- Progateの次に何をすればいいのか分からない…
- コーディングスキル(スピード)を向上させたい…
- 模写コーデングしたサイトを制作実績として使いたい…
ProgateのHTML&CSSコースは終えることができたけれど、次は何に手を付ければいいのか分からない…という方はきっと多いのではないでしょうか?
Progateの次のステップとして、よく紹介されるのは「模写コーディング」で、実践的なコーディングを経験することによりコーディングスキルの向上が見込めます。
そこでこの記事では、プログラミング初心者の方へ向けて、模写コーディングに適したおすすめサイトを難易度別に紹介していきます!
そして記事の後半では、僕が0から制作した無料のコーディング練習教材を紹介しているので、ぜひそちらもトライしてみて下さいね。
 ユウマ
ユウマ基本的に模写したサイトを実績として公開するのは著作権上NGですが、僕が制作した教材に関しては、模写コーディング後実績として使っていただいて構いません。
- 執筆者:ユウマ(テクノパレット運営者)
- 職業:現役エンジニア兼デザイナー
- 実績:Web制作・開発・デザイン実績多数有り / ブログ月収18万
【準備編】模写コーディング前に入れるべきGoogle拡張機能
模写コーディングに適したサイト見ていきましょう!と、その前に…
まずは模写コーディング作業を行うにあたって、絶対に入れておくべきGoogle拡張機能をお伝えします。
これらの拡張機能を利用するのとしないのでは、コーディング作業のスピードに大きな差が出てくるので、必ずここでインストールしておきましょう。



ちなみに全て無料で利用することができるので、ご安心下さい。
それぞれの拡張機能がどんなものなのか、簡単に解説していきます。
Image Downloader:画像素材を一括ダウンロード


Image Downloaderは、サイト上で使われている画像素材を、一括または選択してダウンロードすることのできる拡張機能です。
インストール後アイコンをクリックすることで、サイト上にある画像を一覧表示してくれます。


この拡張機能があれば、1つ1つ画像の上で右クリックして保存する…なんて必要もなくなるので、とても楽になります。



模写コーディングを行う際は素材を確保する必要があるので、Image Downloaderを使うことにより、画像収集に関して圧倒的な時短に繋がりますね。
ColorPick Eyedropper:カラーコードを瞬時に判別


ColorPick Eyedropperは、ホバーした要素のカラーコードを瞬時に判別・表示してくれる拡張機能です。
アイコンクリック後、カラーコードを調べたい要素の上にカーソルを合わせるだけでOKです。





16進数コードと同時にRGBでのカラー表示もしてくれるので、コーディング時にも色々と応用することができますね。
Page Ruler Redux:要素サイズや余白をピクセル単位で表示


Page Ruler Reduxは、要素サイズや、要素間の余白をピクセル単位で表示してくれる拡張機能です。
ピクセル数を知りたい要素に対して、カーソルをドラッグ&ドロップすることによって、直感的にサイズを計測することができます。





検証ツール等でいちいち調べるのは面倒だったりするので、Page Ruler Reduxを使った直感的なサイズ計測で時短に繋がります。
WhatFont:使用フォントを瞬時に判別


WhatFontは、使われているフォントがどのフォントなのか?を、瞬時に判別することができる拡張機能です。
アイコンクリック後、フォント名を知りたい文字に対してカーソルを合わせることで、使用フォントが表示されます。





