もいるかもしれませんが、ご安心下さい。
GASは、プログラミング初心者にとっても難しいポイントの1つ「開発環境の構築」を行う必要がなく、ページを開けばすぐに開発・実行できる仕組みになっています。



これからご紹介する方法も、ほとんどコピペだけで実装することができる内容ですので、ぜひチャレンジしてみて下さいね。
iPhoneショートカットでGASを実行!位置情報をスプレッドシートに自動記録する方法
手順1:GAS(スクリプトエディタ)を新規作成する
GASで自動化する為のスクリプトを作成するにあたって、まずはGoogleドライブからスクリプトエディタを開いていきます。
はじめにGoogleトップ画面へ移動し、普段利用しているGoogleアカウントでログインしましょう。
ログイン後、画面右上のアイコンからGoogleドライブのページを開きます。


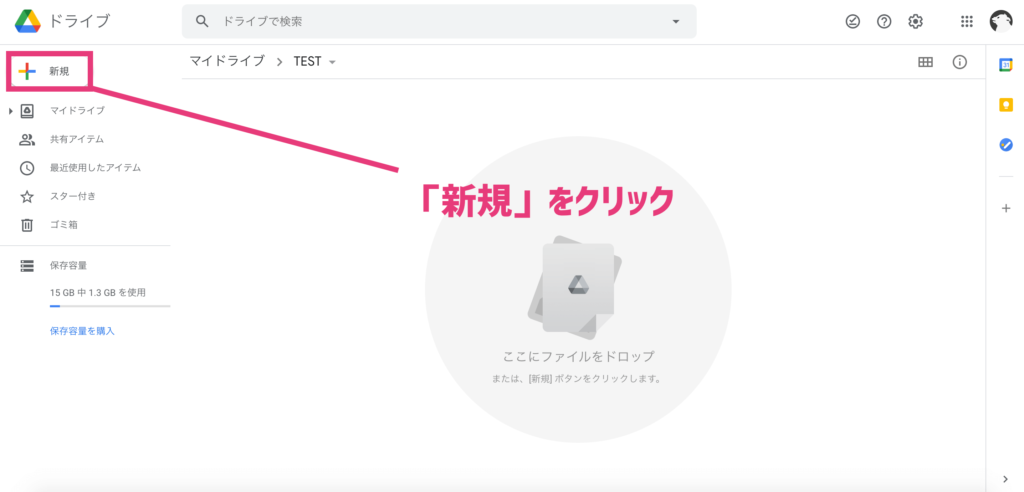
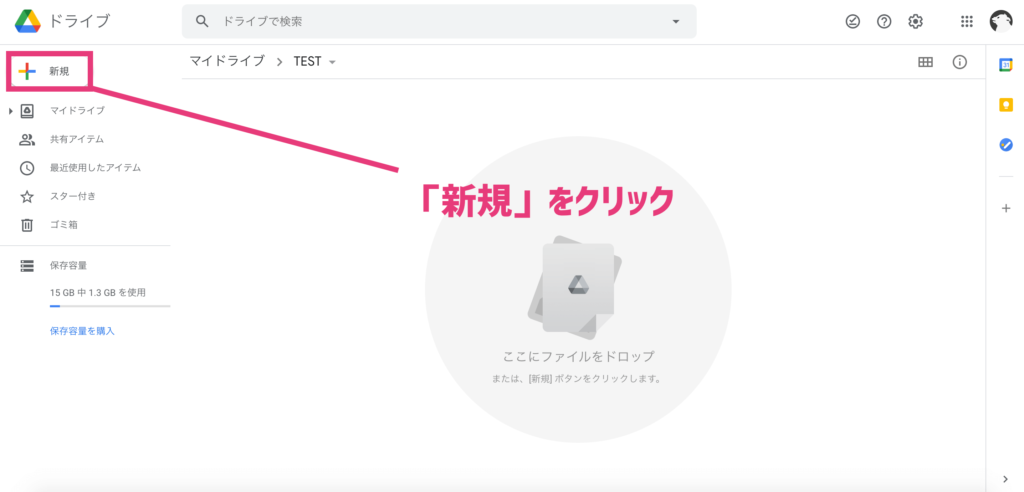
Googleドライブのページに移動後、画面左側にある「新規」をクリック。


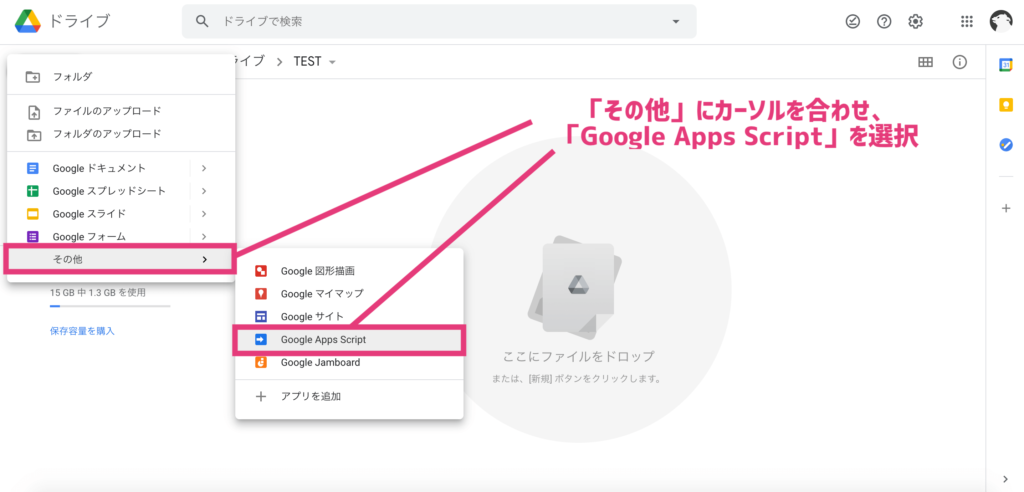
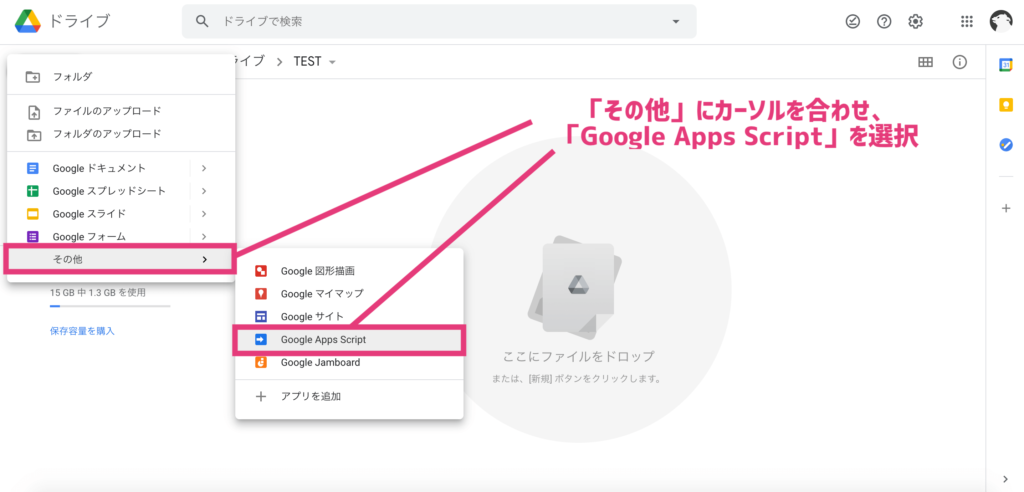
「新規」をクリックすると新規作成のメニューが表示されるので、メニューの中から「その他」→「Google Apps Script」を選択します。


