- どのCSSプロパティに、どのベンダープレフィックスを付ければいいのか分からない
- ベンダープレフィックス付与を自動化して、コーディングスピードを向上させたい
- 対応ブラウザ/バージョンを調べる作業が面倒臭い
CSSコーディングにあまり慣れていないと、どのプロパティにどのベンダープレフィックスを付ければいいのか分からない…という方は、きっと多いでしょう。
各ブラウザのHTML/CSS対応状況を調べることができる「Can I use…」というサイトもありますが、1つ1つのプロパティをいちいち調べていては、効率が悪いですよね。
そこで今回は、記述したCSSに、適切なベンダープレフィックスを自動で付与してくれるツールをご紹介します。
実際Web制作の現場でも、ベンダープレフィックスを手動で付けることはほぼありません。自動付与させる方が一般的です。
 ユウマ
ユウマ作業効率化に直結する知識なので、ぜひ参考にしてみて下さいね!
ベンダープレフィックス自動付与おすすめツール
冒頭でもお伝えした通り、ベンダープレフィックスを付与する作業は、各種ツール(プログラム)を利用して自動付与するのが一般的です。
ベンダープレフィックスを自動付与するためのツールには、様々な種類が存在しています。各現場や各コーダーそれぞれで、作業しやすいツールを選択して利用しているという訳です。
ここから先は、ベンダープレフィックスを自動付与できるツールの中でも、初心者向けかつ扱いやすい以下2つのツールについて解説します。