フォント名だけではなく、font-weightやfont-size、line-height値などの詳細も表示してくれるので非常に便利な拡張機能となっています。
【初級編】模写コーディングに適したおすすめサイト【難易度:★☆☆】
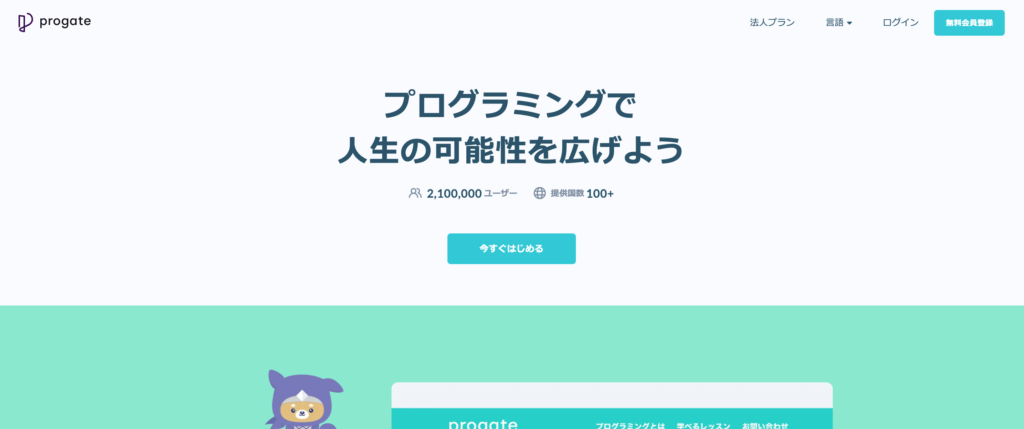
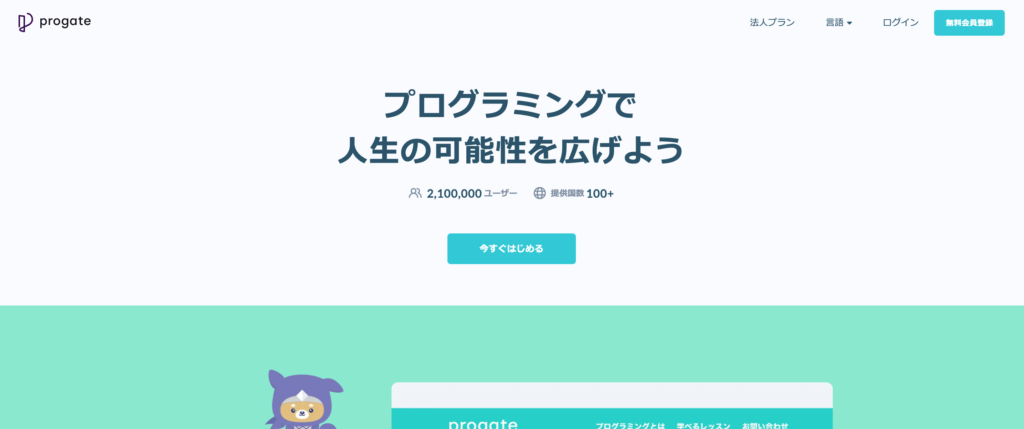
模写コーディング初級編①:Progate


まずProgateのHTML&CSSコースを卒業した方にオススメしたいのが、Progateトップページの模写コーディングです。
比較的シンプルな構成で作られており、余白を多くとってあるので各要素のボリューム感もそこまで大きくありません。
また、背景がセクション毎に色分けされていることから、初心者の方でもHTML構成を考えやすいのもポイントです。
Progate「HTML&CSSコース」のEX編という形で、ぜひトライしてみてはいかがでしょうか?
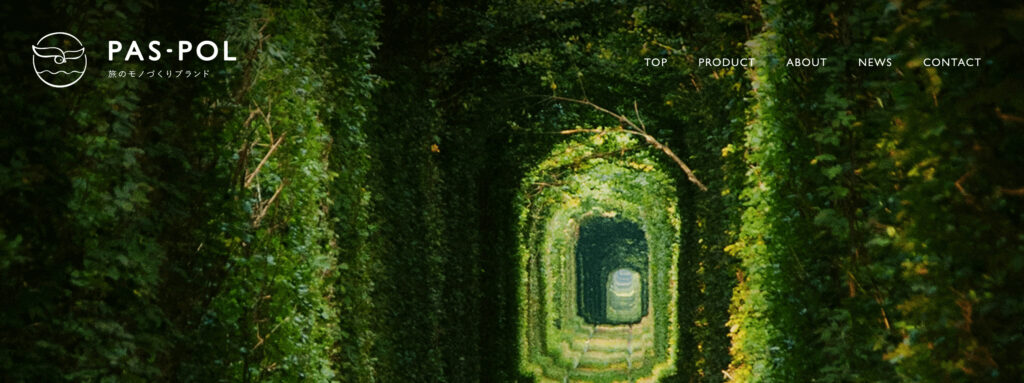
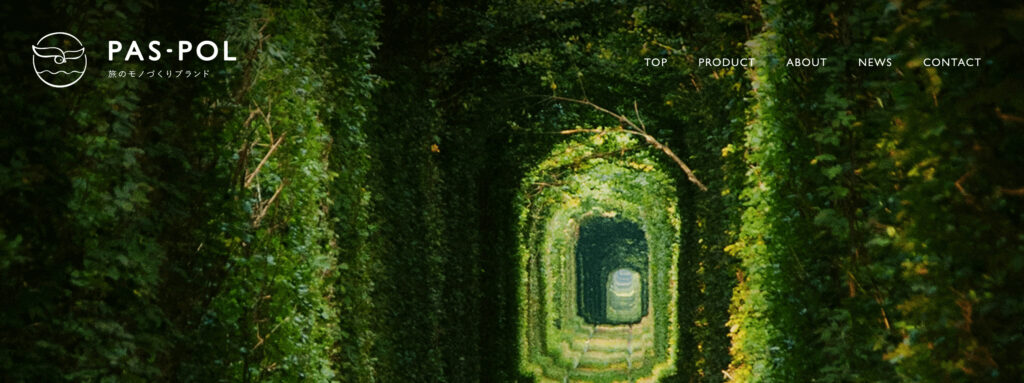
模写コーディング初級編②:PAS-POL