下記画面のようにスクリプトエディタが開けばOKです。
画面1-1024x498.png)
画面1-1024x498.png)



あとで分かりやすい様に、名前を変更しておくと良いですよ。
手順2:記録用のスプレッドシートを新規作成する
次は位置情報を記録する為のGoogleスプレッドシートを新規作成します。
GASを新規作成した時と同じ様に、Googleドライブから作成していきましょう。


下記画面のようにスプレッドシートが開けばOKです。こちらも、GASと同じく分かりやすい名前に変更しておきましょう。


手順3:GASでスクリプトを作成する
ここまで準備できれば、あとはPhoneから受け取ったデータ(今回は位置情報)をスプレッドシートに自動記録する為のコードを、実際に書いていく作業に入ります。
まずは下記のコードを全てコピーして下さい。
※コード上にカーソルを合わせると出てくる、右上の「Copy」をクリックすると1発でコピーできます。
function doPost(e) {
// iPhone(ショートカット)から送られてきた位置情報を取得
var params = JSON.parse(e.postData.getDataAsString());
var locationData = params.location.value;
// ショートカットに返すメッセージを格納する為の変数
var result = {};
var output = ContentService.createTextOutput();
output.setMimeType(ContentService.MimeType.JSON);
// 位置情報が問題なく送られてきてるかの判定
if (locationData){
result = {
"success" : {
"message" : "スプレッドシートへの記録が完了しました"
}
};
// 位置情報があればスプレッドシートへ記録する
addLog( JSON.stringify(locationData) );
} else {
result = {
"error": {
"message": "データがありません"
}
};
}
// ショートカットにメッセージを返す
output.setContent(JSON.stringify(result));
return output;
}
function addLog(text) {
// 記録するスプレッドシートを指定
var spreadsheetId = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"; // スプレッドシートID
var sheetName = "シート1"; // スプレッドシート名
var spreadsheet = SpreadsheetApp.openById(spreadsheetId);
var sheet = spreadsheet.getSheetByName(sheetName);
// 記録する箇所の列幅を指定
var firstColumnSize = 150; // 1列目の列幅
var secondColumnSize = 350; // 2列目の列幅
sheet.setColumnWidth(1,firstColumnSize);
sheet.setColumnWidth(2,secondColumnSize);
// ショートカットから送信された位置情報をスプレッドシートに記録
sheet.appendRow([new Date(),text]);
var range = sheet.getDataRange();
range.setHorizontalAlignment("left"); // 文字を左揃えに統一
}上記コードをコピーすることができたら、手順1で作成したGASのエディタ画面にコードを貼り付けましょう。


次に、位置情報を記録するスプレッドシートを指定する為に、コードの一部分を変更していきます。
先ほどエディタに貼り付けたコードの35, 36行目に注目して下さい。
function addLog(text) {
// 記録するスプレッドシートを指定
var spreadsheetId = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"; // スプレッドシートID
var sheetName = "シート1"; // スプレッドシート名
// ...
}操作するスプレッドシートを指定するには、スプレッドシートのIDとシートの名前が必要になってきます。
これらを入力する箇所が、「XXX…」と続いている箇所と「シート1」と記載されている箇所という訳です。
IDとシート名の確認はとても簡単で、IDに関しては手順2で作成したスプレッドシートの画面のURLを確認した時に、「d/」と「/edit」の間に挟まれている文字列がスプレッドシートIDになります。
そして、スプレッドシート上の画面下に表示されている名前がシート名です。


シートIDとシート名を確認することができたら、先ほど解説した35, 36行目のコードを書き換えて下さい。
これで記録用のスプレッドシートの指定が完了しました。
手順4:コードを使える状態(デプロイ)にする
あとは記入したコードをデプロイ(使える状態にすること)すれば、GAS側の作業は終了です。
まずは、GASのエディタ画面右上にある「デプロイ」をクリックし、「新しいデプロイ」を選択します。


「新しいデプロイ」を選択後モーダルウィンドウが表示されるので、ウィンドウ内の歯車マークをクリックし、「ウェブアプリ」を選択しましょう。


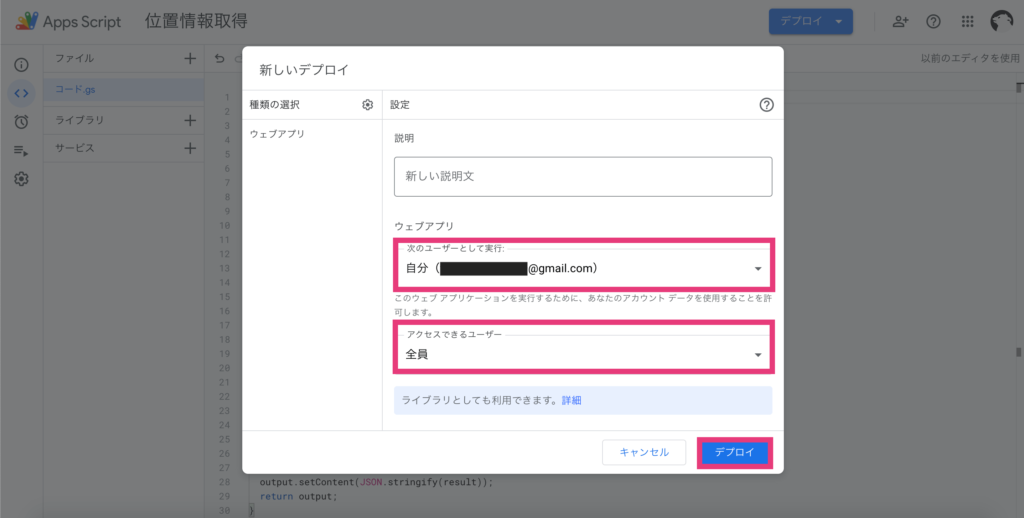
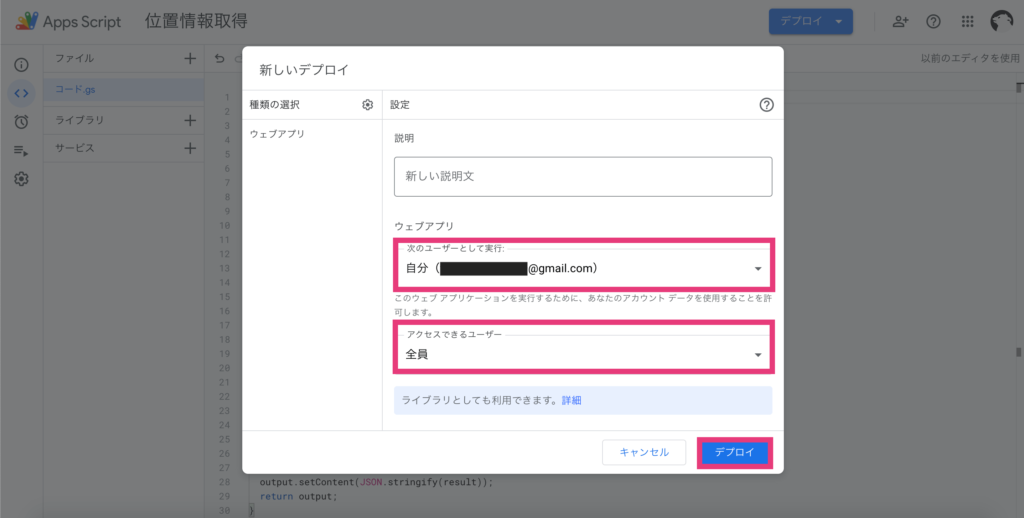
次の画面では、どのGoogleアカウントでGASを動作させるかと、GASにアクセスできるユーザーを設定することができます。