- オンラインツール:Autoprefixer CSS online
- VSCode拡張機能:Autoprefixer
それぞれの項目を、順番に見ていきましょう!
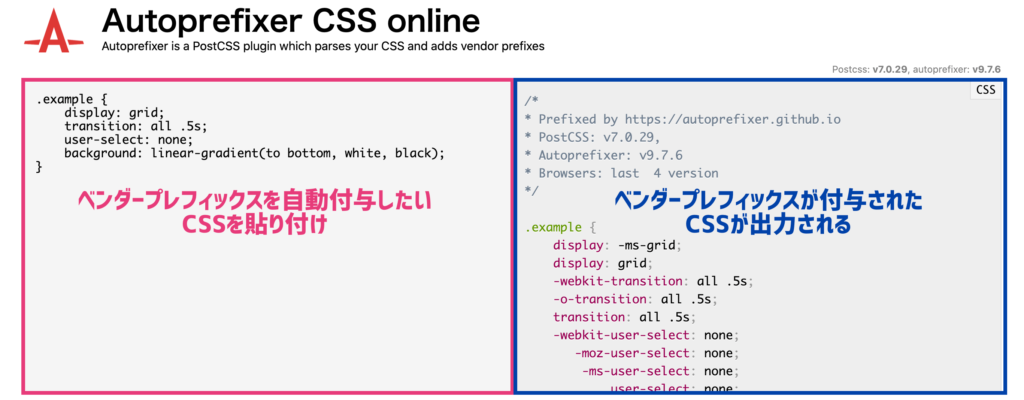
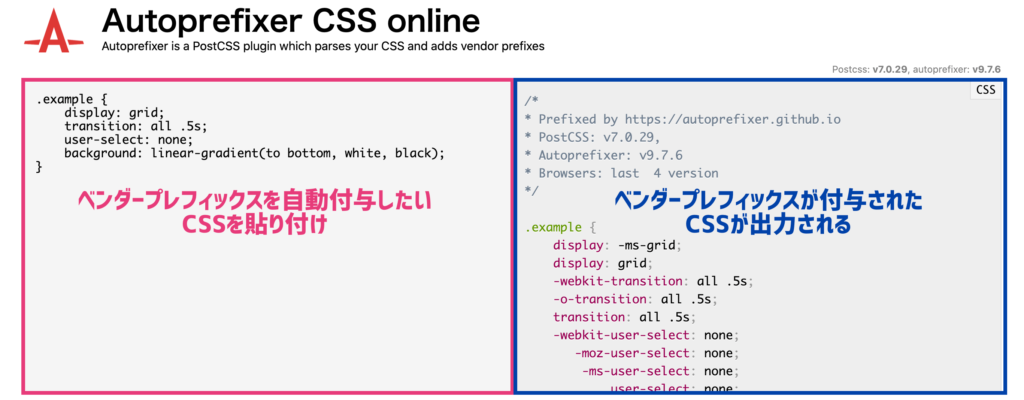
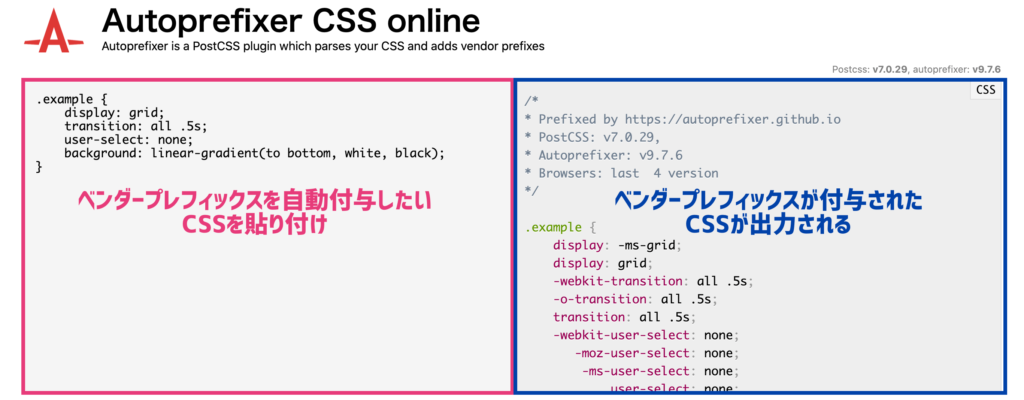
オンラインツール:Autoprefixer CSS online


https://autoprefixer.github.io/
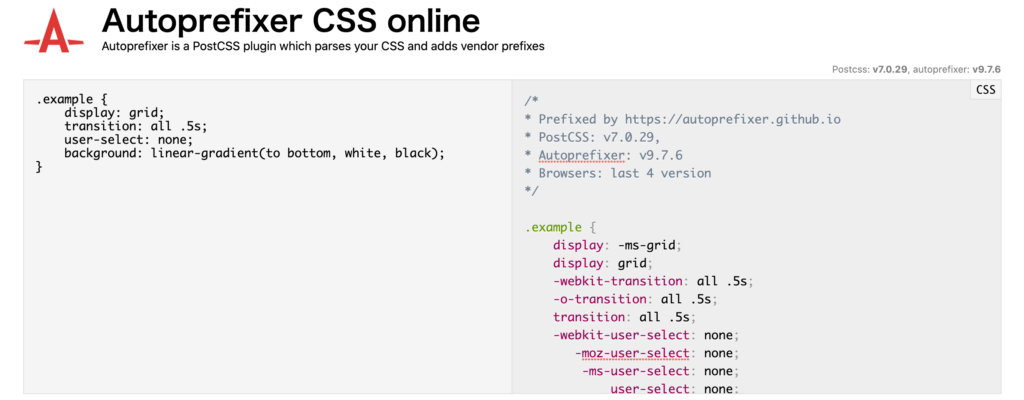
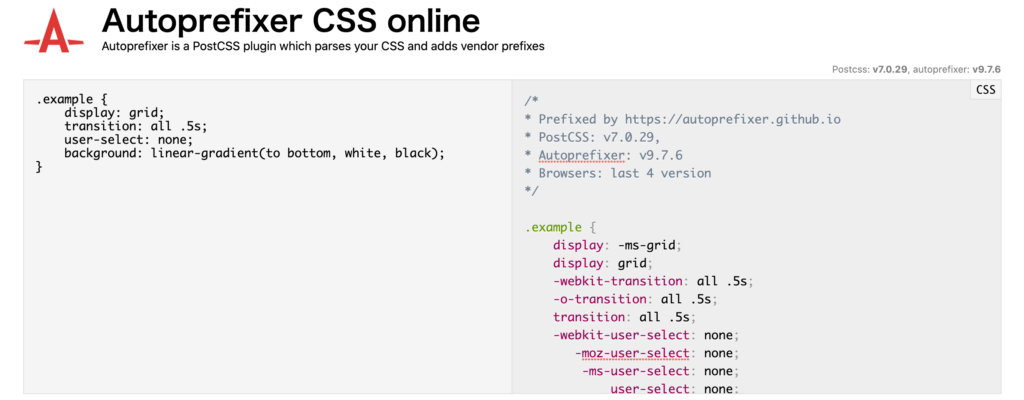
「Autoprefixer CSS online」は、事前準備(ツールのインストール作業など)が必要ない、オンライン上で利用できるツールです。
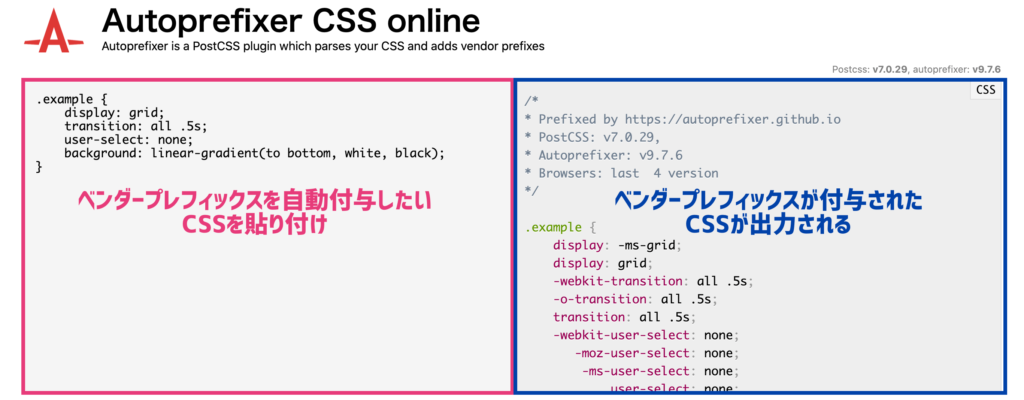
使い方は非常に簡単で、ベンダープレフィックスを付与したいCSSコードを画面左側に貼り付けるだけ。
CSSコードを貼り付けると、画面右側にベンダープレフィックスが付与されたコードが自動出力されるので、あとは出力されたコードをコピペするなり何なりすればOKです。