PAS-POLのサイト内は、要素・セクションともに少なく、模写コーディングしやすい作りになっています。
繰り返し使われている同一要素も多いので、コーディングにかかる時間も比較的短く済むでしょう。
そのシンプルさ故に、PAS-POLは模写コーディングのおすすめサイトとして紹介されることが多いです。
模写コーディング初級編③:株式会社LIVE BOARD


株式会社LIVE BOARDさんのコーポレートサイトです。
コーポレートサイトでありながら、比較的シンプルかつ洗練された作りでデザインされています。
画像とテキスト要素を横並びに並べる基本的な構成であったり、ブログやメディアで使われる記事カードのコーディングなども練習することができます。
なお、メインビューに当たる部分には動画が埋め込まれていますが、難しい場合は画像を使ってコーディングすると良いでしょう。
【中級編】模写コーディングに適したおすすめサイト【難易度:★★☆】
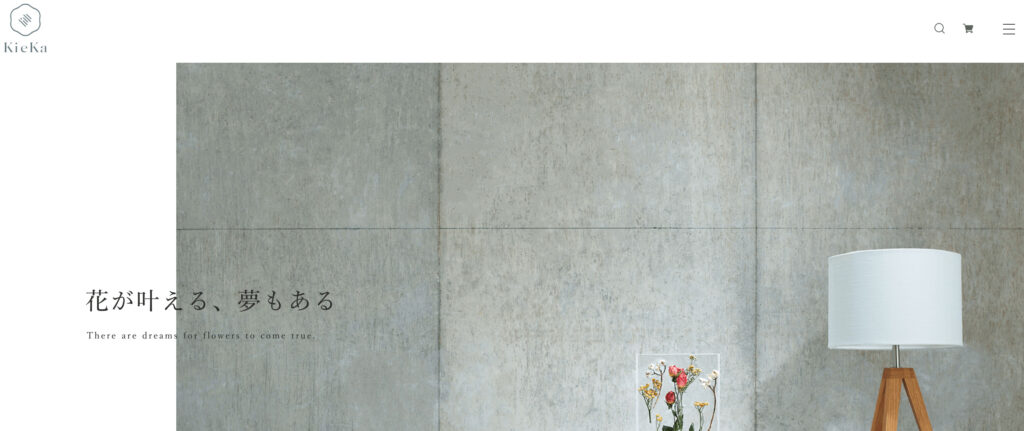
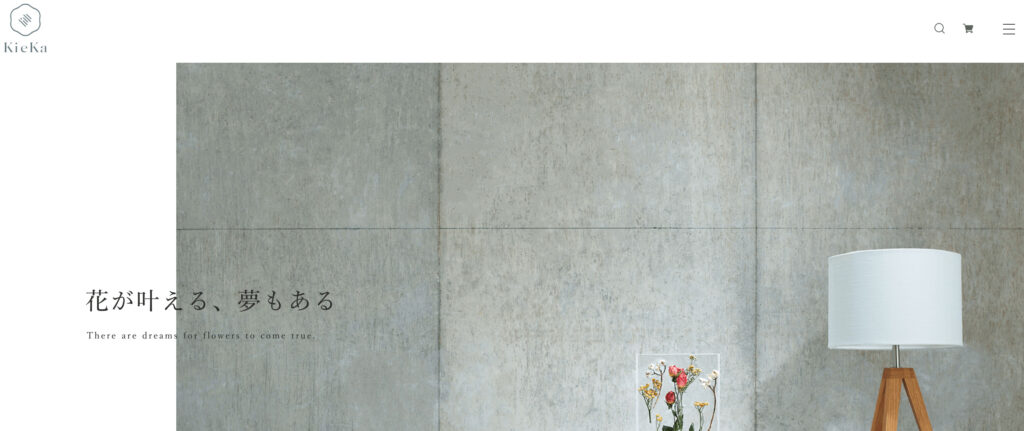
模写コーディング中級編①:KieKa


KieKaはドライフラワーを取り扱う、EC機能を兼ね備えたサイトです。
フォントサイズが小さく余白を大きく取ることで、洗練されたサイトに仕上がっているのが特徴的ですね。
シンプルな作りではあるものの、画像やボタンのホバー時に動きが加わっていたり、少々作り込まれたハンバーガーメニューがついていたりするので、中級編とさせていただきました。
さらに細かくレベル分けするとなると、初級よりの中級編といったところですね。
模写コーディング中級編②:紙カミソリ | 貝印のカミソリポータルサイト