ここの設定は、以下のように設定しましょう。
- 次のユーザーとして実行:自分
- アクセスできるユーザー:全員
ここの設定を誤ると、たとえコードが正しくても上手く動作しなくなってしまうので注意が必要です。
設定が終わったら、ウィンドウ右下にある「デプロイ」をクリックして下さい。
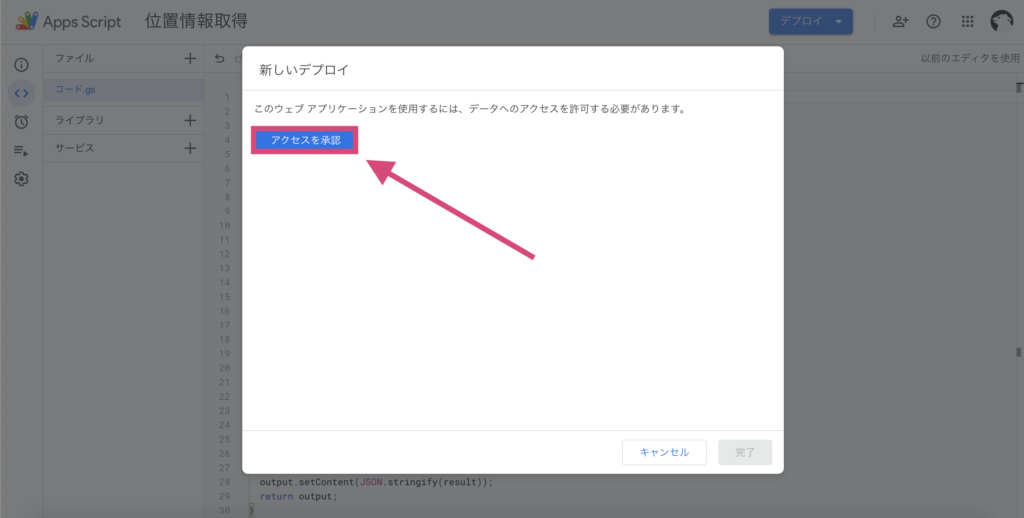
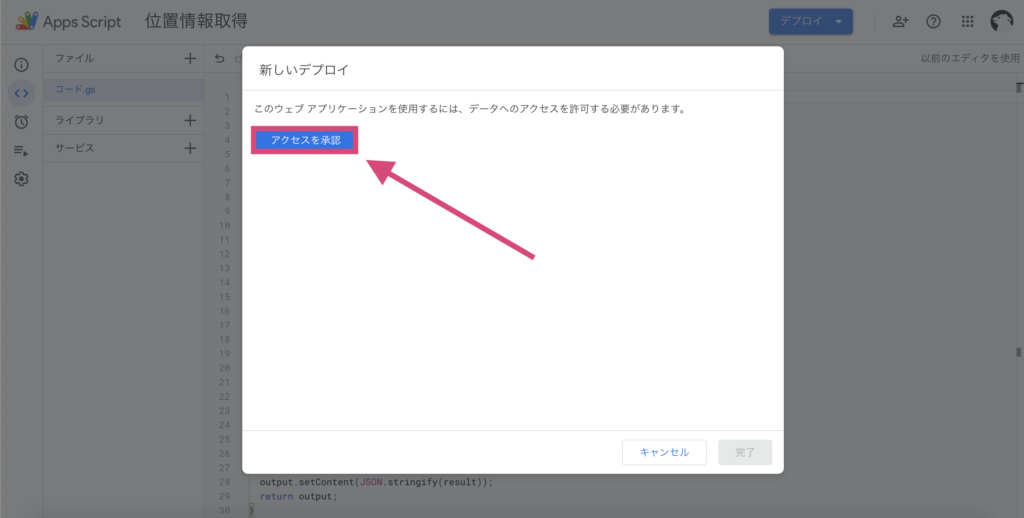
次の画面でアクセスの承認を求められるので、指示通り進みます。


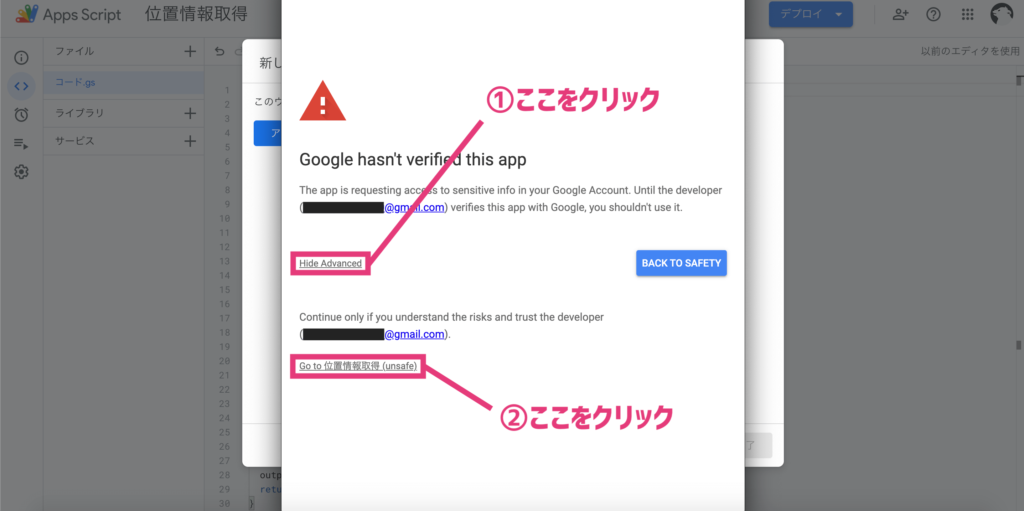
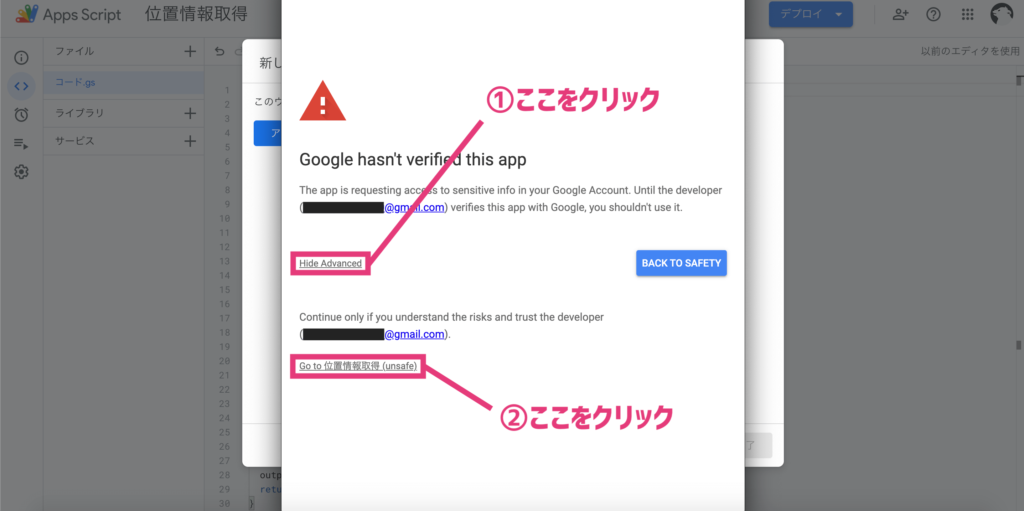
利用するGoogleアカウントでログインし先へ進むと、一見すると先へ進めなさそうな画面が表示されるかと思います。
左下にある文字をクリックすると次の画面へ進むためのリンクが現れるので、見落とさない様に注意しましょう。