サイトを開けばすぐに利用できるかつ難しい知識が必要ないので、プログラミング初心者でも、すぐに活用することができますね。
ちなみに、左下にある「Browserslist」の値を変更することで、対象ブラウザを指定することもできます。


詳しい指定方法については、以下のQiita記事が参考になりますよ。
>> .browserslistrcで対象ブラウザを指定する
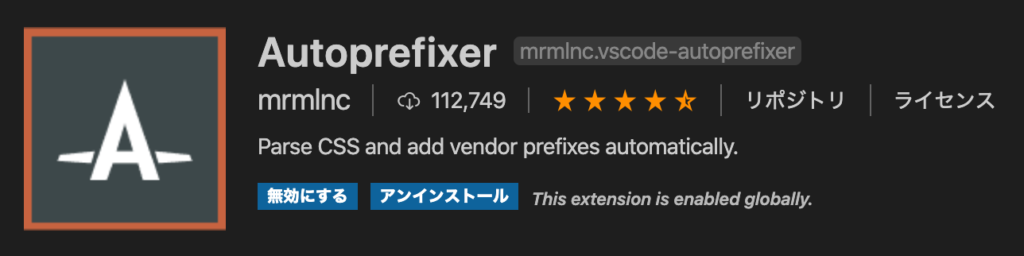
VSCode拡張機能:Autoprefixer


https://marketplace.visualstudio.com/items?itemName=mrmlnc.vscode-autoprefixer
「Autoprefixer」はMicrosoftが開発しているコードエディタ、Visual Studio Code(以下VSCode)で使うことのできる拡張機能です。
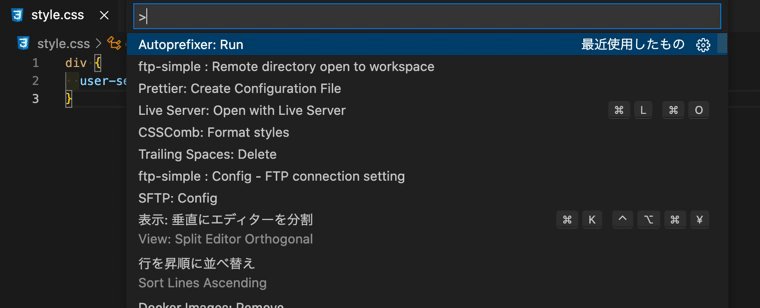
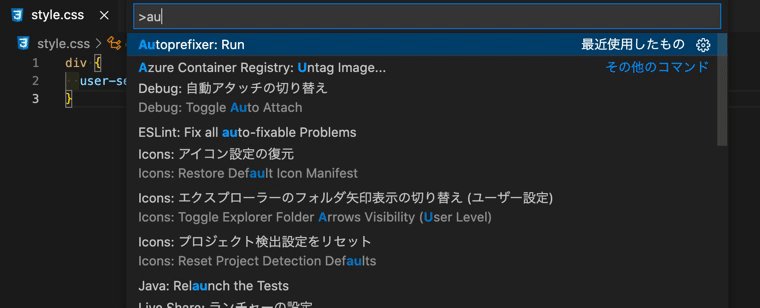
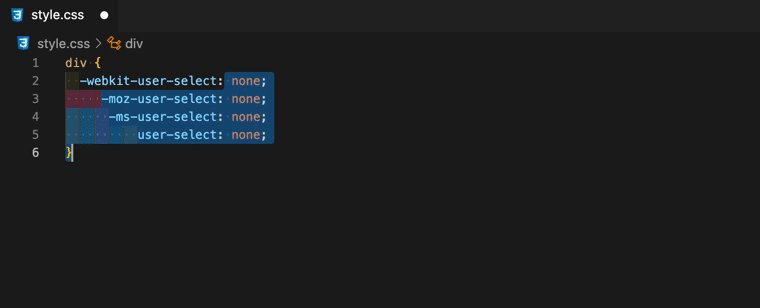
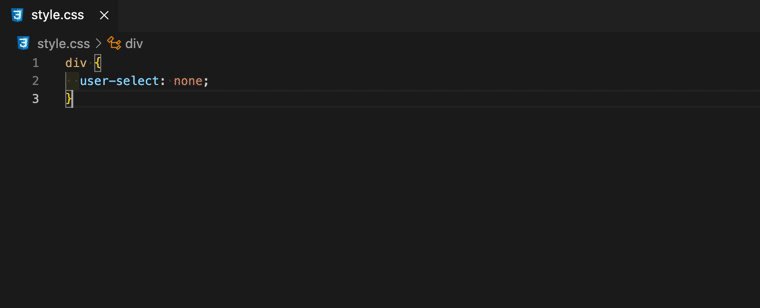
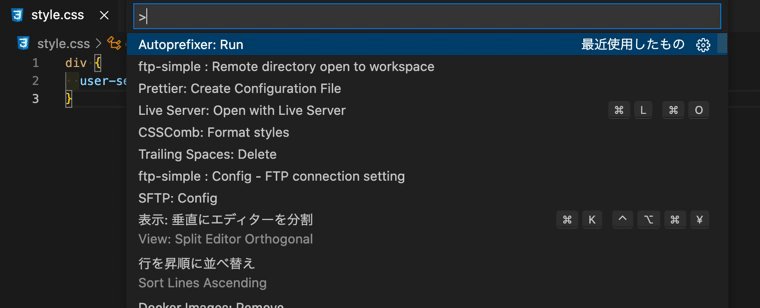
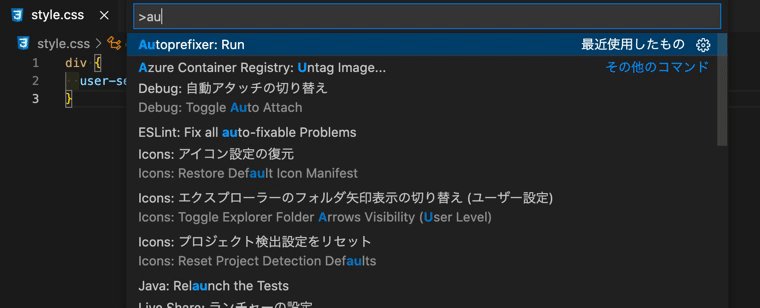