貝印株式会社が出している「紙カミソリ」のLPサイトです。
セクション毎の鮮やかな配色が使われており、スタイリッシュな印象を受けますね。
このLP内では、文字同士を重ね合わせている箇所がいくつかあり、模写する場合は「positionプロパティ」を使用する必要が出てきます。
positionプロパティをガッツリ習得したい方にオススメのサイトです。
模写コーディング中級編③:wonde


wondeはフレグランスを取り扱う、EC機能を兼ね備えたサイトです。
余白が多く使われており、前述した「KieKa」のサイトと雰囲気が少々似ています。
サイト内の大半でflexboxを使っているので、flexboxに慣れたい方は、wondeの模写にトライしてみることをオススメします。
【上級編】模写コーディングに適したおすすめサイト【難易度:★★★】
模写コーディング上級編①:iSara


バンコクのノマドエンジニア育成講座「iSara」のLPサイトです。
模写コーディングに適したおすすめのサイトとして、ありとあらゆる場所で紹介されており、模写に適した超王道のサイトである言っても過言ではないでしょう。
また、ここまで紹介してきた他のサイトとは違って、模写コーディング後に条件付きで実績公開することも可能となっています。
詳細については、iSaraの代表である染谷佳佑さん自身が公言しています。



ちなみに僕自身もProgateを終えたばかりの初心者時代に、iSaraの模写コーディングを行いました。
非常にボリュームが多くコーディングが大変ですが、実績として公開可能なので、制作実績を増やしたいのであればトライしてみると良いでしょう。
模写コーディング上級編②:テックキャンプ


大手プログラミングスクール「テックキャンプ」のHPです。
トップページは比較的ボリュームが少ないですが、各サービスページはボリュームがとても多く作り込まれており、模写コーディングの上級編としてふさわしいサイトであると言えます。
また、テックキャンプの各ページは何度もリニューアル及び改善を繰り返しているので、最新のLPやHPデザインに関する引き出しを増やしたいならもってこいです。
模写コーディング上級編③:O-DRIVE


O-DRIVEは、教育内容や子どもたちの成長プロセスを発信するメディアです。
全体のレイアウトや各要素のデザインからは、古臭くない今時のデザイン感が溢れ出ています。
各要素を配置するためにflexboxを多用していたり、overflowプロパティを使って要素を画面外にスライドさせたりと、実際の制作でもよく使うコーディング技術を使うことができます。
JavaScriptで実装されている部分に関しては、初心者の方からするとかなり難しいと思うので、まずはHTML/CSSのみで制作されいている部分を、模写してみましょう。
【EX編】初心者必見!完全無料のコーディング練習教材


ここまで模写コーディングにおすすめのサイトを紹介してきましたが、中には以下のように思っている方もいるでしょう。
- 折角コーディングするなら制作実績として公開したい…
- デザインデータからのコーディングを経験したい…
そんな方々のために、より実践的に、要所要所で解説を見ながらコーディング練習ができる無料教材を制作しました。
そして僕が0から制作した、Adobe XDのデザインカンプデータも配布しています。
全3STEPで構成しており、コーディング後は制作実績として使っていただいても構いませんし、改造して自分のサイトとして使っていただいても構いません。
特典として人数限定の無料個別サポートも付けているので、コーディング練習ついでにサポートも受けたい!という方は、ぜひこちらの教材にチャレンジしてみて下さいね!
\ 全3STEP構成 & XDデータ付き /
最後に
この記事ではプログラミング初心者向けの、模写コーディングに適したおすすめサイトを紹介しました。
なお、今回ご紹介したサイトは以下の通りです。
- 初級編①:Progate
- 初級編②:PAS-POL
- 初級編③:株式会社LIVE BOARD
- 中級編①:KieKa
- 中級編②:紙カミソリ | 貝印のカミソリポータルサイト
- 中級編③:wonde
- 上級編①:iSara
- 上級編②:テックキャンプ
- 上級編③:O-DRIVE
- EX編:無料コーディング練習教材
最後に1つ、これから模写コーディングを行う方へ注意です。
もし今回紹介したサイトの大半で「コーディングできそうだな」というイメージが持てるのであれば、模写コーディングをするのは止めて、案件獲得など次のステップへと動き出しましょう。
模写コーディングは、あくまでもコーディングに慣れるための手段です。
ある程度スキルを身につけているのであれば、ぜひ実践経験を積むために行動して下さいね!