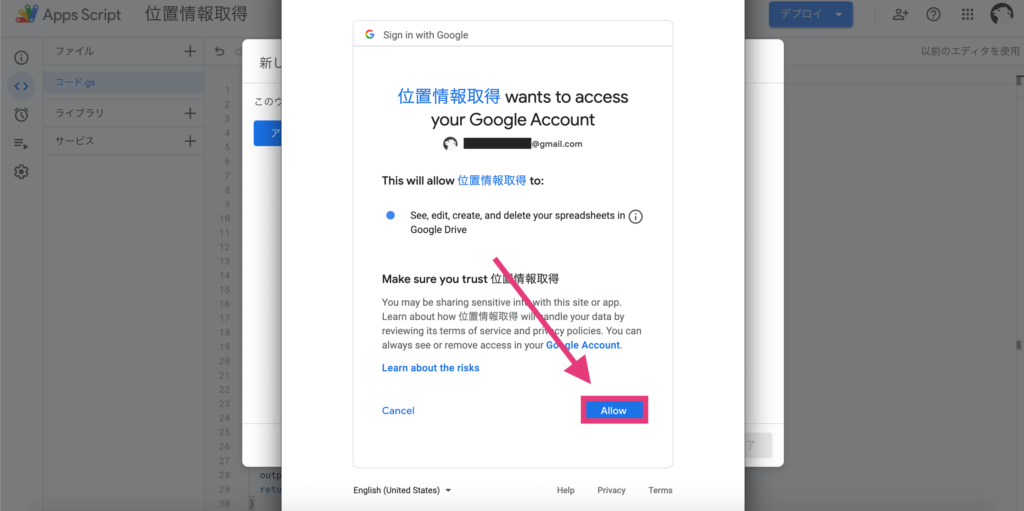
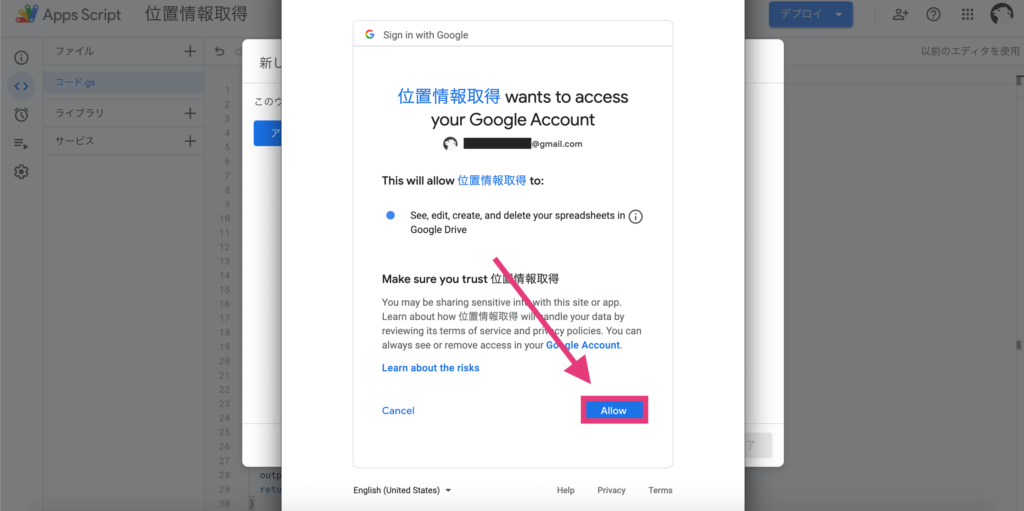
最後に画面の指示通りアクセスを許可することで、コードのデプロイは完了です。


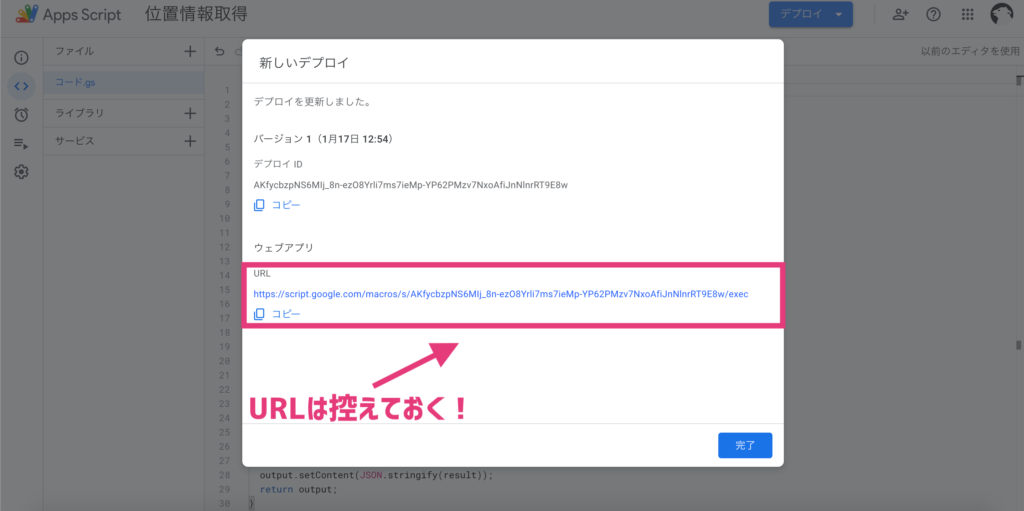
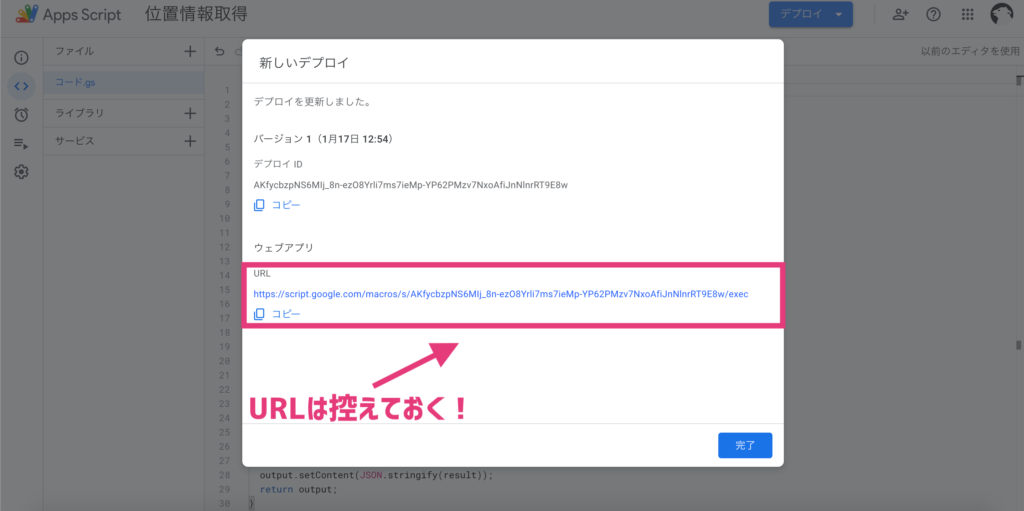
デプロイ完了画面に出てくるURLは、後ほどiPhoneのショートカットアプリにて使用するので控えておきましょう。