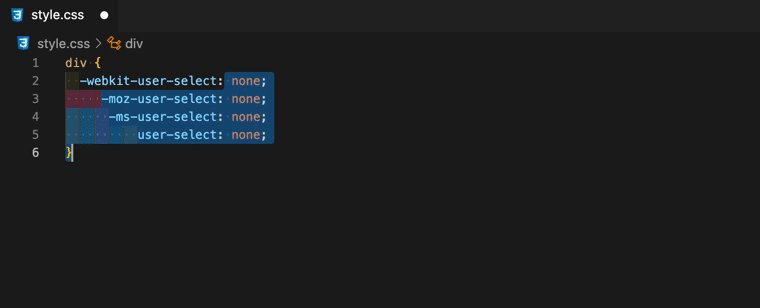
拡張機能インストール後、エディタ上で「Autoprefixer: Run」コマンドを入力・選択することで、適切なベンダープレフィックスを瞬時に自動付与してくれます。





一度拡張機能をインストールしてしまえば、いつでも瞬時に実行できるので、コーディングスピードを格段に向上させることができますね。
ちなみにVSCode以外でも、Autoprefixerの拡張機能が使える(存在する)場合があります。
現在VSCode以外のエディタを利用している方は、一度「エディタ名 + Autoprefixer」で検索をしてみると良いでしょう。
まとめ
この記事では、初心者向けの難しい知識を必要としない、ベンダープレフィックスの自動付与ツールを紹介しました。
なお、今回ご紹介したツールは以下の2つです。
- オンラインツール:Autoprefixer CSS online
- VSCode拡張機能:Autoprefixer
プログラミング初学者の場合、何でもとりあえず覚えようとしがちですが、ベンダープレフィックスは1つ1つ覚える必要は全くありません。
冒頭でお伝えした通り、実際のWeb制作現場でもツールを使った自動付与が当たり前なのです。
ぜひ今回ご紹介したツールを使って、今日からベンダープレフィックスの付与作業を自動化していきましょう。