手順5:iPhoneショートカットで位置情報をGASに送信する為のショートカットを作成する
ここまでお疲れ様でした!後はiPhone側での作業になるので少し気を緩めてやっていきましょう。
まずはショートカットアプリを開き、通常のショートカット、またはオートメーションにてショートカットを作成していきます。
iPhoneショートカットの詳しい使い方が知りたい方は、下記記事を合わせてお読み下さい。
>> 【完全版】iPhone「ショートカット」アプリの使い方を徹底解説



今回は指定した時間にショートカットが自動実行される様に、オートメーションを使って作成していきます。
追加するアクションと順番は下記の通りです。
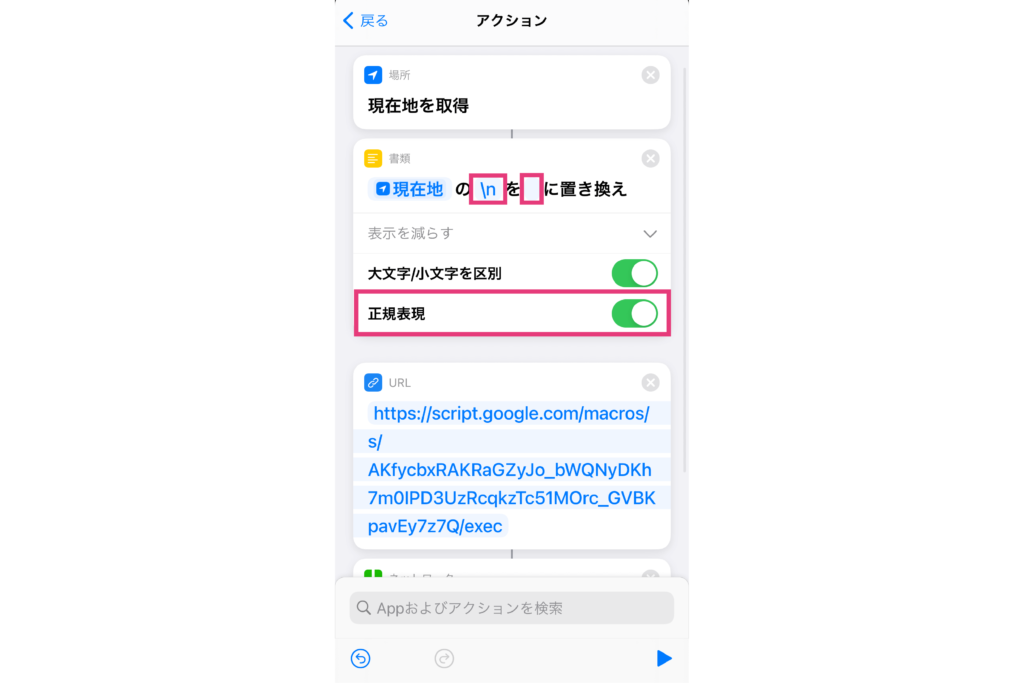
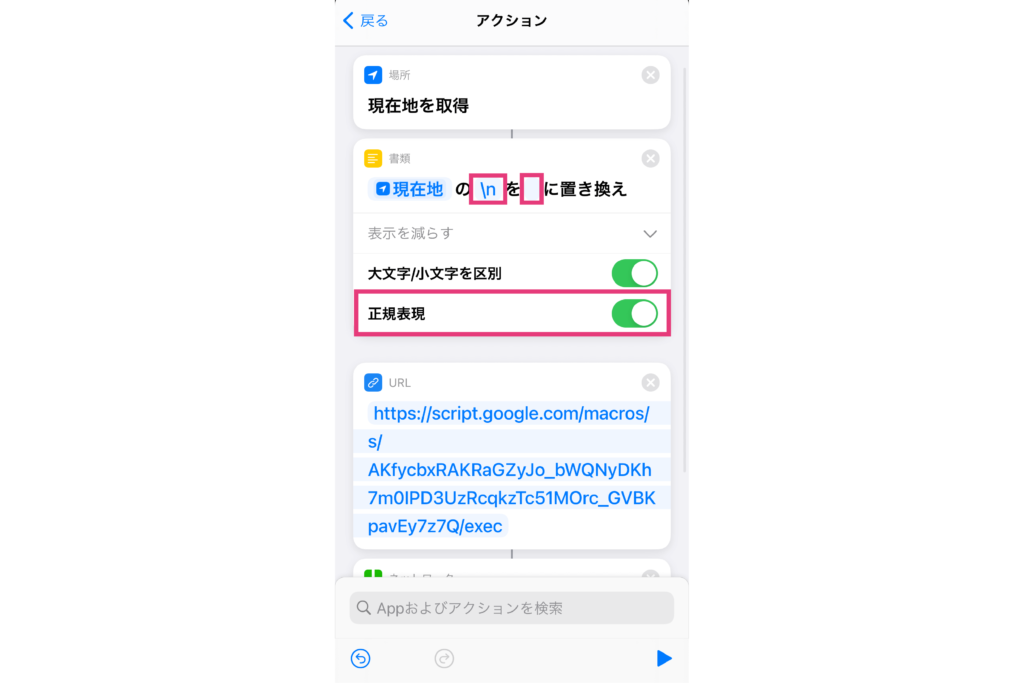
- 現在地を取得
- テキストを置き換え
- URL
- URLの内容を取得
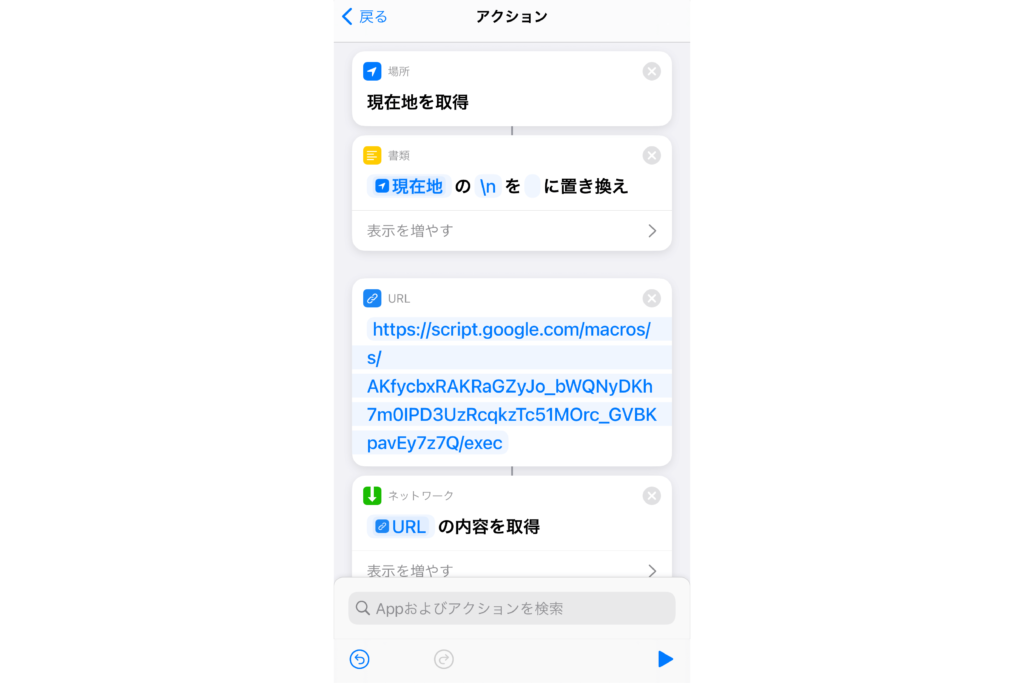
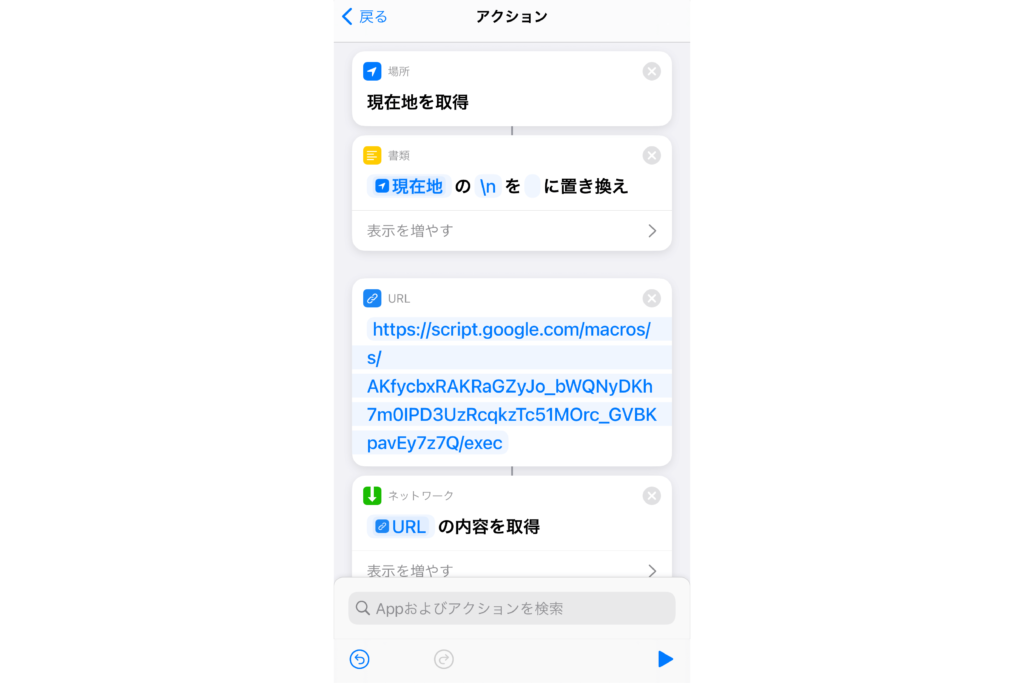
そして下記画面が、実際のアクション追加画面になります。


それぞれ順番に見ていきましょう。
現在地を取得
まずは「現在地を取得」アクションを追加しましょう。
ここでは特に設定する項目はないので、先へ進みます。
テキストを置き換え
次に「テキストを置き換え」アクションを追加するのですが、なぜここでテキストを置き換えているのかというと、取得した位置情報のテキストの中に改行コード(\n)が含まれる場合があるためここで取り除いています。
左側の空白には「\n」を、右側の空白にはスペースを設定しましょう。
そして「表示を増やす」をタップして、「正規表現」をオンにしておくことを忘れない様にして下さい。※ここがオフのままだとテキストが置き換わりません。


URL
次に「URL」アクションを追加して、手順4で控えておいたGASのURLをそのまま入力します。
ここでも特に設定する項目はありません。先へ進みましょう。
URLの内容を取得
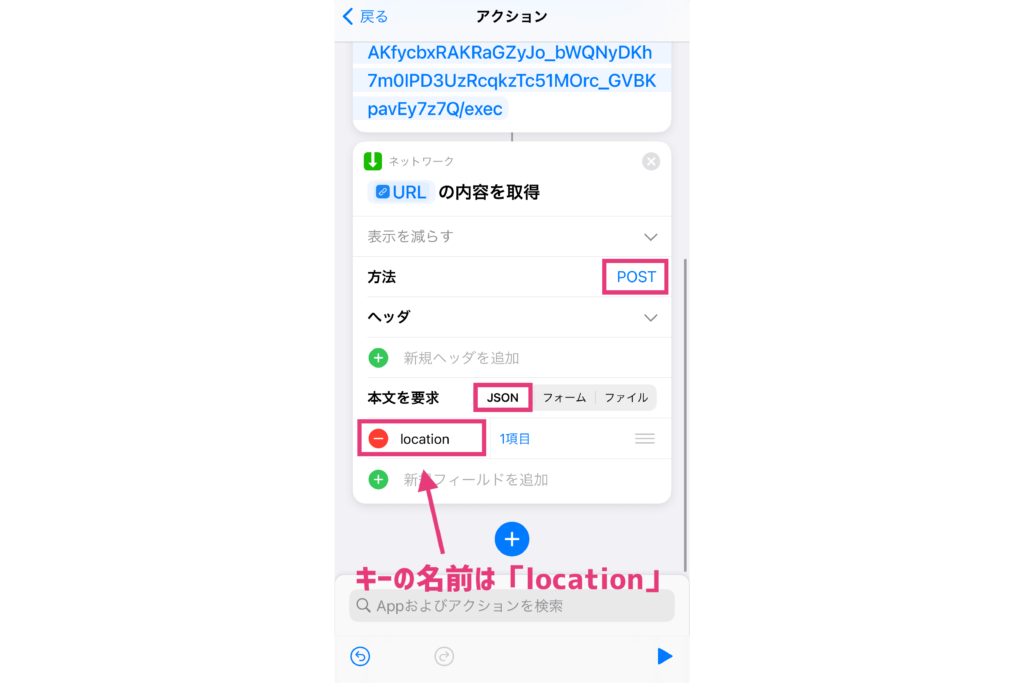
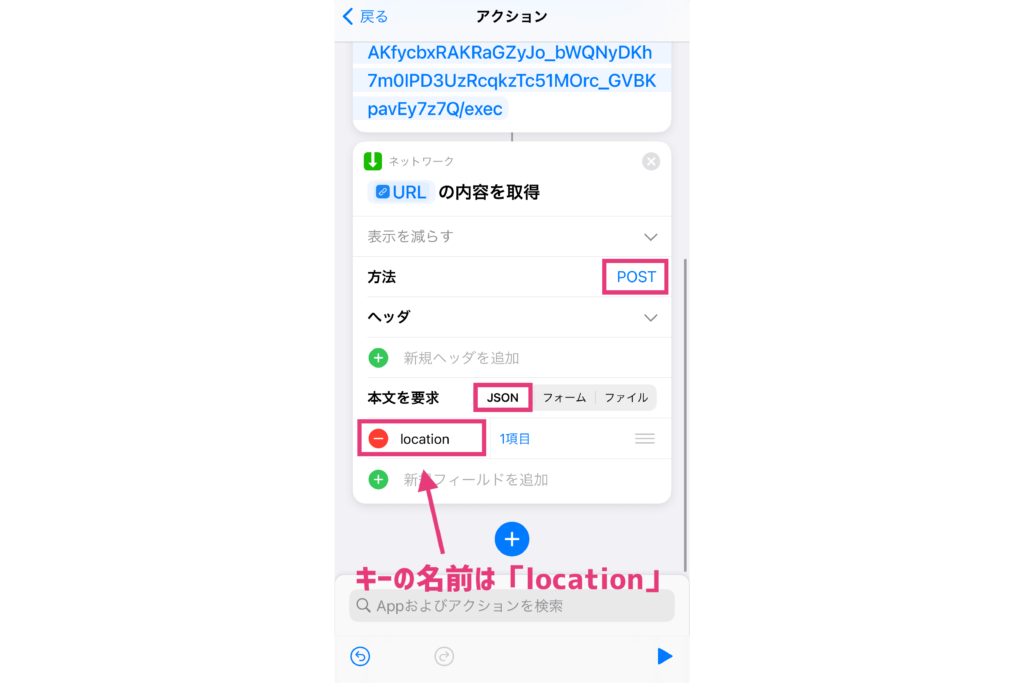
最後に「URLの内容を取得」アクションです。ここで、ショートカットからGASへ渡すデータを指定していきます。
ここの設定は少々ややこしいですが、手順通りに進めば問題ありません。
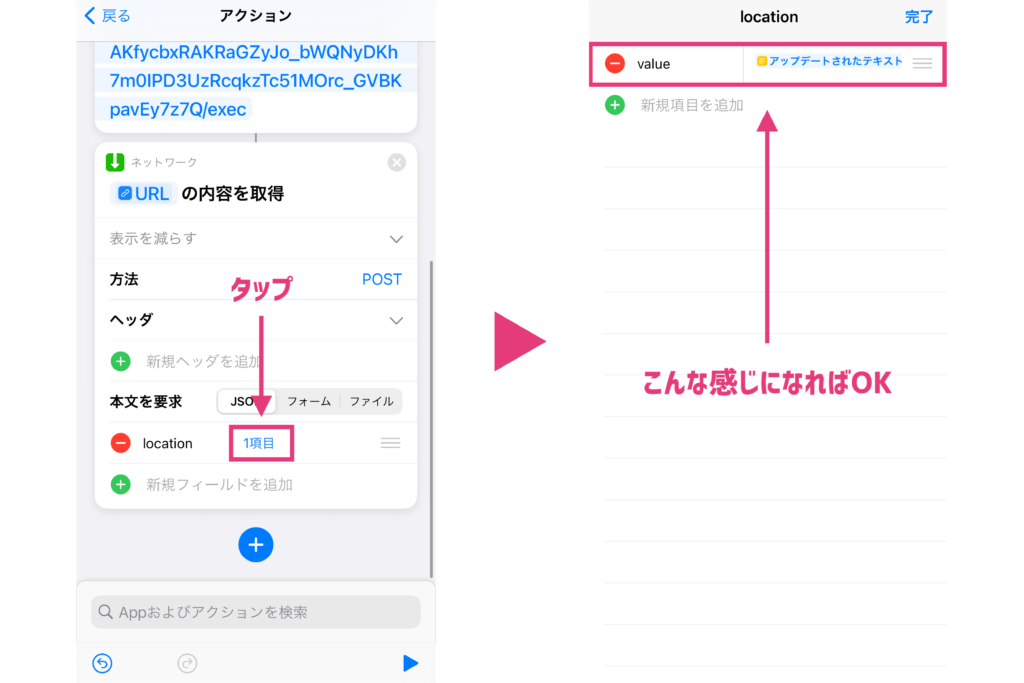
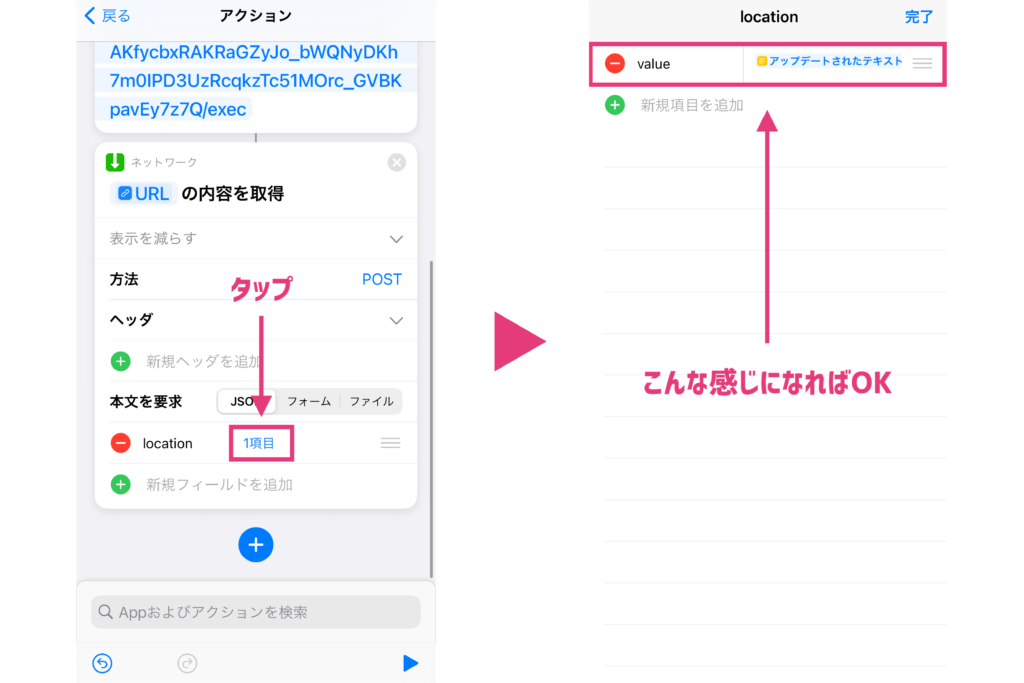
まずは「URL」アクションの値を取得し、「方法」を「POST」に変更。その後「本文を要求」を「JSON」に変更し、「本文を要求」の下にある「新規フィールドを追加」をタップ。
「辞書」を選択し、「キー」の名前を「location」に変更しましょう。



文章で説明するとややこしいので、下記画像で確認して下さい。


その後、「キー」の隣の「0項目」をタップし、「新規項目を追加」をタップ。
「テキスト」を選択し、「キー」に「value」を入力。「テキスト」に「テキストを置き換え」アクションで出力したテキストを、マジック変数で追加します。
>> マジック変数についてはこちらを参照


ちなみに、なぜここで設定する「キー」の名前がそれぞれ「location」と「value」なのかというと、GASの下記コード部分と連動している為です。
var locationData = params.location.value;上記の「params.location.value」の部分が、ショートカットで入力する「キー」の名前と連動しているという訳です。
さて、これで全ての設定が完了しました!あとは実際に挙動を確認していきましょう。
手順6:実行して挙動を確認する
それでは早速、これまでに設定してきた内容が正しく動作するのかを確認していきましょう。
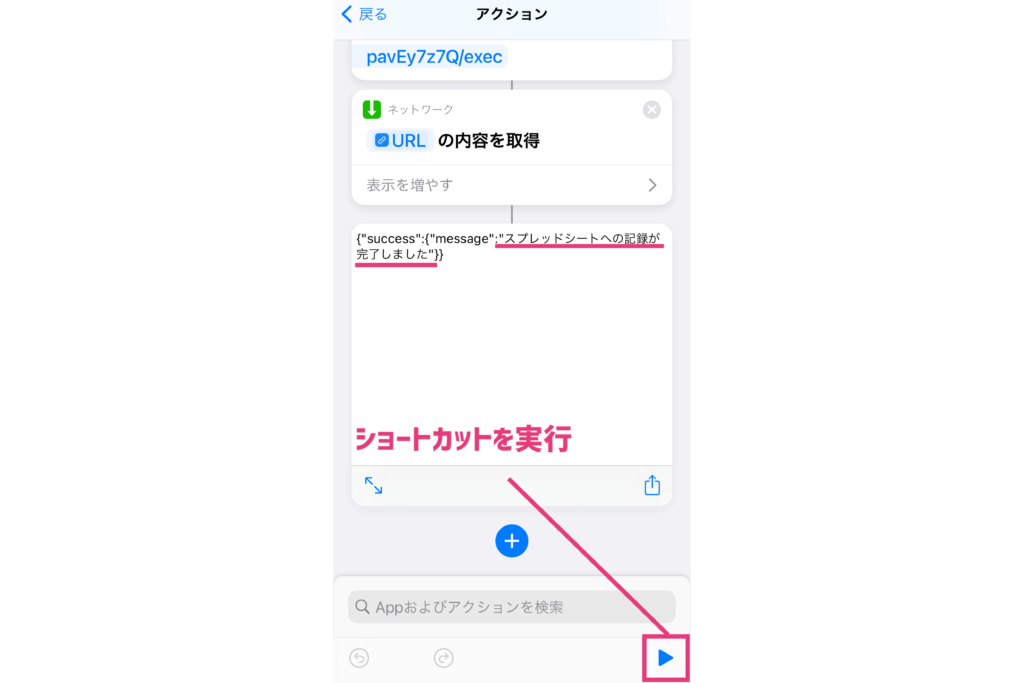
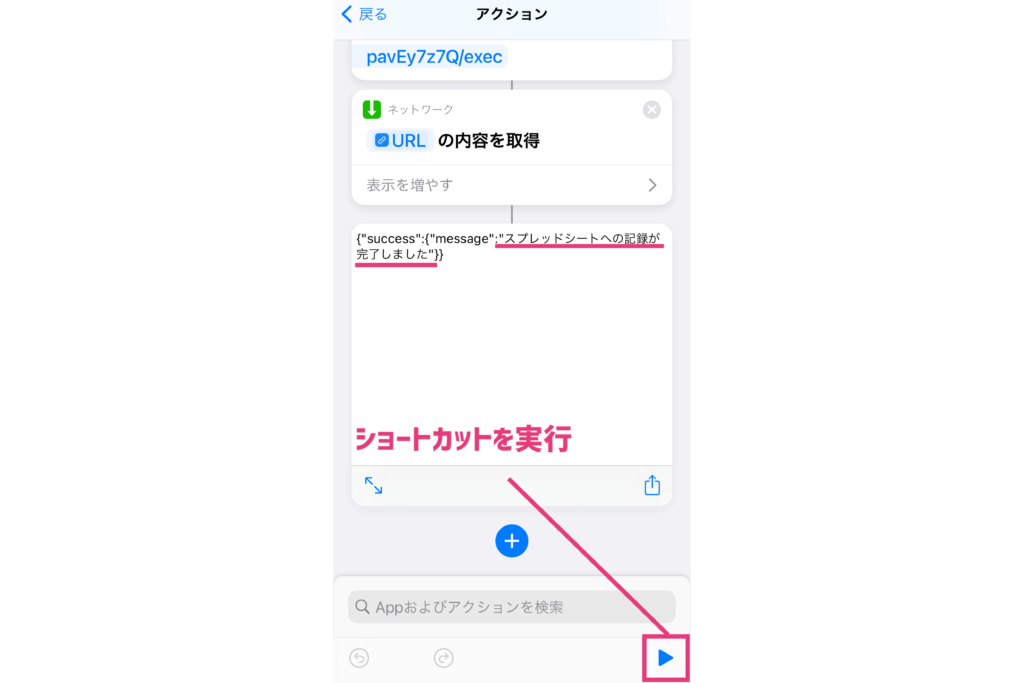
ショートカットのアクション画面にて、画面右下にある「再生アイコン」をタップし、ショートカットをテストすることができます。
アクションが最後まで終わった後、1番下に「スプレッドシートへの記録が完了しました」というメッセージが現れれば、データの送信が無事にできている証拠です。


メッセージが確認できたら、スプレッドシートに位置情報が記録されているか確認してみましょう。
無事に記録されていれば成功です!


最後に
当記事では、iPhoneのショートカットアプリとGoogle Apps Scriptを連携させ、位置情報をスプレッドシートに自動記録する方法について解説しました。
記事冒頭でもお伝えしましたが、今回利用した「位置情報」データは位置情報以外のデータに変えることもできるので、何かの情報をスプレッドシート に自動記録したい時は、コードを応用して使うことができますよ!
また、Google Apps Scriptを理解することで、あなたのアイデア次第で日常の様々なタスクを自動化したり、高度なWebアプリ開発もできる様になります。



ぜひこの機会に、あなたもプログラミングを学んでみてはいかがですか?
\ Google Apps Scriptが学べる大手プログラミングスクール /
